今回は、はてなブログのプロフィール画像を動画にカスタマイズする方法を紹介します。
プロフィール画像を動画にすることで、より目立たせることができますし、GIF画像を使うだけで簡単に実行できるのでぜひ試してみてください。
はじめに
今回紹介するのは「はてなブログのプロフィール画像を動画にして動かす方法」です。
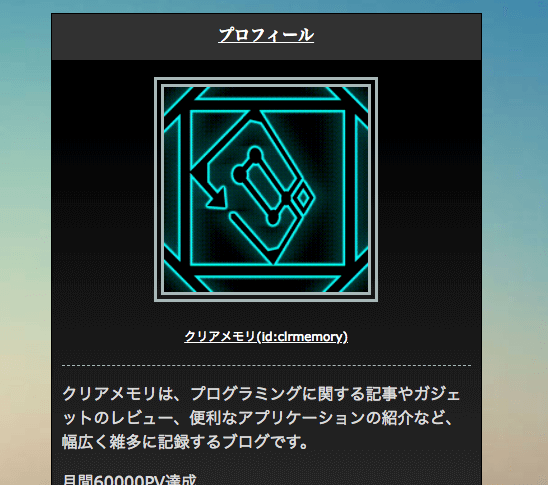
実際に、私が設定しているプロフィール画像がこちら。

こんな感じで、プロフィールを動画にすれば目立ちますよね。
実は、GIF(ジフ)と呼ばれる拡張子の画像を用意するだけで簡単なので、ぜひチェックしてみてください。
今回の方法では、動画が必要になるのであらかじめ用意しておきましょう。
動画をGIFに変換する
はてなブログ内で使う前に、撮影した動画をGIFに変換する必要があります。
ネット上で動画をGIF画像に変換できるサイトは、調べれば色々出てくるので、ファイルの拡張子に合ったサイトを探してみてください。
ちなみに、私が使用しているMac向けの動画拡張子は「MOV」でした。
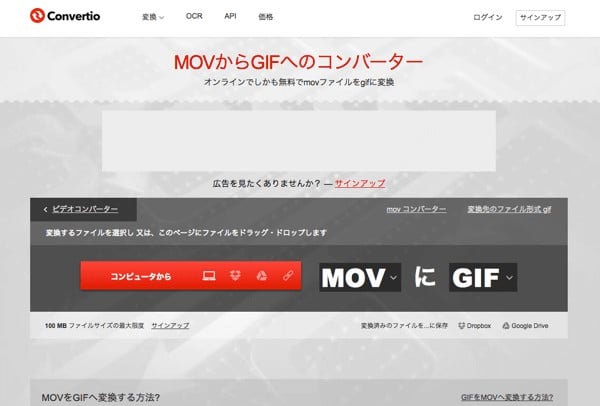
MOVファイルをGIF画像に変換してくれるサービスはこちらを利用させていただきました。
MOVコンバータ (/ MOVに変換. オンライン フリー) — Convertio
- 動画ファイルをドラッグ
- GIFに変換
- ダウンロード
という3行程で実行でき、シンプルで扱いやすいのでオススメ。

GIFが用意できたら、実際にはてなブログのプロフィール欄に設定していきましょう。
GIF画像をアップロード
はてなブログのプロフィール画像を動画にするためには、先ほど作成したGIF画像をアップロードする必要があります。
とは言っても、方法はとても簡単で「普段ブログに画像を貼るようにドラッグ&ドロップ」するだけ。

冒頭で、私が使用しているGIF画像を紹介しましたよね。
あれは、はてなブログ(はてなフォトライフ)にアップロードしたGIF画像を持ってきているだけなんです。
はてなブログの新規記事の中に「先ほど作成したGIF画像」を貼り付けてみてください。
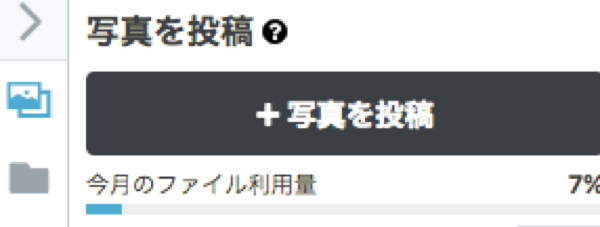
サイドバーの「写真を投稿」欄にGIF画像が表示されていればOK。

実際に貼り付けて動画が再生されていれば成功です。
スポンサーリンク
GIF画像のURLを取得
はてなブログのプロフィールにGIF画像を使うためには、その画像のURLを取得しておく必要があります。
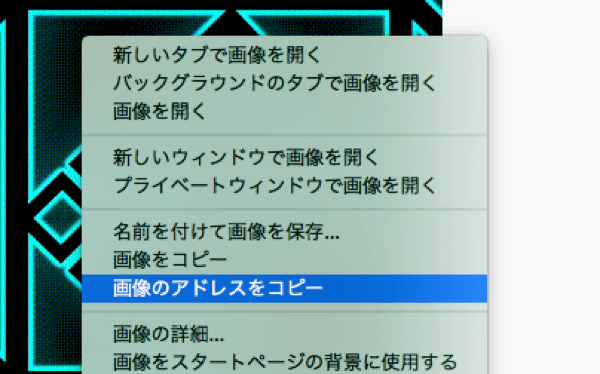
先ほど記事にアップしたGIF画像を右クリックしてみてください。

「画像のアドレスをコピー」という項目があるので、クリックしましょう。
Macで動作を確認していますが、Windowsでも同じような項目があるかと思います。
これで、GIF画像のURLをコピーできました。
最後に、はてなブログのプロフィール画像として設定していきましょう。
はてなブログのプロフィール欄に表示する
ではいよいよ、はてなブログのプロフィール画像を「動画(GIF)」にしていきましょう。
「設定 > デザイン」を表示してください。

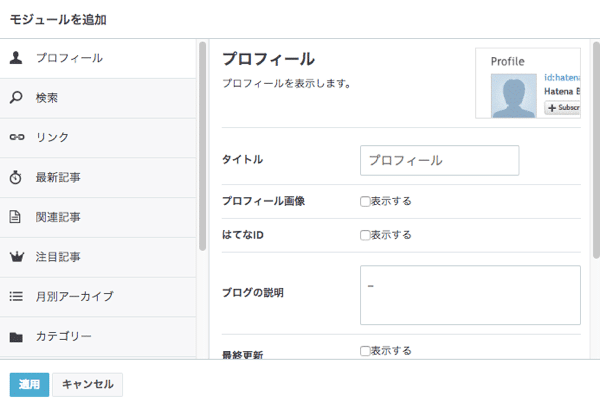
「PCカスタマイズ > サイドバー > モジュールを追加」から、サイドバーに設置するプロフィールを追加します。
すでにプロフィールモジュールを設置している方は不要。
設置してあるプロフィールを編集するだけでOKです。

プロフィールモジュールの「ブログの説明」欄を編集します。
そのため、「プロフィール画像」「はてなID」のチェックは外しておいてください。

では、ブログの説明欄の一番上に以下のようなコードを記述してみましょう。
<img class="profile-img" src="先ほどコピーした画像.gif">
このようにするだけで、はてなブログのプロフィール画像を動画にできました。
プロフィール内容(自己紹介など)は、画像の下に書いてください。
ただし、このままだと「はてなID」がプロフィール画像より上に表示されてしまいますよね。
これに対処したい場合は、自分ではてなIDを書いてしまえばOKです。
別になくても動作するので、難しいなって人は飛ばして構いません。
<p class="profile-id">
<a href="http://ドメイン名/about">表示したいID</a>
</p>
クリックすることで「aboutページ(プロフィールページ)」にアクセスできるようになっています。
ドメイン名は自身のサイトのURLに書き換えてください。
表示したいIDは、はてなIDの形式と合わせれば、馴染みのあるデザインになるのではないでしょうか。
スタイル(CSS)を調整
最後に、設置したプロフィール画像のスタイル(CSS)を調整していきましょう。
とは言っても、CSSはデザインなので「サイトのレイアウト」や「好み」によって変わってくると思います。
あくまで一例として、自分なりにカスタマイズしてみてください。
では、私が作成したCSSがこちらです。

.profile-img {
display: block;
width: 50%;
margin: 0 auto;
border: 10px double #a8b8b8;
}
.profile-id {
text-align: center;
margin-top: -20px;
margin-bottom: 30px;
padding-bottom: 20px;
border-bottom: 1px dashed #a8b8b8;
}
.profile-id>a {
color: white;
}
CSSなので、サイトによって調整すべき項目が変わってきますよね。
重要なのは、先ほど記述したプロフィール画像のクラスが「.profile-img」というのと、設置したはてなIDのクラス名が「.profile-id」ということ。
これらにスタイルを割り当てることで自由に調整できるので、試してみてください。
スポンサーリンク
まとめ
今回紹介した方法を使えば、はてなブログのプロフィール画像を動画にして、より目立たせることができました。
目立つだけではなく、自分のアイコンを印象づけることもできますね。
簡単なので、ぜひカスタマイズしてみてください。
ではまた。