これまで、幾つかの記事に分けてCanvasの使い方を紹介してきましたが、今回は図形や文字に影をつける方法を紹介します。
文字や図形に影をつけることで、立体的に描画することができますので試してみてください。
もくじ
はじめに
まず、これまでに紹介した記事を貼っておきますので、興味のある方は確認してみてください。
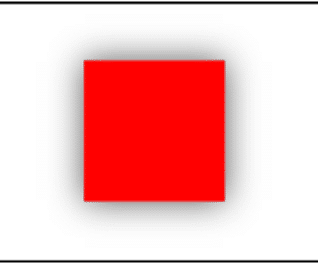
今回紹介する方法で図形に影をつけることができるようになると、以下の画像のように図形が立体的に見えると思います。

図形を作成しよう
まずは影をつけるための図形を作成してみましょう。
window.onload = function() {
var can = document.getElementById("canvas");
var ctx = can.getContext("2d");
ctx2.beginPath();
ctx2.fillStyle = "#f00";
ctx2.fillRect(50, 22, 55, 55);
ctx2.arc(200, 50, 30, 0,2 * Math.PI, false);
ctx2.fill();
}
このようなコードを書くだけで、赤い四角と丸の図形を描画できていると思います。
では図形が完成しましたので、実際に影をつけていきましょう。
影をつけよう
先ほど作成した図形に影をつけていきます。
まずは、図形に影をつけるコードが幾つかあるので確認してください。
ctx.shadowColor ="#555";
ctx.shadowOffsetX = 2;
ctx.shadowOffsetY = 1;
ctx.shadowBlur = 3;
たったこれだけのコードだけで、図形に影をつけることができるんですよね。
ではこれらのコードがどのような意味を持っているのか、上から順番に解説していきます。
ctx.shadowColor
まずは図形に付ける影の色を指定していきましょう。
今回は「"#555"」の色にしてあります。
後で影のぼかしの強さを指定するので、少し濃いくらいがちょうどいいかもしれません。
ctx.shadowOffsetX
図形に付ける影のx座標を指定するコードになっています。
例えば「四角」の図形があったとして、shadowOffsetX = 2;に指定すると、四角のx座標+2の位置に影を配置できます。
ctx.shadowOffsetY
shadowOffsetXを見ていただければ想像できると思いますが、shadowOffsetYの場合は影のy座標を指定できます。
今回は、「shadowOffsetY = 1」にしてみました。
ctx.shadowBlur
これまでに作成した影に「ぼかし」をつけることができます。
ctx.shadowBlur = 3; というように指定することで、ぼかしに3の値を入れることができ、元の影を少し広げた形になります。
試しにぼかしの値を変更してみましょう。

図形に
shadowOffsetX = 0; shadowOffsetY = 0; shadowBlur = 20;
という値を入れてみると、このように全体が黒い影に覆われているような形になります。
もっと大きな値にすればさらに広い範囲に影を描画することができます。
テキストに影をつけてみよう
ここまで「図形」に影を描画する方法を紹介してきましたが、実は同じ方法で「テキスト」にも影をつけることができるんですよね。
さらにcanvasの影の便利なところは「1度記述すれば全てに対応できる」というところにあります。
以下のコードを確認してみてください。
window.onload = function() {
var can = document.getElementById("canvas2");
var ctx = can.getContext("2d");
//影
ctx.shadowColor = "#555";
ctx.shadowOffsetX = 2;
ctx.shadowOffsetY = 1;
ctx.shadowBlur = 5;
//テキスト
ctx.fillStyle = "#0ff";
ctx.font = "35px serif";
ctx.fillText("ABCDE", 170, 60);
ctx.lineWidth = 0.7;
ctx.strokeText("ABCDE", 170, 60);
//四角
ctx.beginPath();
ctx.fillStyle = "#f00";
ctx.fillRect(10, 22, 55, 55);
//円
ctx.arc(120, 50, 30, 0, 2 * Math.PI, false);
ctx.fill();
}
このようなコードにしてみると、影のぼかしや配置などは1度しか定義していないのに「テキスト」「図形」の全てに影を付けることができます。
詳しくは以下をみてください。

すべてに影が付いているのがわかると思います。
では逆にもし「図形によって影のスタイルを変えたい」時はどのようにすれば良いのでしょうか。
図形によって影を変えてみよう
図形によって別々の影をつける方法はとても簡単で、単純に「影を定義し直す」だけで良いんですよね。
先ほどのコードを例にとると、四角を描画する前に始めの影を作成しておきます。
ctx.shadowColor = "#555";
ctx.shadowOffsetX = 2;
ctx.shadowOffsetY = 1;
ctx.shadowBlur = 5;
ctx.beginPath();
ctx.fillStyle = "#f00";
ctx.fillRect(10, 22, 55, 55);
四角い図形が描画された後で、再度影を指定してあげることで、それぞれ別々のスタイルを持った影を描画できるようになります。

ここでは「四角」にはぼかした影を、「テキスト」にはぼかし0の影をつけてみました。
コードは以下のようになっています。
window.onload = function() {
var can = document.getElementById("canvas2");
var ctx = can2.getContext("2d");
//影1
ctx.shadowColor = "#555";
ctx.shadowOffsetX = 2;
ctx.shadowOffsetY = 1;
ctx.shadowBlur = 5;
//四角
ctx.beginPath();
ctx.fillStyle = "#f00";
ctx.fillRect(10, 22, 55, 55);
//影2
ctx.shadowColor = "#000";
ctx.shadowOffsetX = 7;
ctx.shadowOffsetY = 2;
ctx.shadowBlur = 0;
//テキスト
ctx.fillStyle = "#0ff";
ctx.font = "50px serif";
ctx.fillText("ABCDE", 100, 70);
ctx.lineWidth = 0.7;
ctx.strokeText("ABCDE", 100, 70);
}
影の値が2度記述されているのがわかると思います。
まとめ
今回紹介した方法を使えば、テキストや図形に影をつけることができるようになりました。
影をつけると、やはり「立体感」出てくるのでサイトカスタマイズなどを行う時はぜひ試してみてください。
ではまた。