今回は、はてなブログに設置したシェアボタンを、記事の横に追従させてみようと思います。
このカスタマイズによって、ユーザーが記事を読み終わったタイミングにシェアボタンが見えるようになりますね。
はじめに
今回紹介する方法では、過去に「SNSシェアボタンを記事下に設置する方法」や「SNSシェアボタンカスタマイズ例まとめ」で紹介したコードを元に作成していきます。
ですので、詳しい解説についてはこちらの記事を確認するようにしてください。
ちなみに今回のコードを実装するとこんな感じになりました。
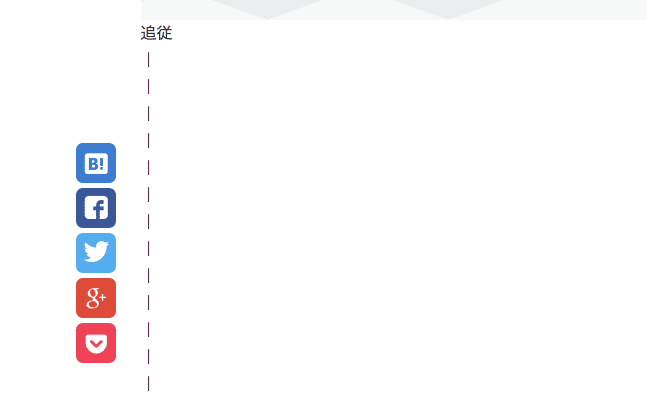
記事上:

記事下:

スクロールしてもSNSシェアボタンが追従してきているのがわかりますね。
ではそれらを踏まえた上で、早速記事内にシェアボタンを設置していきましょう。
まずはシェアボタンを設置
SNSシェアボタンを記事下に設置する方法で紹介したコードを一部書き換えて使用します。
以下のコードを記事下に設置してください。
<div class="side-share-button">
<div class="side-fixed-share">
<div class="fixed-share-inner">
<a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="hatena-bookmark-button" target="_blank" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加"><i class="blogicon-bookmark lg"></i></a>
<a href="http://www.facebook.com/sharer.php?u={URLEncodedPermalink}" onclick="window.open(this.href, 'FBwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="facebook-button"><i class="blogicon-facebook lg"></i></a>
<a href="http://twitter.com/intent/tweet?text={Title} {URLEncodedPermalink}" target="_blank" class="twitter-button"><i class="blogicon-twitter lg"></i></a>
<a href="https://plus.google.com/share?url={URLEncodedPermalink}" onclick="window.open(this.href, 'Gwindow', 'width=650, height=450, menubar=no, toolbar=no, scrollbars=yes'); return false;" class="googleplus-button"><i class="fa fa-google-plus"></i></a>
<a href="http://getpocket.com/edit?url={URLEncodedPermalink}" class="pocket-button" target="_blank"><i class="fa fa-get-pocket"></i></a>
</div>
</div>
</div>
これで以下のようなシェアボタンが「記事下」に設置できていたらOKです。

では設置したSNSボタンにスタイルを設定していきましょう。
cssを調整
今回は、SNSシェアボタンカスタマイズまとめで紹介している「アイコン型」のシェアボタンを設定しました。
以下のコードをデザインcssに追加してください。
.side-share-button{
position: relative;
width: 100%;
}
.side-fixed-share {
position: absolute;
left: -50px;
width: 50px;
}
.fixed-share-inner{
position: fixed;
width: 50px;
}
.fixed-share-inner > a {
margin-bottom: 5px;
}
.side-fixed-share a {
box-sizing: border-box;
display: block;
background-color: white;
transition: background-color 0.4s ease-in-out 0s;
width: 40px;
height: 40px;
padding: 2px 4px 6px 4px;
margin-right: 1%;
border: 3px solid;
border-radius: 7px;
font-size: 22px;
float: left;
text-align: center;
text-decoration: none;
}
a.hatena-bookmark-button{
background-color: #3c7dd1;
border: 3px solid #3c7dd1;
color: white;
}
a.hatena-bookmark-button:hover{
background-color: white;
border: 3px solid #3c7dd1;
color: #3c7dd1;
}
a.facebook-button{
background-color: #3b5998;
border: 3px solid #3b5998;
color: white;
}
a.facebook-button:hover{
background-color: white;
border: 3px solid #3b5998;
color: #3b5998;
}
a.twitter-button{
background-color: #55acee;
border: 3px solid #55acee;
color: white;
}
a.twitter-button:hover{
background-color: white;
border: 3px solid #55acee;
color: #55acee;
}
a.googleplus-button{
background-color: #dd4b39;
border: 3px solid #dd4b39;
color: white;
}
a.googleplus-button:hover{
background-color: white;
border: 3px solid #dd4b39;
color: #dd4b39;
}
a.pocket-button{
background-color: #ee4257;
border: 3px solid #ee4257;
color: white;
}
a.pocket-button:hover{
background-color: white;
border: 3px solid #ee4257;
color: #ee4257;
}
[class*=blogicon-].lg{
vertical-align: 0%;
}
.fa{
vertical-align: 10%;
}
このようなコードを「デザインCSS」に追加しましょう。
.side-fixed-share{ ... }に設定されている「left」の値はサイトによって変わってくると思います。
記事の横幅に合わせて調整してみてください。
ちなみに「Google+」と「Pocket」のアイコン画像が表示されない時は、こちらで使っているコードが入力されていない可能性があります。
記事をチェックしてみると、シェアボタンが表示されない!ってなったかと思いますが、安心して大丈夫です。
実はすでに記事下の左側に表示されているんです。
今は隠れているだけですね。
jQueryを追加
最後にjQueryを使って、設置したSNSシェアボタンを移動させます。
今回は、#content-innerの中に移動させました。レスポンシブに対応させるために、content-innerではなくmainの中に表示させるように変更しました。
以下修正済みです。
ちなみに当たり前ですが、今回の方法は「main」の左側に一定の余白が無いと表示されません。追従する場所が無いですからね。
では以下のコードを記事下に追加してください。
jQuery:
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
このコードはjQueryを使うために必要になるコードです。
すでに追加されている場合は不要ですが、初めて使う場合は、記事下の最初あたりに追加しましょう。
実際のコード
<script>
$(window).on("DOMContentLoaded", function(){
$('#main').prepend($('.side-share-button'));
});
</script>
こんな感じのコードを使えば、#mainの中に先ほど作成したSNSシェアボタンを移動させることができます。
記事下にコードを追加できたら実際の表示を確認してみましょう。

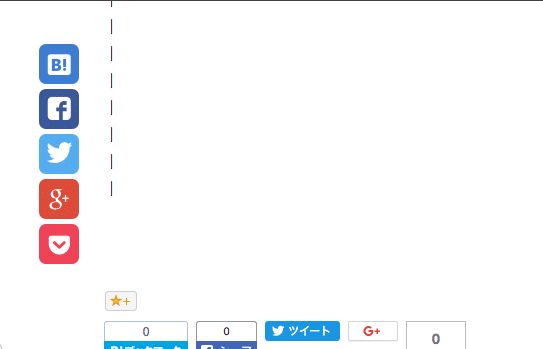
このような表示になっていれば成功です!
ページをスクロールしてもシェアボタンが追従してくるのを確認してください。
まとめ
今回紹介したコードを使えば、はてなブログに追従するSNSシェアボタンを設置できました。
このようにした場合、記事上のシェアボタンは削除してしまっても良いかもしれませんね。
また、過去にスマホ用のSNSシェアボタンを追従させる方法も紹介しているのでチェックしてみてください。
ではまた。