
htmlのcanvas要素を javascript を使って値を指定することによって、web上に直線や星などの図形を描くことができるようになります。
今回はcanvasで図形を描くために必要なコードを紹介していきます。
もくじ
fillStyle
Canvasの色を塗りつぶす時に使います。
fillStyle = color;
というように記述することで「color」に書かれた色に塗りつぶすことができる。
colorはダブルクォーテーション( “ ” )で囲む必要があるので注意。
また、colorにはグラデーションをかけることもできるようです。
初期値は黒。
strokeStyle( )
この属性は「線」など、輪郭をカスタマイズするときに使われます。
こちらもダブルクォーテーションが必要。
線を描くときなどにも使えるので、お絵描きツールで色を選択するときに役立ちそうですね。
また、fillStyleと同じように「color」にグラデーションをかけることもできるようです。
初期値は黒。
lineWidth
Canvas上に描画される線の太さを指定できます。
太さを指定するためのものなので、0以下の数値は指定できません。
初期値は1.0。
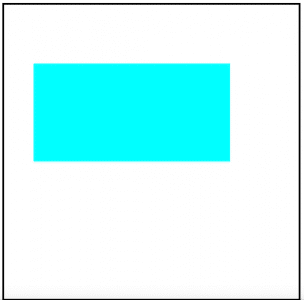
fillRect( ) で図形を描いてみよう
fillStyleで定義した色を元にして、Canvasに表示させます。
fillRect(x, y, w, h)となっており、wかhのどちらかの値が0だった場合は描画することができないため、何も起きません。
- x = x座標
- y = y座標
- w = Width(幅)
- h = Height(高さ)
だと思います。

window.onload = function() {
var can = document.getElementById("canvas");
var ctx = can.getContext("2d");
ctx.fillStyle = "#0ff";
ctx.fillRect(30,30,200,50);
}
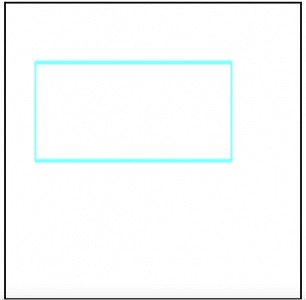
strokeRect( ) で枠だけ描いてみよう
fillRect( x, y, w, h )と似ていますが、strokeRect( ) の場合は枠線を描画します。
fillRectと同じように、x, y, w, hの座標を指定してあげると、枠だけの図形を描画できるようになります。

window.onload = function() {
var can = document.getElementById("canvas");
var ctx = can.getContext("2d");
ctx.strokeStyle = "#0ff";
ctx.lineWidth = 1;
ctx.strokeRect(30,30,200,50);
}
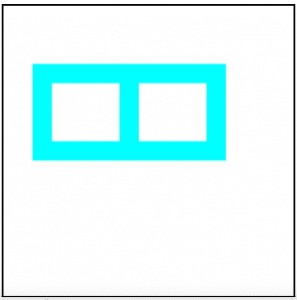
clearRect( ) で切り抜いてみよう
すでに描画されている図形を消すことができます。
先ほどfillRect ( ) を用いて作成した図形を切り抜いてみましょう。

このように、図形から1部分のみを切り抜いて描画させることができます。
また、clearRect( ) は複数使用することができます。
上の画像ではclearRect ( )を2つ使用して図形を切り抜いています。
window.onload = function() {
var can = document.getElementById("canvas");
var ctx = can.getContext("2d");
ctx.fillStyle = "#0ff";
ctx.fillRect(30,30,200,50);
ctx.clearRect(50,40,70,30);
ctx.clearRect(140,40,70,30);
}
beginPath( )
現在のパスをリセットします。
Canvasを使って、新しく何かを描画する際に呼び出す必要があるようです。
リセットできたら 直線や図形の値を指定して、stroke ( ) で、描画をスタートしましょう。
※storoke ( ) については後述。
moveTo ( ) で位置を指定する
線の座標を指定します。
moveTo ( x座標, y座標 );
というようになっており、canvas要素 の左上を起点とした距離になっています。
lineToと組み合わせることによって、canvas で図形を描画できるようになります。
lineTo ( ) で直線を描こう
moveToで指定した座標に直線を描画させます。
こちらも
というように指定します。
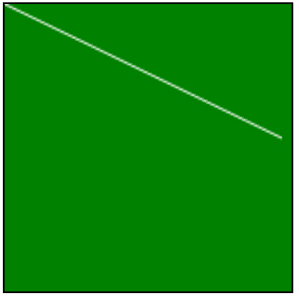
起点は canvas要素の左上

moveToの座標を( 0, 0 )にすると分かりやすいと思いますが、起点の左上からスタートし、( 290, 70 )へ向かう直線を引くとこのようになります。
(白い直線がstroke ( )で描画した線)
//直線
window.onload = function() {
var can = document.getElementById("canvas");
var ctx = can.getContext("2d");
ctx.strokeStyle = "#fff";
ctx.beginPath();
ctx.moveTo(0, 0);
ctx.lineTo(290, 70);
ctx.stroke();
}
こちらも stroke( )を使用して、描画をスタートしています。
では、いよいよstroke ( )について見ていきましょう。
stroke ( ) で実際に描画してみる
指定されたパスを元に、直線や図形を描画するためのコード。
値をどれだけ多く指定していても、stroke ( ) で実際に描画処理をしていなければ表示されません。
線や図形の値が0の場合や、空になっている場合は無視されます。
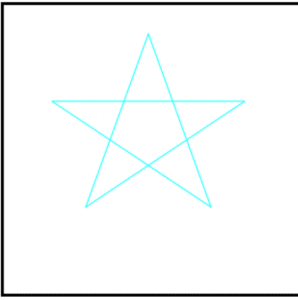
lineTo ( ) を複数組み合わせることによって、様々な図形を描画することができますね。

// 星
window.onload = function() {
var can = document.getElementById("canvas");
var ctx = can.getContext("2d");
ctx.strokeStyle = "#0ff";
ctx.beginPath();
ctx.moveTo(50, 100);
ctx.lineTo(250, 100);
ctx.lineTo(85, 210);
ctx.lineTo(150,30);
ctx.lineTo(215, 210);
ctx.lineTo(50,100);
ctx.stroke();
}
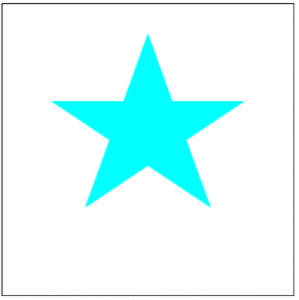
また、このコードで作成した星の中を塗りつぶしたい時は「stroke」ではなく「fill」を使ってあげることで塗りつぶした星を作成できますね。

// 星
window.onload = function() {
var can = document.getElementById("canvas");
var ctx = can.getContext("2d");
ctx.fillStyle = "#0ff";
ctx.beginPath();
ctx.moveTo(50, 100);
ctx.lineTo(250, 100);
ctx.lineTo(85, 210);
ctx.lineTo(150,30);
ctx.lineTo(215, 210);
ctx.lineTo(50,100);
ctx.fill();
}
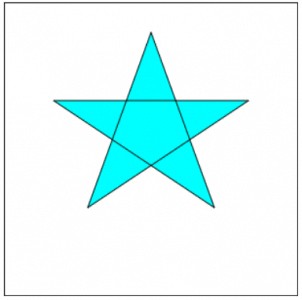
もちろん星の枠もつけたいという時は、一緒に書くだけで実装できます。

// 星
window.onload = function() {
var can = document.getElementById("canvas");
var ctx = can.getContext("2d");
ctx.fillStyle = "#0ff";
ctx.strokeStyle = "#000";
ctx.beginPath();
ctx.moveTo(50, 100);
ctx.lineTo(250, 100);
ctx.lineTo(85, 210);
ctx.lineTo(150,30);
ctx.lineTo(215, 210);
ctx.lineTo(50,100);
ctx.fill();
ctx.stroke();
}
lineCap を変更して好きな線に変更しよう
lineCap = “ ”;
のようにすると、直線の端の形を変えることができます。
この値に “ round ” を入れることで直線の端が丸くなったり、" square “で四角くしたりできます。
初期値は “butt”
値を指定していないときは、buttになります。
lineCapには
- butt
- round
- square
を使うことができ、これ以外を指定した場合は初期値 “butt"が適用されます。



arc ( ) で丸を描いてみよう
canvasで描画できるのは直線を使った図形だけではありません!
arc ( ) というコードを使うことによって、綺麗な丸や楕円、半円なども描くことができます。
arc( x座標, y座標, 半径, 開始位置, 終了位置, 時計回りかどうか );
というように指定してあげることで、円を描くことができます。
時計回りかどうかについてですが、これらは「true」か「false」で指定します。ただ注意してもらいたいのが「反時計回りの時にtrue」、「時計回りの時にfalse」で描画されるようになっています。
少しややこしいので間違えないようにしましょう。
綺麗な丸を描く
例えば、半径100の綺麗な円を描きたいときは以下のように指定します。
ctx.arc(250, 120, 100, 0, 2*Math.PI, false);
ctx.fill();

実際に表示してみると、このような丸を描画できました。
もしこの丸に外枠をつけたい時は、同じサイズのstrokeを描画してあげれば良いです。
ctx.strokeStyle = "fff";
ctx.fillStyle = "#0ff";
ctx.arc(150, 150, 100, 0, 2*Math.PI, false);
ctx.fill();
ctx.stroke();
外枠を描画する際は「stroke( )」を書き加えるのを忘れないでくださいね。
ちなみに「時計回りかどうか」は円を描く場合、どちらでも表示は同じなので記述しなくてもうまくいきます。
また、このような円を描く時にx座標とy座標を指定しましたが、これらは円の中心の座標になります。

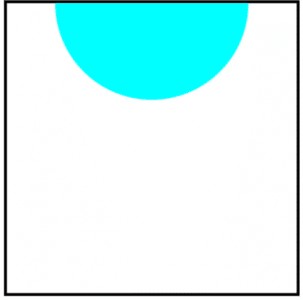
ですので、y座標の値を0にするとこのような円が描画されるのでちゅういしてください。
続いて「楕円」を描画してみましょう。
楕円を描く
楕円を描く時は、先ほど紹介した綺麗な丸を作成した後、このサイズを変更することで描画できると思います。
使用するコードは「scale( x, y )」になります。
先ほど円を描いたコードを元にして楕円に変えてみましょう。

// 楕円
window.onload = function() {
var can = document.getElementById("canvas");
var ctx = can.getContext("2d");
ctx.beginPath();
ctx.fillStyle = "#0ff";
ctx.scale(1,.5);
ctx.arc(150, 150, 100, 0, 2*Math.PI, false);
ctx.fill();
}
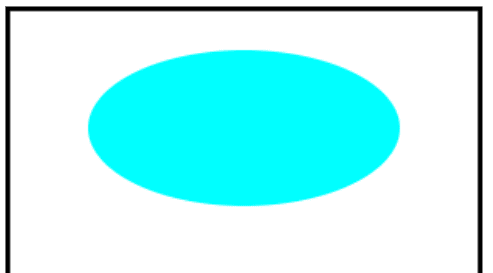
今回は、x方向の大きさはそのままで、y方向のサイズだけ半分にしてみました。
では最後に半円を描画してみましょう。
半円を描く
ここまでくれば、半円の描き方もだいたい想像つくのではないでしょうか。
描き方は簡単で、開始位置はそのままで、終了位置を半分にしてあげるだけですね。
ctx.arc(150, 150, 100, 0, Math.PI, true);
というように書き換えてみてください。

このような半円になりましたでしょうか。
もし、下方向に半円を描画したいという時は、描画を時計回りにすれば良いので「false」を指定してあげましょう。
fill ( )
丸などの図形を描画するときは、beginPathを使って値を指定しましたよね。
このようなときは、fill( )を使って描画を開始しなければなりません。
先ほど紹介した「stroke( )」もこれと同じで、beginPathを使って、値を指定していると思います。
fill と stroke の違いは「塗りつぶす」か「外枠」かによって変わってきます。
ここでは丸を描く時に使っているので「ctx.fill( )」になりました。
では、「fillRect( )」の時はなぜ fill( )を使わなくてよかったのでしょうか。
fillRect( )というのはそのまま「レクタングル」を描画するという意味だと思います。( レクタングル = 矩形、長方形 )
パスを与えているわけではないので、fillRect( ) を記述するだけで描画が開始されるようです。
まとめ
「Canvas」を使って、web上に図形や直線をかけるようになりましたね。
今回紹介した方法で直線を描画できるようになりましたが実際に表示してみると、線がぼやけて描画されてしまってはいませんか?
そのような時にもしっかり対処法があるのですが、長くなってしまったので次回紹介します。
【JavaScript】canvasで描いた線がぼやけてしまう時の対処法 - クリアメモリ
ではまた。





















































