
WordPressのカスタマイズをしていると、背景の色を変更したり、見出しの色を変更したりしますよね。
記事のページでそのようなカスタマイズをすると、トップページでも反映されます。
トップページで見出しなどを設定していると、思っていたカスタマイズにならないことがあります。
そこで今回は、トップページと記事ページでカスタマイズを使い分ける方法を紹介します。
はじめに
今回の方法を使うことによって、トップページだけサイトの幅を変更したり、カテゴリーページだけレイアウトを変更することができます。
注意点なのですが、今回はcssを編集します。
誤った変更を加えてしまうとサイトが壊れる可能性があるので、必ずバックアップを作成した上で自己責任で作業してください。
また、今回カスタマイズしているテーマは「Twenty Ten」を使っています。
他のテーマでは未確認なので注意してください。
では早速カスタマイズの方法を紹介していきます。
トップページだけカスタマイズする
トップページだけ編集する方法はとても簡単で、style.cssのなかにあるコードの頭に「.home」と付け加えます。
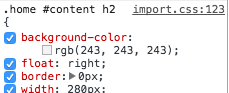
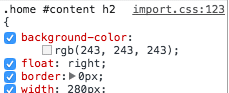
例えば、見出し2の「#content h2」をトップページだけ変更したい時は「.home #content h2」のように頭に.homeをつけたコードを作成し、その中にトップページ用のコードを書くだけでトップページでだけ作用するコードが完成しました。
実際に「要素の検証」などを使って確認してみてください。

このようになっていれば正しく実装できています。
他のページだけカスタマイズする
トップページの他にも
- 「カテゴリーページ」
- 「タグページ」
- 「記事ページ」
だけを変更することもできます。
そういった場合も、トップページと同じようにするのですが、カテゴリーページの場合は「.home」ではなく「.category」のように「.ページ」となるように変更してください。
タグは「.tag」記事は「.single」で機能すると思います。
「.〜」がわかってしまえば同じように特定のページだけカスタマイズすることができます。
また、今回のように新しくcssにコードを追加する時に「要素の検証」を見ると「inspector-stylesheet:1」と表示されることがあります。
そういった時は以下の記事を参考にして、cssを新しく作成すると管理が楽になると思います。試してみてください。
https://clrmemory.com/wordpress/inspector-stylesheet-customize/
まとめ
今回の方法を使えば、今まではできなかったトップページなどの特定のページだけレイアウトを変更することができるようになります。
これを使えばトップページと記事ページで全く別々のカスタマイズをすることができますが、それによってSEOに影響を与えたりといったことは不明です。
もし今後何かあったら追記します。
無理に別々のカスタマイズをする必要はありませんが、私の場合トップページと記事ページで#content h2が同じように表示されてしまうと、レイアウトが崩れてしまうので変更してあります。
自分のサイトに合わせた変更をすることで、今までできなかったカスタマイズができるようになるのではないでしょうか。
ではまた。