
はてなブログで書いた記事を見ると、記事内のリンクにサムネイルやタイトルが綺麗にまとめられていて、見やすいリンクになっていると思います。
今回はそのようなブログカードを、WordPressでも挿入できるようにする方法を紹介します。
はじめに
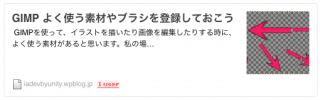
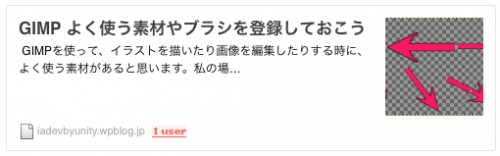
まずブログカードとは、サムネイルやタイトルなどを綺麗に表示すると紹介しましたが、文章だけでは分かりづらいと思いますので、まずはこちらを見てください。

このような見やすくなったリンクが「ブログカード」と呼ばれています。
今回紹介する方法では、このブログカードをプラグインを使わずに簡単に表示できる方法を紹介します。
参考サイト:
【ブログカード風】シンプルに記事をシェアするブックマークレットを作りました
ブログカードを実装する
今回紹介する方法は「ブログカードを挿入するコード」をブックマークリンクとして登録しておき、そのコードを使って記事内に表示するというものになっています。
今回使用するコードは基本的に1文だけです。
ピンバックを送信する場合と、送信しない場合でコードが変わってきますが、どちらか選択して使ってみてください。
ではまずピンバックを送信する場合のコードを紹介します。
ピンバックを送信しない場合
このコードをまるまるコピーしておいてください。
このようなコードをブックマークとして登録しておき、記事にブログカードを挿入したい時にブックマークから呼び出すと言う流れになっています。
詳しいやり方の解説は後述します。
先にピンバックを送信する場合のコードを見ていきましょう。
ピンバックを送信する場合
ピンバックを送信したい場合に使うコードは、先ほどのコードと少し違います。
同じように、以下のコードをコピーしておいてください。
javascript:(function(){javascript:(function(d,j,b,s){function r(){setTimeout(function(){(typeof jQuery==‘undefined’)?r():b(jQuery)},99)}(j)?b(jQuery):d.body.appendChild(d.createElement(‘script’)).src=‘/>
ちなみにこのコードは、先ほど紹介したサイト様が自作したコードらしいです。
ではここまでで紹介したコードをどのように使えば良いか説明していきます。
私は、ピンバックを送信しない方のコードを使っていますが、ピンバックを送信したい方は参考にしてみてください。
ブックマークに登録
まず、適当なサイトをブックマークとして登録してください。
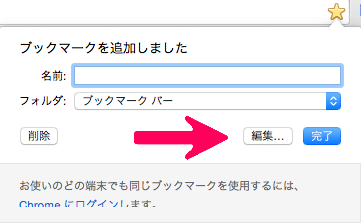
すると以下のようなポップが表示されるので、「編集」を押します。

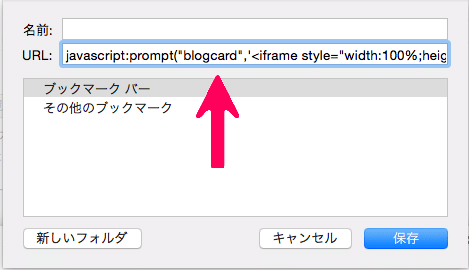
すると、ブックマークの名前やリンクを設定するウィンドウが開くので、編集していきましょう。
名前は適当に決めてください。ブログカードを実装する時に編集するべき場所は「URL」欄です。
先ほどコピーしたコードをこのURL欄にペースとしておいてください。

入力できたら保存しておいてください。これで導入は完了しました。
ブログカードを表示する
最後に、実際にブログカードを表示してみましょう。適当なサイトを開いてください。
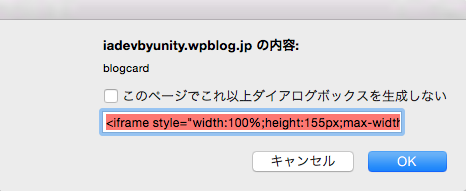
サイトを開いた状態で、先ほど開いたブックマークをクリックすると、新しくウィンドウが開きます。

ここで表示されたコードをコピーしておき、ブログの編集画面に戻ってください。
記事編集ページの右上に「ビジュアル」と「テキスト」という項目がありますので、「テキスト」を選択してください。

テキストの中のブログカードを表示したい場所に先ほどコピーしたコードを貼り付けてください。
このようにすることで、記事内にブログカードを表示することができました。
ちなみにブックマークを開いて表示されたウィンドウの「OK」を選択すると、どのようなブログカードが表示されるかが確認できるようです。
まとめ
今回の方法を使えば、はてなブログで表示されるブログカードのような記事のリンクを挿入できるようになりました。
記事リンクにブログカードを設定しておくことで、記事の内容がわかりやすくなりますし、サムネイル画像も一緒に表示できるのでとても見やすくなりますね。
ブックマークするだけでいつでも使えるので、ぜひ挿入できるようにしておきましょう。