
Unityでゲーム開発やYouTubeにアップロードする動画を編集していると、メニューや字幕にテキストを使います。
どちらもデフォルトや無料のフォントは用意されているのですが、自分が開発しているゲームに合わせたフォントとなると探すのは大変ですね。
そこで今回は「フォントを自作する」方法を紹介します。
はじめに
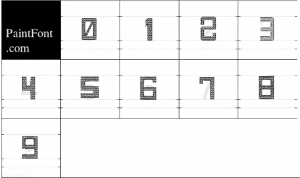
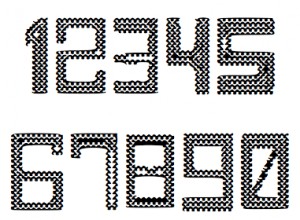
今回「PaintFont」というサイトを利用し、フォントを作成したのですが実際に私が作成したフォントは以下の画像から確認してください。

今回はお試しで作成したので数字だけですが、様々な状況に合わせて使うためには「ひらがな」「カタカナ」「漢字」「数字」「アルファベット」などすべてのフォントを作成する必要があります。
数が多ければ多いほど大変になりますが、自分の用途に合わせて数を減らしてみてください。
ではまず「PaintFont」の使い方を紹介します。
PaintFontを使う
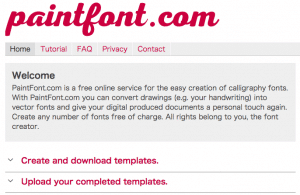
まずこちらからPaintFontへアクセスしましょう。
以下のページが開くので、「Create and download templates」を選択してください。

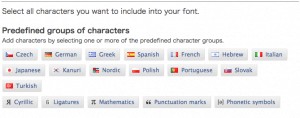
フォントに使う言語を選択してください。と書いてあるので、今回は「日本語(Japanese」を選びましょう。

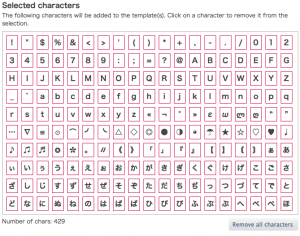
言語を選択すると以下のようにフォントを作成する言葉が表示されるので、使う言葉と使わない言葉を選んでください。今回は数字のみ選択します。

右下部にあるRemove all charactersを選択すると、すべての言葉を消去できます。
選びたい言葉が少ない時はこれを利用しましょう。

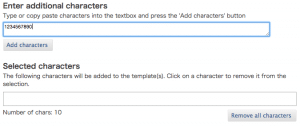
使わない言葉をすべて消去したら、新しく数字のみ追加してください。
![]()
数字だけ選択できました。
ではいよいよフォントを作成していきましょう。
Output formatを「PNG」に変更し、Create template(s)を選択すると画像がダウンロードされます。

フォントを作る前に
フォントを作る前に注意点があります。
1つ目に、下書きをはみ出し過ぎないようにしてください。
あまりはみ出していると画像をフォントとして読み込めなくなってしまいます。
2つ目に、フォントの高さを揃えるようにしましょう。
敢えて凸凹なフォントにしたい時は上下を揃える必要はありませんが、きっちりしたフォントを作りたい場合高さを同じにしていないとすべて作り直すことになってしまいます。
3つ目は細かい装飾をしない。
フォント自体を作ることは可能ですが、解像度が関係しているのかうまく表示できないことがありました。
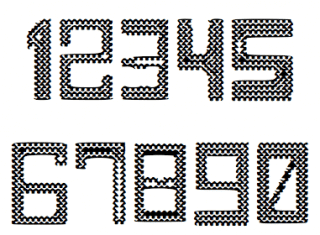
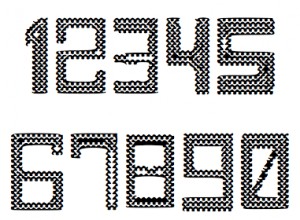
詳しくは以下の画像をご覧ください。
まず実際に作りたかったフォントがこちら。

実際に完成したのはこちら。

若干わかりにくいかもしれませんが、アップロード前だと均等に隙間が空いていたのですが、完成したフォントでは隙間が潰れ、直線も所々よれてしまいました。
こういった細かいフォントを作成するのには向いていないようです。
注意してください。
ではこれらの事を踏まえた上でいよいよフォントを作成していきましょう。