WordPressにはウィジェットという機能があります。
ウィジェットをサイドバーやフッターに追加することで「カテゴリー」や「タグ」「テキスト」などを簡単に追加することができます。
ですが、デフォルトではサイドバーとフッターにしかウィジェットを追加することはできないので、今回は新しくウィジェットエリアを作成する方法を紹介します。
はじめに
新しくウィジェットエリアを追加することで、記事の上や下にウィジェットを追加することができるようになります。
フッターだと表示される位置が下過ぎるというような場合にも、記事下にウィジェット追加していればコードを直接書かなくても「テキストウィジェット」を追加できます。
また、今回の処理では「function.php」などコードを編集することになります。作業は全て自己責任でお願いします。
もし失敗してしまった時はwpblogの人限定ですが、以下の記事で対処法を紹介しています。
ウィジェットの追加方法
まず普通のウィジェットを追加する方法から紹介します。
ダッシュボード > 外観 > ウィジェットへ進んでください。
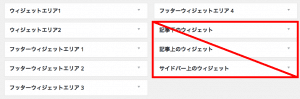
すると、以下の画像のようなページが開きます。

※赤枠の項目は今回の方法で追加できるウィジェットです。
デフォルトでは表示されないので気にしないでください。
ウィジェットエリアがサイドバー、フッターウィジェットエリアがフッターに表示するウィジェットです。
ウィジェットをクリックすると、ウィジェット内に表示する項目を追加できるので、テキストやカテゴリーをドラッグしましょう。
これだけでウィジェットの追加は完了です。
続いて本題の新たなウィジェットエリアを追加する方法の説明に入ります。
ウィジェットエリアを追加
function.phpを開いて下さい。
function.php内にある「function twentyten_widgets_init() {}」を探してください。
その中に以下のようなコードを追加します。
register_sidebar( array(
'name' => __( 'ウィジェットの名前' ),
'id' => 'IDの名前',
'description' => __( 'どのようなウィジェットなのかの説明' ),
'before_widget' => '<div id="side_top">',
'after_widget' => '</div>',
'before_title' => '<h3 class="widget-title">',
'after_title' => '</h3>',
) );
(必ずバックアップを取った後で行ってください。)
「id」
「description」
を任意の名前に変更します。
このコードを追加することで、ウィジェットエリアを追加することができました。
続いて「ウィジェットエリア内のウィジェット」をどこに表示するか指定していきます。
ウィジェットの位置を指定
先ほどのコードをfunction.phpに追加していることを前提にして説明します。
以下のコードをウィジェットを表示したいコード内に追加してください。
<?php dynamic_sidebar( 'ウィジェットの名前' ) ;?>
「ウィジェットの名前」は先ほど追加したコードと同じ名前にしてください。
今回は、記事下に新しいウィジェットを追加する方法で説明していきます。
(TwentyTenで確認しています。他テーマでは未確認なので注意してください)
記事下にウィジェットエリアを追加したい場合、「comments.php」を編集します。
簡単に説明すると、「記事下」というより「コメント上」に表示するというイメージです。
comments.phpで以下のコードを探してください。
<div id="comments">
このコードの下に先ほどのコードを追加することで、コメントの上にウィジェットエリアを追加できました。
ダッシュボード > 外観 > ウィジェットを確認してみると、新しく追加したウィジェットが表示されているはずです。

あとは「ウィジェットの追加方法」で紹介した方法を参考にして、好きなウィジェットを追加しましょう。
「テキスト」ウィジェットを追加することで、アドセンスなどの広告を貼り付けることもできます。
これでウィジェットエリアの追加は完了しました。
まとめ
今回の方法を使えばいちいちコードを追加する必要なく、ウィジェットから新着記事などを追加することができるようになります。
コードの編集で失敗する危険性も減りますね。
また「テキスト」ウィジェットではショートコードを使うことができます。
ショートコードを使えば、アプリのリンクなどを貼り付けておくこともできます。
とても便利なので、ぜひウィジェットエリアを追加してみてください。
ではまた。