
ブログを書いていく上でSEOに強くするというのはとても重要なことです。
SEOには「ブログの表示速度」というものがありますが、これを早くする事が評価を上げることにつながります。
私のブログの速度を測ってみると「Serve scaled images」という部分がFランクになっており、速度が遅くなる原因になっていました。
今回はこのエラーの修正方法を発見したので紹介します。
ブログの速度を測る
今回は、こちらのサイトを使わせていただきました。
このページにアクセスすると、以下のような画面になります。

「Enter URL to Analyze…」に自分のブログのトップページのURLを入力します。
正しく入力したら、Analyzeを押しましょう。
しばらく読み込んだ後ブログの速度が測定されます。
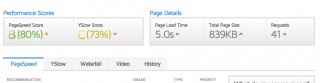
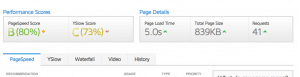
ちなみに私のブログの表示速度は以下のようになっていました。

これでは少し遅いですね。
「PageSpeed」を見てみると、速度が出ていない部分が表示されます。
その中の「Serve scaled images」が F(0)だったのが気になりました。
Serve scaled imagesとは
Serve scaled imagesで速度が出ない原因は「画像のサイズをHTMLやCSSで変更してしまっている」というものです。
つまり、ブログ内のHTMLかCSSで画像をリサイズしていると表示するまでに時間がかかるという事です。
これを修正するためにはコード内で画像サイズを変更している部分を編集すれば良いのですが、私の場合はリサイズ処理をした覚えがありませんでした。
そこで別の原因を探していたところ、プラグインに原因がある事がわかりました。
原因と対処
今回の対処法は「Newpost Catch」というプラグインを使わない。というものでした。
このプラグインは、ブログ内の好きな位置に「新着記事」を表示できるとても便利なプラグインで、私も愛用していました。
ですが、このプラグインのサムネイル画像が原因で速度が出ていませんでした。
※私の環境での場合です。必ずしもこのプラグインが原因とは限りません。
そこで、仕方なくこのプラグインの使用をやめて、別のプラグインを使う事にしました。
今回私が利用させていただいたプラグインは「Recent Posts Plus」というプラグインです。
Newpost Catchと同じように「最新記事」を表示するプラグインなのですが、なぜかこちらのプラグインではServe scaled imagesのエラーは出ませんでした。

このプラグインの使い方は別の記事で紹介します。
まとめ
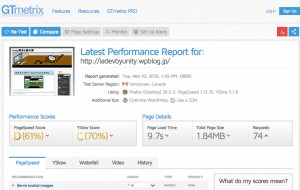
今回、Serve scaled imagesのエラーを排除してみたところ、冒頭で紹介したページの速度が以下のようになりました。

表示速度が約20%アップし、格段に早くなっている事がわかると思います。
今回紹介した方法はあくまで私の環境の場合ですので、Newpost Catchが悪いというわけではありません。
もし、同じような状態の方がいましたら、1度試してみてはいかがでしょうか。
ではまた。