
WEBでサイトを見ていると、記事を読み終わったタイミングや読み始めのタイミングで、ページ上部や目的の項目が書かれた箇所まで自動スクロールしたい時がありますよね。
そのような動作もjQueryを使えば、簡単に実装できるので紹介します。
はじめに
今回紹介する方法では「HTML」「javascript (jQuery) 」「css」を使います。
編集するファイルやjQuery本体は、あらかじめ用意しておいてください。
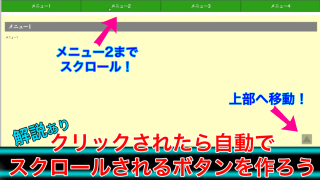
自動スクロールボタンといっても、実際にどのような動きをするのかわかりづらいと思いますので、まずはこちらを見てください。
といった感じでクリックしたタイミングで、そのボタンに対応した項目まで自動でスクロールさせる事ができます。
では早速コードを記述していきましょう。
まずはメニューを作ります。
メニューを作ろう
今回は「自動スクロール」を実装したいので、細かいカスタマイズはせずに簡易的なメニューを作ってみます。
以下のようなコードをHTMLで作成してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<script src="jquery.js"></script>
<script src="sample21.js"></script>
</head>
<body>
<div id="content21">
<ul class="menu-list">
<li>メニュー1</li>
<li>メニュー2</li>
<li>メニュー3</li>
<li>メニュー4</li>
</ul>
</div>
</body>
</html>
続いて、これらの要素をcssで装飾します。
.menu-list{
margin:20px 0 0;
padding: 0;
}
.menu-list > li{
box-sizing: border-box;
margin: 0;
padding: 0 20px;
border: 1px solid black;
width: 25%;
height: 70px;
float: left;
background-color: green;
font-size: 25px;
font-family: bold;
line-height: 70px;
color: white;
text-align: center;
list-style-type: none;
cursor: pointer;
}
.menu-list > li:nth-child(2){
border-left: 0;
}
.menu-list > li:nth-child(3){
border-left: 0;
border-right: 0;
}
とりあえずここまで作成したら、確認してみましょう。
HTMLやcssは、後々コードを追記していきますので、現状ではメニューしか表示されません。
![]()
では続いて、これらのボタンをクリックした時にスクロールするための移動先を作成しましょう。
HTMLに追記します。
移動先を作ろう
先ほど作成したHTMLに追記してください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="style.css">
<script src="jquery.js"></script>
<script src="sample21.js"></script>
</head>
<body>
<div id="content21">
<ul class="menu-list">
<li href="#menu1">メニュー1</li>
<li href="#menu2">メニュー2</li>
<li href="#menu3">メニュー3</li>
<li href="#menu4">メニュー4</li>
</ul>
<!-- ここから追記 -->
<div id="main-contents">
<div class="content">
<h2 id="menu1">メニュー1</h2>
<p>メニュー1<br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br></p>
</div>
<div class="content">
<h2 id="menu2">メニュー2</h2>
<p>メニュー2<br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br></p>
</div>
<div class="content">
<h2 id="menu3">メニュー3</h2>
<p>メニュー3<br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br></p>
</div>
<div class="content">
<h2 id="menu4">メニュー4</h2>
<p>メニュー4<br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br><br><br><br><br><br><br>
<br><br><br><br><br><br></p>
</div>
</div>
<!-- ここまで -->
</div>
</body>
</html>
「ここから追記」とか書かれた箇所を追加しましょう。
続いてこちらもcssで装飾します。
#main-contents{
box-sizing: border-box;
width: 100%;
border: 1px solid gray;
overflow: hidden;
}
#main-contents h2{
border: 1px solid gray;
background-color: #777;
margin: 20px;
font-size: 30px;
font-family: serif;
color: white;
padding: 5px 0 5px 20px;
}
#main-contents p{
font-size: 16px;
margin: 0 25px;
line-height: 30px;
}
.content{
padding-top: 20px;
margin-top: 20px;
}
.content:nth-child(1){
background-color: #ffffb9;
}
.content:nth-child(2){
background-color: #92ff92;
}
.content:nth-child(3){
background-color: #9d9dff;
}
.content:nth-child(4){
background-color: #ff9797;
}
これで移動先のメニュー1から4のそれぞれが作成できました。

今回はこのように空白を表示しましたが、実際に使用するときはテキストや画像なども配置してみてください。
ではいよいよjQueryを使って「メニューのボタンをクリックしたら、対応した箇所までスクロール」するようにしてみましょう。
javascriptファイルを開いてください。
クリックされたらスクロールしよう
jQueryで自動スクロールさせる方法は簡単です。
以下のようなコードを記述してください。
$(function(){
var menu_list = $(".menu-list > li");
var body = $("body");
//menu_listがクリックされた時の処理
menu_list.click(function(){
//クリックされた要素のhrefを取得
var menu = $(this).attr("href");
//スクロール位置
var scroll_point = $(menu).offset().top;
body.animate({
scrollTop: scroll_point
}, 300);
});
});
では解説していきます。
まずは「menu-listの中のlist」と「body」を取得しておきます。
menu_list.click(function(){}) とありますが、これは「menu_listがクリックされた時」に呼び出されます。
つまり、最初に作成したメニューがクリックされた時ですね。
その中で、menu_list の「href」を取得する 「menu」を作成します。
これについてはHTMLを再度編集する必要があり、後述します。
さらに、どこまでスクロールさせるかを決める「scroll_point」を作成してください。
というのは「menu」の上部という意味なので、取得したメニューが2だった場合、メニュー2の上部が scroll_point の値になります。
最後にアニメーションを使って、スクロールしましょう。
ページをスクロールさせる場合、bodyの値を変更してスクロールさせます。
animateというのがアニメーションを実行させるコードですね。
アニメーションの値は「scrollTop: scroll_point」です。
これはbodyのスクロール位置を「scroll_point」にするという意味になっており、先ほど取得したメニューの上部までbodyを移動させるコードになっています。
最後に「300」という値がありますが、これは「アニメーションが完了するまでにかかる時間」を表しています。
この値は「ミリ秒」なので、1000 = 1秒になります。今回の場合だと、0.3秒でアニメーション完了になりますね。
ここまできたら、最後に「href」をHTMLに追記します。
先ほど作成したHTMLの中にある「menu-list」を以下のように編集してください。
<ul class="menu-list">
<li href="#menu1">メニュー1</li>
<li href="#menu2">メニュー2</li>
<li href="#menu3">メニュー3</li>
<li href="#menu4">メニュー4</li>
</ul>
href= “#menu○” というように書き加えてあげましょう。
この部分は、移動先の「id」と同じものにする必要があり、これらの先頭には「#」を記述してください。
このようにすることで、jQueryで取得した「menu」は「“#menu○”」になり、scroll_pointで「$(“#menu○”)」になって要素を取得しています。
ここまできたら、実際の動作を確認してみてください。
メニューボタンをクリックしたら、それに対応したメニューまで自動でスクロールされるのではないでしょうか。
では同じようにして、最後に「ページ上部へスクロールするボタン」を作成しましょう。
ページ上部へスクロールするボタンを作ろう
ここまでできていれば、ページ上部へスクロールするボタンを作るのは朝飯前です。
HTMLに以下のコードを追記してください。
<div class="move-top"></div>
main-contentsの下あたりに配置しましょう。
この要素もcssで装飾します。
.move-top{
box-sizing: border-box;
position: fixed;
bottom: 35px;
right: 60px;
width: 60px;
height: 60px;
background-color: #444;
border: 1px solid black;
border-radius: 3px;
opacity: 0.5;
}
.move-top:before{
content: "";
position: absolute;
left: 4px;
border-top: 7px solid transparent;
border-right: 25px solid transparent;
border-bottom: 40px solid black;
border-left: 25px solid transparent;
}
.move-top:after{
content: "";
position: absolute;
left: 6px;
border-top: 9px solid transparent;
border-right: 23px solid transparent;
border-bottom: 37px solid #ccc;
border-left: 23px solid transparent;
z-index: 1;
}
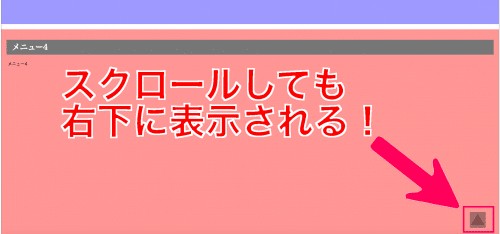
このスクロールボタンは「常にページの右下」に表示されるようになっています。
「position : fixed」

また、「before」と「after」を使うことで、ボタンの真ん中に三角形を表示してみました。

これら3つを重ねることで、ボタンに△を表示しています。
では、こちらも同じようにしてjQueryから動作するようにしていきましょう。
先ほどのコードにこのような記述を追記してください。
var top = $(".move-top");//topがクリックされた時の処理
top.click(function(){
//クリックされたら色を薄くする
top.css("opacity", "0.2");
//ページの上部に移動
body.animate({
scrollTop: 0
},{
duration: 300,
//移動が完了したらopacityを戻す
complete: function(){
top.css("opacity", "0.5");
}
});
});
このコードは、メニューの時の処理と似ていますが
といった処理が追加されています。
top.css(“opacity” , “0.2”); でtop の透明度を下げて、処理が完了したら「complete: function( )」で透明度を元に戻しています。
complete : functionは「アニメーションが全て完了したら」呼び出されるものになっています。
では最後に全ての処理を確認してみましょう。
メニューボタンをクリックしてスクロールされた後、右下のスクロールボタンをクリックしたらページ上部まで戻ってこれるか確認してください。
まとめ
今回の方法を使えば、クリックしたタイミングでページをスクロールさせることができますね。
このコードを目次などで使用すると、より効果的になるかもしれません。
ぜひ試してみてください。
ではまた。