先日、サイドバーのカテゴリーに表示数制限を追加する方法という記事を公開しました。
その記事では、デザインから追加したサイドバーのカテゴリーでのみ動作するものだったので、今回は記事内に表示されるカテゴリーの数を調整する方法を紹介します。
はじめに
今回紹介する方法は、記事内に表示されるカテゴリーボックスの表示数を調整する方法です。
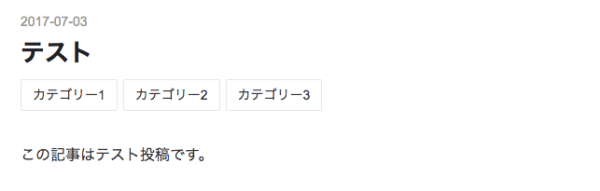
自分の記事を見てみると、カテゴリーに指定した項目が以下のように表示されますよね。

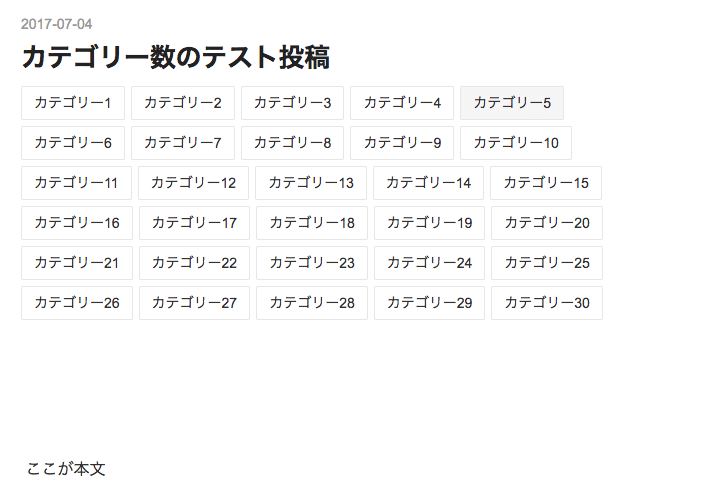
3つくらいなら問題ないのですが、もしこれが30個あったらどうでしょう。

かなり極端な例ですが、このようにカテゴリーが表示される欄の高さが変わってしまうと、レイアウトに影響が出てくる可能性があります。
そこで、前回と似たような方法を使って、カテゴリーのn個目以降を非表示にしてみましょう。
前回の記事はこちらから
前回紹介した記事はこちらから確認してください。
今回の方法も、こちらで紹介している内容と似た方法になっているので、あらかじめ確認しておくとイメージしやすくなるかもしれません。
では実際にカテゴリーを非表示にしていきましょう。
コードでカテゴリーを非表示にする
今回のコードは、表示されるカテゴリーを指定した数だけ表示させるというものです。
いくつのカテゴリーを表示させるかについては、サイトごとに変わってくると思うので各自調整してみてください。
では実際にデザインCSSにコードを追加しましょう。
先ほどは極端な例を出しましたが、記事内のカテゴリーが1列に収まるように5つだけ表示させてみます。
.entry-categories a:nth-child(n + 6) { display: none; }
このように記述することで、記事内に表示されるカテゴリーボックスの数を調整できました。
コードでは6個目以降を非表示(5個目までを表示)させているので(n + 6)になっています。

注意点
今回のカスタマイズには幾つか注意点があるので確認してください。
文字数によって変わる
一つ目は文字数です。
先ほどカテゴリーの表示数を1列に収まるように変更しましたが、これはカテゴリーの文字数によって変わってくるんですよね。
例えばカテゴリー名が20文字だった場合は以下のようになります。

さっきまで収まっていたはずのカテゴリーボックスが2列になってしまいましたね。
このように、カテゴリーの文字数によっては、同じ数でも幅が変わってくる可能性があるので、そのあたりに注意して調整してください。
display: noneは是か非か
SEO(Search Engine Optimization) の観点からいうと、display: none;を使うのは、あまり良くないと言われていたり、問題ないと言われていたりします。
これは、検索エンジンの話になってくるので一概にどちらが良いとは言い切れないのですが、display: none;を使ったことで、なにかしらの不具合が発生した場合は、直ちに使用を辞めることをお勧めします。
コンテンツが減る
こちらもSEOの話になってきてしまうのですが、display: noneを使った場合、クローラーはそのコンテンツを評価しないらしいです。
つまり、カテゴリーを隠してしまうと、本来のコンテンツ量より少ない状態で評価されることになります。
ですので、無理に隠す必要がないのであれば、使わないほうが良いのかもしれません。
まとめ
今回紹介した方法を使えば、簡単に記事内に表示されるカテゴリーの数を調整させることができました。
注意点はあるものの、これでカテゴリーを追加しすぎてもレイアウトが崩れることはなくなりました。
同様の方法を使えば、要素のn番目以降だけにスタイルを追加できるのでぜひ覚えておきましょう。
ではまた。