
はてなブログなどでサイトを運営していると、「グローバルナビゲーション(ヘッダーメニュー)」を使って、カテゴリーページなどを分類しますよね。
そこで今回は、はてなブログで超簡単に「グローバルナビゲーション」を設置する方法を紹介します。
はじめに
まずはじめに、グローバルナビゲーションとは、どのようなものなのかチェックしましょう。
今回作成したグローバルナビゲーションがこちら!

このような要素のことを「グローバルナビゲーション」とか「ヘッダーメニュー」などと読んだりします。

今回紹介する方法では、このようなグローバルナビゲーションを、超簡単にタイトル下に設置できるようになります。
グローバルナビゲーションを設置することで、ユーザーの回遊率も上がりますし、場合によってはGoogleがクロールしやすくなると言われています。
とても便利になるので、まだ設置していない方はぜひカスタマイズしてみましょう。
また、設置したいカテゴリの数が多い方は「ドロップダウン」タイプのグローバルナビゲーションにするのもオススメ。
合わせてチェックしてみてください。

HTMLを用意する
今回のカスタマイズは、大まかな流れで以下のようになっています。
- HTMLを設置
- スタイル(CSS)を調整
- はてなブログに反映
実は、グローバルナビゲーションメニューを設置するのは、たった3つの行程でできちゃうんです。
では、HTMLコードを見ていきましょう。
<div class="nav">
<ul>
<li><a href="http://">カテゴリ1</a></li>
<li><a href="http://">カテゴリ2</a></li>
<li><a href="http://">カテゴリ3</a></li>
<li><a href="http://">カテゴリ4</a></li>
<li><a href="http://">カテゴリ5</a></li>
</ul>
</div>
このようなコードが必要になります。
コード内「h ttp://XXX」の部分は、クリックした時に移動させたい「URL」に書き換えてください。

また、カテゴリ1と書かれた部分は「カテゴリ名」を記入します。
例えば、ブログのカテゴリだった場合は、”ブログ”などにしておけばOK!
コード内の「XXX」はカテゴリーのURLに変更
タイトルは、設置するカテゴリーに合わせて書き換えよう
カテゴリ名に合わせる必要はないので、バランスを考えて設定してみてください。
コードの書き換えが完了したら、はてなブログの「デザイン」から、「ヘッダー > タイトル下」の中に追加してみましょう。

このような項目が表示されたと思います。

カテゴリの数を増やす
先ほどの項目だと、リスト(カテゴリー)の数が「5つ」になっています。
ですが、必ずしもカテゴリーが5つだとは限りませんよね。
そのような場合は、先ほどのコード内にある「<li><a href="http://">カテゴリX</a></li>」の部分を、設定したい数まで追加していくだけでOKです。
以下は、カテゴリが9つの場合。

<div class="nav">
<ul>
<li><a href="http://">カテゴリ1</a></li>
<li><a href="http://">カテゴリ2</a></li>
<li><a href="http://">カテゴリ3</a></li>
<li><a href="http://">カテゴリ4</a></li>
<li><a href="http://">カテゴリ5</a></li>
<li><a href="http://">カテゴリ6</a></li>
<li><a href="http://">カテゴリ7</a></li>
<li><a href="http://">カテゴリ8</a></li>
<li><a href="http://">カテゴリ9</a></li>
</ul>
</div>
cssを追加
続いて、先ほど設置した「グローバルナビゲーションメニュー」のスタイル(CSS)を調整していきましょう。
今回は、以下のようなcssを用意してみました。
.nav>ul {
padding: 0;
margin: 0;
width: 100%;
margin-bottom: 30px;
display: block;
overflow: hidden;
}
.nav>ul>li {
box-sizing: border-box;
width: calc(100% / 5);
height: 50px;
line-height: 50px;
background: linear-gradient(#1a1a1a, #676767, #1a1a1a);
border-left: 1px solid white;
color: white;
float: left;
list-style-type: none;
text-align: center;
position: relative;
transition: box-shadow .3s ease-in-out;
}
.nav>ul>li:first-child() {
border-left: 0;
}
.nav>ul>li:hover {
box-shadow: 0 0 50px 25px #1a1a1a inset;
}
.nav>ul>li>a {
color: white;
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
基本的にコピペOKなのですが、一部修正が必要になる部分があります。
”width: calc(100% / 5);” というようになっている部分の「5」を、作成したカテゴリーの数に書き換えてください。
このコードは「100%割る5」という意味になっており、カテゴリが5つだから、このような計算式になってあります。
calcに関してはこちらをチェックするとわかりやすいかも。
以下、カテゴリが9つの場合の例。
width: calc(100% / 9);

カテゴリーの横幅を均等にするんだ
実際に表示させて見ると、冒頭で紹介したようなグローバルナビゲーションメニューが設置されたかと思います。

注意すべきは文字数と横幅
グローバルナビゲーションメニュー自体は簡単に設置できたのですが、注意しなければならない点があります。

こちらの画像は「はてなカスタマイズ」という名前のヘッダーメニューを設置した例なのですが、一見ちゃんと表示されているように見えますよね。
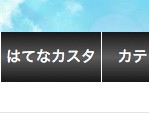
ですが、ウィンドウを小さくするとどうでしょう。

今回のヘッダーメニューはレスポンシブに対応しているので、ウィンドウを小さくすると枠も小さくなってしまいます。
ですので、文字数の長いカテゴリーを設置する場合は、この辺りに注意しましょう。
まとめ
ヘッダーメニューは、記事の最初に目につく場所です。
今回紹介したように、はてなブログで「グローバルナビゲーションメニュー」を設置するのは、とても簡単でしたよね。
サイトの見た目もよくなりますし、ユーザーの回遊率もアップするかもしれないので、ぜひカスタマイズしてみてください。
ではまた。