WordPressを使ってブログなどのサイトを作っていると、TwitterなどのSNSを活用することが多いと思います。
Twitterとブログを使っているのであれば、Twitterのタイムラインをウィジェットとして表示するのはとても簡単なので紹介します。
はじめに
今回紹介する「Twitterのタイムラインをブログに表示」を使えば、以下の画像のように任意の位置にTwitterを表示することができるようになります。
Twitterのアカウントさえ持っていれば、テキストなどのウィジェットと同じように、とても簡単に設置することができるのでぜひやってみてください。
ではまず、タイムラインを表示したいTwitterのマイページへアクセスしましょう。
今回の作業はPC版のTwitterで動作を確認しています。モバイル版のTwitterでは未確認ですので注意してください。
Twitterウィジェットを作成
まずTwitterにアクセスしたら、右上にある自分のTwitterアイコンをクリックし「設定」を開きましょう。

「設定」ページの中に「ウィジェット」という項目があるので、選択してください。


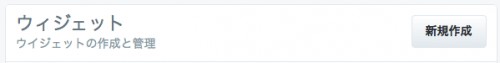
「ウィジェットの作成と管理」が表示されると思いますので、右側の「新規作成」を選択しましょう。
新しくTwitterウィジェットを作成するページになるので、各項目を設定していきます。

ユーザー名
ブログに表示するTwitterタイムラインのアカウントを指定してください。
(@は除く)
初期状態ではログインしているアカウントのユーザー名が入力されているはずですが、正しく書き込まないと表示されなくなってしまうので注意してください。
オプション
@ツイートを除外する
リプライなどを表示するかを設定できます。他のユーザーとの会話を載せなくても良い場合はチェックを外しましょう。
高さ
表示するウィジェットの高さを指定できます。
後からでも変更できるので、取り合えず作成した後で調整しても良いかもしれませんね。
テーマ
表示されるウィジェットの明るさを変更できます。
明るいに設定すると白い背景のウィジェットになり、暗いにすると黒い背景のウィジェットになります。この項目はお好みで設定しましょう。
サイトのレイアウトに合わせた設定にすると良いかもしれません。
明るい:

暗い:

かなり雰囲気が変わりますね。
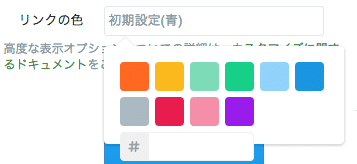
リンクの色
ウィジェット内で表示されるリンクの色を変更できます。
特に変更する必要がなければ青のままで大丈夫です。

このように幾つか色を指定できるので、プレビューを確認しながら調整してみましょう。

この画像ではリンクの色を紫にしてみました。リンクを目立たせたいときは変更するとはっきり映るかもしれませんね。
ここまでの設定が完了したら「ウィジェットの作成」を選択して、ウィジェットを有効化しましょう。

ブログにタイムラインを設置
ウィジェットの作成が完了したので、いよいよブログに設置しましょう。
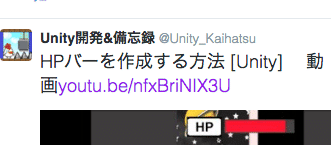
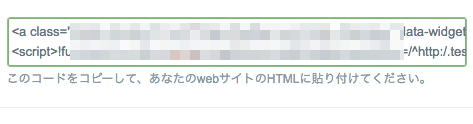
先ほど作成したタイムラインのウィジェットを確認すると、タイムラインのプレビューが表示されていた箇所の下に以下の画像のようなコードが表示されていると思います。

このコードをコピーしておいてください。続いてWordPressのダッシュボードにアクセスします。
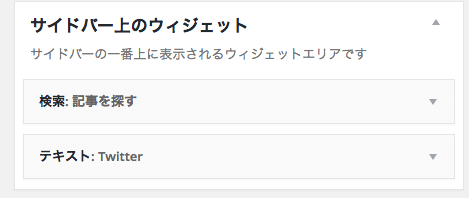
外観 > ウィジェット を開きましょう。Twitterウィジェットを配置したい場所に「テキスト」ウィジェットを新しく設置してください。

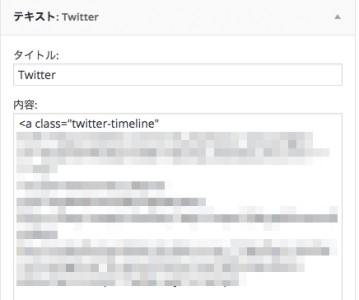
このテキストの中に先ほどコピーしておいたコードを貼り付けます。

(タイトルは、あってもなくても大丈夫です。)
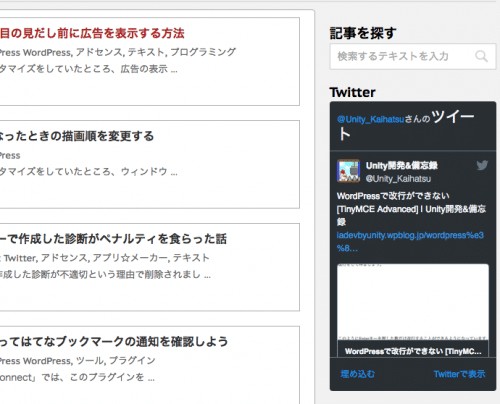
このようにウィジェットを配置することで、ブログ内にTwitterのタイムラインを表示できるようになりました。
確認してみてください。
私のサイトではこのようになりました。

また、先ほどのようにウィジェットを配置したいのに、ウィジェットエリアがなくて配置できない時はウィジェットエリアを追加してしまいましょう。
こちらの記事を参考にしてみてください。
まとめ
今回の方法を使うことで、簡単にTwitterのタイムラインをブログ内に表示することができました。
記事を拡散するのにSNSはかなり重要になってきます。
そこでブログにタイムラインが表示されていると、記事を見に来てくれた方にフォローしてもらえる可能性が増えますね。
まだSNSと連携していないブログだったら、絶対に表示しておきたいですよね。
ではまた。