
今回は、はてなブログでサイドバーに追加した「カテゴリー」ユニットで、表示されるカテゴリーの数に制限をつけてみようと思います。
自分で決めた数だけカテゴリーを表示させることで、アクセスしてもらいたいカテゴリーを限定できますし、見栄えもスッキリするので試してみてください。
はじめに
今回紹介するのは、はてなブログでデザインから設置した「カテゴリー」に表示数の制限を追加する方法です。
カテゴリーの数はブログによってまちまちです。多すぎてサイドバーがほとんど埋め尽くされてしまう、なんてことにならないように表示数を制限できたら便利ですよね。
このようなカスタマイズは、cssを編集することで自分で決めた数だけカテゴリーを表示し、それ以外を非表示にすることができるので試してみてください。
カテゴリーユニットって何?
今回紹介するカテゴリーユニットというのは、はてなブログの「デザイン > サイドバー > カテゴリー」で設置したカテゴリーユニットです。

これ以外で設置したカテゴリーではうまく設定できないので注意してください。
カテゴリーの順番を調整する
カテゴリーの表示数を制限する場合、表示させておきたいカテゴリーリンクを上の方に持ってこなくてはなりません。
そこで、はてなブログのカテゴリーにある機能を使って、カテゴリーの並び順を調整しましょう。
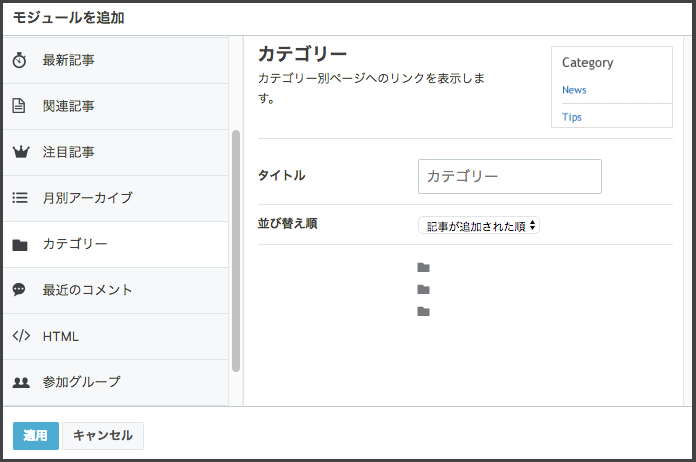
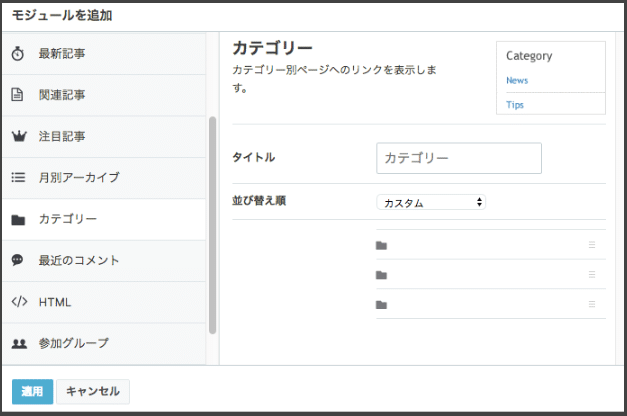
デザイン > サイドバーから、モジュールを追加でカテゴリーを選択するか、すでにカテゴリーユニットが追加されている場合は、編集ボタンをクリックしてください。

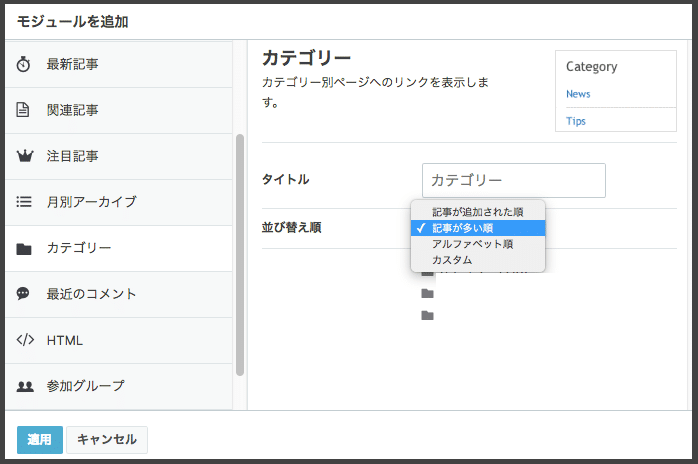
こんな感じのウィンドウが表示されるので、その中にある「並び替え順」を任意のものに変更します。
よく使うカテゴリーを上に持ってきたい場合は、記事が多い順を選びましょう。

また、並び順を個別に変更したい場合は「カスタム」を選択することで、カテゴリーの並び順をマウスのドラッグ移動で調整させることができます。

では、並び順を調整できたので実際にカテゴリーの表示数に制限をつけてみましょう。
カテゴリーの表示数を制限
カテゴリーの表示数を制限するのはとても簡単で、デザインCSSなどにちょっとしたコードを追加するだけで実装できました。
以下のコードをデザインCSSに追加してみてください。
#box2 .hatena-module-category li:nth-child(n + 10){
display: none;
}
このような記述を、デザインCSSの適当な場所(一番下とか)に追加しましょう。
このコードでは、10個目を含めて指定した数以降のカテゴリーリンクを非表示にするというコードになっています。
例えば、20個目から非表示にしたい場合は「n + 20」になりますし、3つだけ表示したい場合は「n + 4」になります。

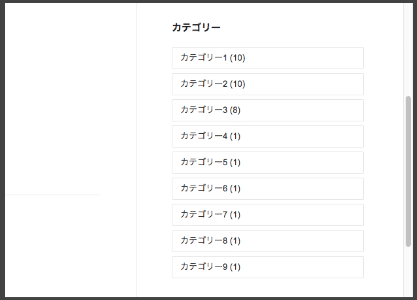
実際に設定してみるとこのようになりました。10個目以降、つまりは9個のカテゴリーだけが表示されるようになっていますね。
カテゴリーの表示数は、サイトによって変わってくると思いますので、自分のサイトのデザインに合った数を指定してみてください。
サイドバー以外のカテゴリー
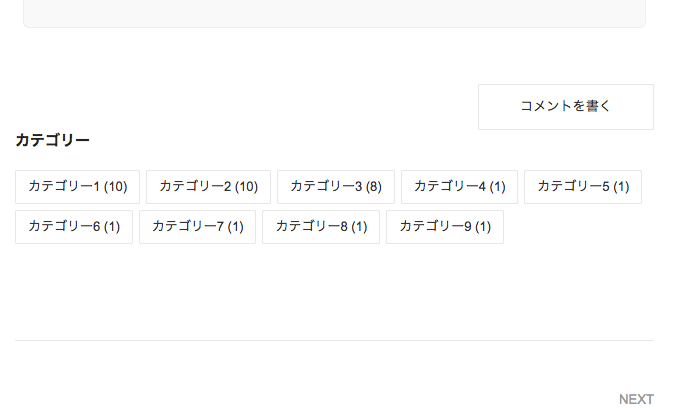
先ほどのコードで作用するのは、サイドバーに設置したカテゴリーユニットでのみ作用します。
これは、予期せぬ不具合を考慮したためですが、カスタマイズによってサイドバーに設置したカテゴリーユニットを記事下に移動させている方もいるかもしれません。
そういった場合で、もしサイドバー以外のカテゴリーでも実装したい方は、以下のようになります。
.hatena-module-category li:nth-child(n + 10){
display: none;
}
これでサイドバー意外に設置したカテゴリーの表示数も制限することができました。

表示する数については、同様の方法で調整してみてください。
まとめ
今回紹介したコードを使うことで、はてなブログのカテゴリーユニットに表示されるカテゴリーリンクの数を調整させることができました。
私のブログでも、カテゴリーの数がどんどん増えてしまって、全て表示するとサイドバーのほとんどがカテゴリーになってしまっていたので、そういった時には今回の方法を試してみてください。
ではまた。