はてなブログでサイトをカスタマイズしていると、トップページでだけ実行したいcssやカテゴリページだけで実行するcssを作成したい時があります。
そういった時に、ちょっとした記述を追加するだけで、それぞれの処理を使い分けることができるので紹介します。
はじめに
今回紹介する方法は、はてなブログで作成したサイトやブログの、トップページなど【特定のページでだけ実行されるcss】の記述方法です。
この方法を使うことで、トップページでは背景色を黒に、記事ページでは背景色を白にするといったカスタマイズも実装できるようになります。
同様の方法を使うことで、より細かなカスタマイズができると思いますので、ぜひ参考にしてみてください。
では早速、特定のページでだけcssを実行する方法を見ていきましょう。
記事ページでだけ実行するcss
まずは、記事ページでだけ実行されるcssの記述方法です。
今回は、背景色を変更する【background-color: 】を使って実行結果を確認していきます。

.page-entry #content {
background-color: gray;
}
記事ページだけで実行したいcssを記述する場合、このようにid名やclass名の前に【.page-entry】をつけることで、実装できました。
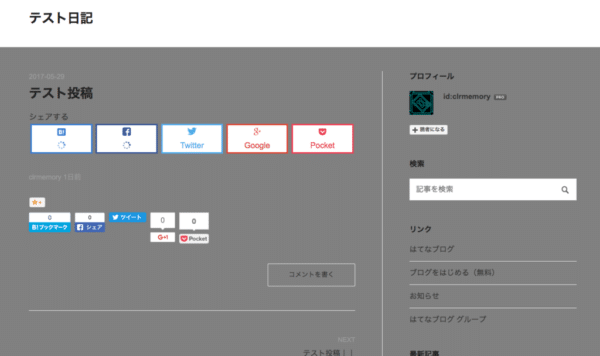
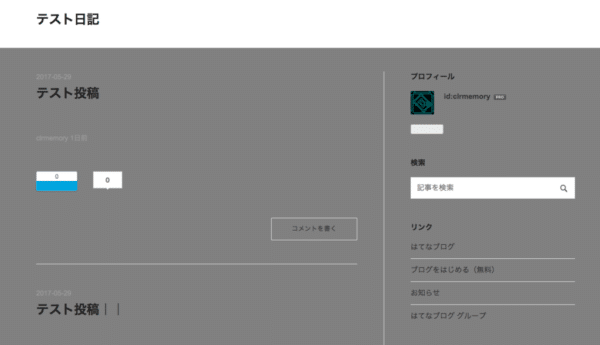
実際に以下の画像を確認してみても、トップページでは背景色が白なのに対し、記事ページではグレーになっているのがわかるかと思います。
トップページ:

記事ページ:

同様に、編集したいクラス名の前に、対応した記述を追加することで処理を使い分けることができます。
続いて、トップページでだけ実行されるcssを確認してください。
トップページでだけ実行するcss
トップページでは以下の記述を追加してください。
記事ページで紹介したように、id名やclass名の前にこのような記述を追加します。
先ほどのように、background-colorを変更したい場合は、以下のようなコードになると思います。
.page-index #container{
background-color: gray;
}
確認してみると、今度は先ほどとは逆に【トップページはグレー、記事ページは白】になりました。
トップページ:

記事ページ:

カテゴリページでだけ実行されるcss
続いてカテゴリページでだけ実行されるcssを確認しましょう。
カテゴリページで実行されるcssは以下になります。
これまで同様、変更したいcssの頭にこのような記述を追加すれば、カテゴリページでだけ実行されるcssが作成できました。
その他のページで実行されるcss
これまで紹介してきた【トップページ】【記事ページ】【カテゴリページ】の他にも、検索結果ページやAboutページ、アーカイブページなどでも同じような記述ができます。
| ~実行されるページ~ | ~追加するclass名~ |
|---|---|
| 記事ページ | .page-entry |
| トップページ | .page-index |
| カテゴリページ | .page-archive-category |
| アーカイブページ | .page-archive |
| 検索結果ページ | .page-archive |
| Aboutページ | .page-about |
このようになっています。
カスタマイズしたいページに合わせて、これらのクラス名を追加することでページごとのcssを使い分けてみてください。
まとめ
今回紹介したように、はてなブログで特定のページごとにcssを使い分けるためには、スタイルを変更したいクラスの前にそれぞれ対応したコードを追加することで実装できました。
是非参考にしてみてください。
ではまた。