SublimeTextなどのテキストエディタを使って処理を記述する時、同じようなコードを繰り返し記述することが多いですよね。
HTMLでは、<head>や<body>などです。
SublimeTextであれば、「スニペット」という機能を使うことで、自由に定型文を登録しておくことができるので紹介します。
もくじ
はじめに
今回紹介する方法は【SublimeText】でスニペットを使う方法です。
他のエディタでは、スニペットに対応していなかったり設定方法が変わってくると思いますので注意してください。
SublimeTextは、無料のプラグインなどを使うことで、自分にあったカスタマイズをすることができるのでオススメです。
ではまず、今回スニペットに登録するコードを確認してください。
今回の実装例
今回は、【HTMLの定型文】と先日紹介したRuby on Railsの【=begin =end】の2つを例にとって紹介します。
HTML:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="">
<script src=""></script>
<script src=""></script>
</head>
<body>
</body>
</html>
Ruby on Rails
<% =begin %> <% =end %>
このようなコードを登録すると、任意のテキストからこれらのコードを入力することができます。
動画で確認すると、かなり効率が良いのがわかるかと思います。
では、実際にスニペットを登録していきましょう。
HTMLのスニペットを登録
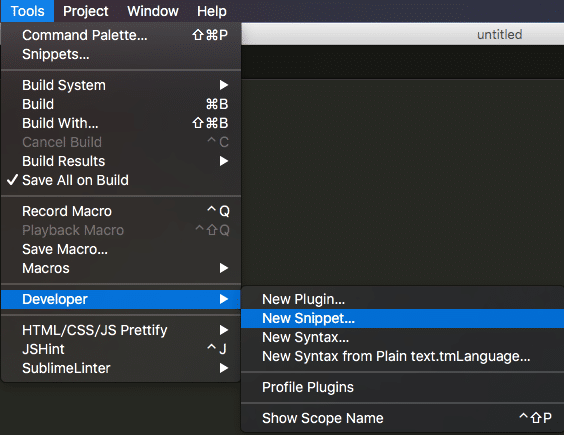
SublimeTextを起動して、上部のメニューバーから「Tools > Developer > New Snippet...」を選択してください。

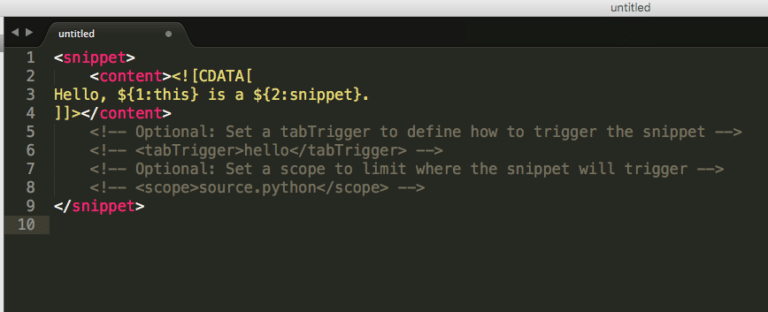
以下のようなコードが表示されると思いますので、この中に先ほどのコードを記述していきます。

定型文を登録
表示されたコードの中に
Hello, ${1:this} is a ${2:snippet}.
というようなテキストが表示されたかと思いますので、この部分を入力したいテキストに書き換えてください。
<snippet>
<content><![CDATA[
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="">
<script src=""></script>
<script src=""></script>
</head>
<body>
</body>
</html>
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<!-- <tabTrigger>hello</tabTrigger> -->
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> -->
</snippet>
今回の場合だとこのようになります。
ですが、これだけだとまだスニペットを呼び出すことはできません。
呼び出すテキストを登録
続いてスニペットを呼び出すために使うテキストを設定しましょう。
<!-- <tabTrigger>hello</tabTrigger> -->
このコードはHTMLのコメントアウトになっているので、command + / などを使って、以下のように変更します。
<tabTrigger>hello</tabTrigger>
このようになったら「hello」の部分をスニペットを呼び出すためのテキストに書き換えてください。
テキスト自体はなんでも良いのですが、
- ぱっと見でわかりやすい
- すでに存在するテキストと被らない
- 記号で始めない
あたりに注意して名前を決めます。
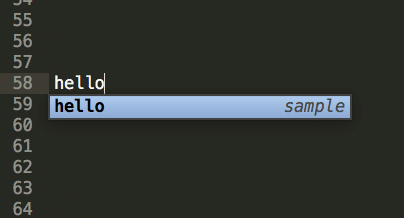
あとは使用時に予測変換から「TAB」か「ENTER」で呼出せます。

スニペットを使う言語を設定
スニペットを特定の言語だけで使えるようにしたい場合、以下のコードを書き換える必要があります。
<!-- <scope>source.python</scope> -->
こちらもコメントを解除して、sourceの部分に言語を設定します。
<scope>text.html</scope>
HTMLでのみ動作させたい場合は、このように記述する必要があります。
またこちらはカンマで区切ることで、複数の言語で動作させることができます。
<scope>text.html, source.php, source.python</scope>
こちらは任意なので、全ての言語で使えるようにしたい場合は、削除して大丈夫です。
言語によって記述方法が変わってくるので注意してください。
HTML => text.html
PHP => source.php
Python => source.python
Ruby on Rails => source.ruby.rails
他にも対応しているのですが、こちらでまとめられていたので確認してください。
Sublime Text 2: Snippet scopes · GitHub
これでHTMLのスニペットが作成できました。
最後に保存する必要があるのですが、その前にRailsの例を見ておきましょう。
Railsのスニペット
先日の記事で紹介したRailsのコメントアウトで使う「=begin =end」をスニペットに登録します。
定型文にはコメントアウトしたコードも記述できるため、以下のような書き方もできます。
<snippet>
<content><![CDATA[
<!--
==============================================================================
<%
=begin
%>
==============================================================================
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<tabTrigger>beginr</tabTrigger>
</snippet>
このようにすることで、=beginを入力しつつ目立たせています。
同様に =endも作成しました。
<snippet>
<content><![CDATA[
==============================================================================
<%
=end
%>
==============================================================================
-->
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<tabTrigger>endr</tabTrigger>
</snippet>
ちょっと高度な設定
さて、ここまででスニペットはほとんど完成しているのですが、ちょっと手を加えることでさらに便利になるので紹介しておきます。
この設定は任意なので不要な方は飛ばしてください。
先ほど定型文を作成しましたが、ここに「${1}」のようなテキストを加えることで、編集する位置を設定することができます。
<content><![CDATA[
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="">
<script src=""></script>
<script src=""></script>
</head>
<body>
</body>
</html>
]]></content>
このようにすると、スニペットを呼び出した時に「${1}」が書かれた場所にポインターが移動します。
ですので、スニペットの中から編集したい場所にこれを差し込んでおけば、より作業効率がアップしますね。
${1} > ${2} > ${3} > ${4} の順に編集でき、Tabを押すことで、次の編集点に移動できます。
実は冒頭で紹介した動画では、これを使って素早く編集していました。
これで、スニペットの作成が全て完了しました。
最後に保存しましょう。スニペットの保存先は少し特殊なので注意してください。
スニペットを保存する
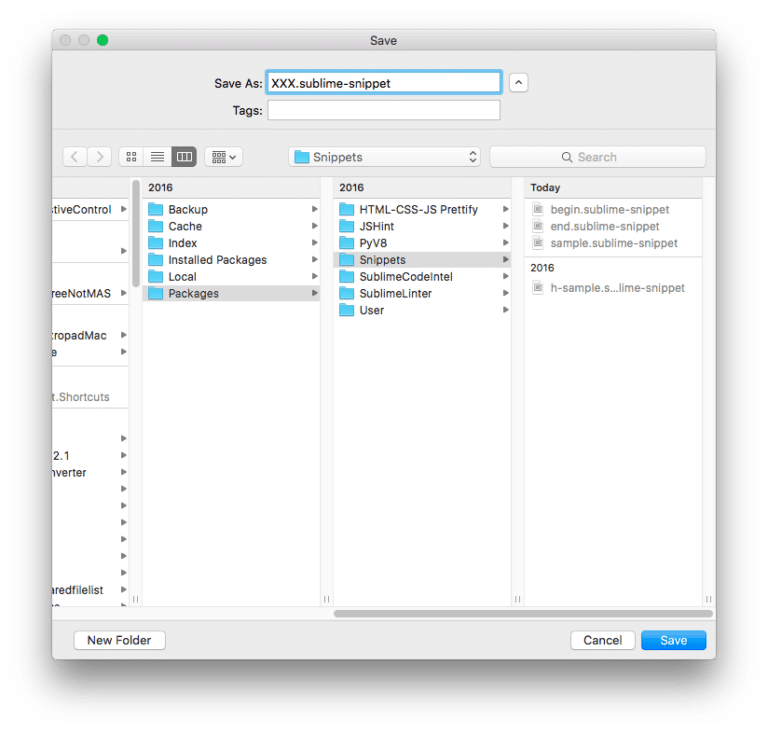
スニペットを保存する場合、以下の場所に設置する必要があります。
ユーザー > ライブラリ > Application support > SublimeText 3 > Packages > XXX
追記:コメントにて、保存先が誤っているとのご指摘いただきました。
現在は修正済みです。
Packagesの中にスニペットを保存しましょう。
私の場合は、Packagesの中に「Snippets」というフォルダを作成し、その中にまとめてあります。
保存時の注意点として、スニペットファイルの拡張子は【.sublime-snippet】にしてください。

これで、登録したスニペットを使用できるようになったかと思います。
まとめ
今回紹介した方法を使えば、よく使うけどいちいち入力するのが面倒なコードを登録しておき、簡単に呼び出すことができました。
コードだけではなく、コメントなども登録することができたりとても便利なので、まだスニペットを使ったことがない方はぜひ試してみてください。
ではまた。