
今回は「Swift3」の「setLineDash」について紹介します。
このコードは、view上に点線を描画するコードで、図形やグラフを書きたい時などに使用できます。
もくじ
はじめに
今回紹介する「setLineDash」を使うためには、引数を指定しなければなりません。
点線を描画するためのコードとして以下を確認しておいてください。
let path = UIBezierPath()
path.setLineDash([2.0, 2.0], count: 2, phase: 0.0)

これは1つの例ですが、このようにするだけで直線から点線に変えることができるようになります。
では点線を調整する「setLineDash」の引数を確認していきましょう。
setLineDashの引数
先ほど紹介したように、setLineDashの引数は「3つ」で構成されています。
setLineDash ( [点の間隔], 配列内の要素の数, 開始位置のオフセット) です。
文字だとわかりづらいと思いますので、実際の動作を確認しながら見ていきましょう。
第一引数 pattern とは...
まず第一引数ですが、こちらは「 [点の大きさ, 空白の大きさ] 」です。
先ほどの例だと、点の大きさ -> 2ピクセル 空白の大きさ -> 2ピクセルという点線が描画されるということですね。
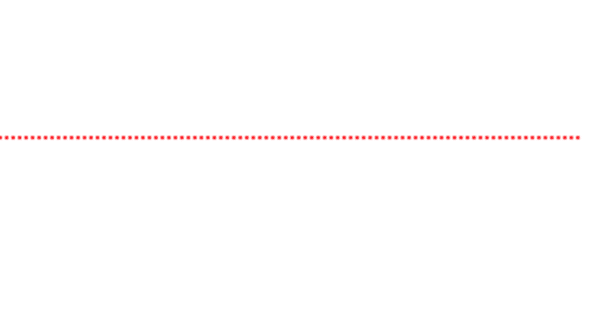
先ほどのコードでは、点の大きさも空白の大きさも2ピクセルで描画していましたが、空白だけ4ピクセルにしてみましょう。
path.setLineDash([2.0, 4.0], count: 2, phase: 0.0)

実行してみると以下のようになりました。
先ほどの2ピクセルだった時に比べて、点と点の間隔が広くなっているのがわかりますね。
もっと極端に広げるとこうなります。

間隔を20ピクセルまで広げてみました。
同じように点の幅を広げると、点線のタイプを調整することができますね。

※ [6.0, 2.0]の場合。
では続いて、第二引数についてみていきましょう。
第二引数 countとは...
setLineDashの第二引数には「配列の要素の数」が入ります。
先ほどは、「点」と「空白」の2つの配列を使用しました。
ですが、この値を「 [2.0, 4.0, 4.0, 2.0] 」というようにすることで、点 -> 2 , 空白 -> 4 , 点 -> 4 , 空白 -> 2というような順番で、点線を描画できるようになります。
このようにした場合、冒頭のコードでは値が2だった「count」を4に変更しなければなりません。
(2, 4, 4, 2の4つの要素があるため。)
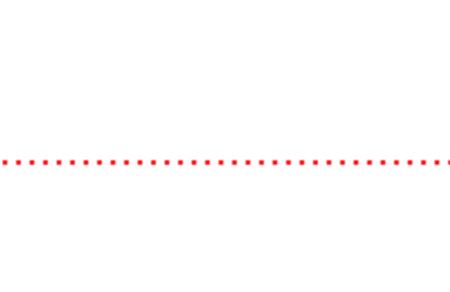
path.setLineDash([2.0, 4.0, 4.0, 2.0], count: 4, phase: 0.0)
実行すると以下のようになります。

点の大きさと空白の大きさが「2 -> 4 -> 4 -> 2」の順番で繰り返されているのがわかりますでしょうか。
ちなみに、配列の要素が4つある状態で「count」の値を2のようにした場合、配列の2つ目までが描画されました。
では最後に第三引数のphaseについて確認しましょう。
第三引数 phaseとは...
setLineDashの第三引数では「開始位置のオフセット」を指定することができます。
冒頭のコードでは0.0だったので、通常の位置から描画開始ですね。
点と空白が2, 2の場合で、phaseの値が1.0だったとすると、「開始の点が1ピクセル削られた状態」になります。
つまり、本来の始点のピクセル数を変更するかどうかを指定できるようなものです。
※開始座標は変更されません。
(開始点が空白の場合を除く)
文字だと伝わりづらいと思いますので、実際の動作を見てしまいましょう。
今回はpatternを [5.0, 5.0] 、phaseを3.0 にしてみました。
path.setLineDash([5.0, 5.0], count: 2, phase: 3.0)
実行すると以下のようになります。

開始位置の点だけ少し短くなっているのがわかると思います。
phaseで3.oを指定しているので、最初の赤点は2ピクセルだけ描画されたということですね。
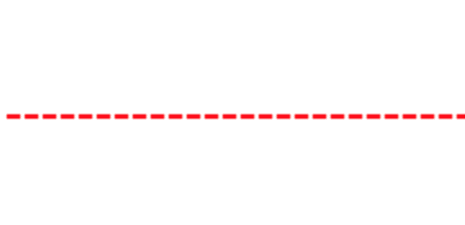
同じようにして配列が [ 2.0, 4.0, 4.0, 2.0 ] で、phaseが0の時と6.0にした時の点線の違いを見てみましょう。
phase: 0の場合:

phase: 6.0の場合:

phaseを6にしたことで、最初の点と空白がなくなり、開始点が4ピクセルになりました。
setLineDashを使おう
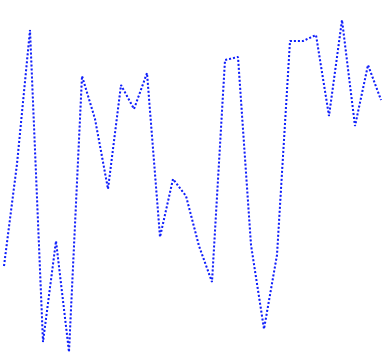
実際にsetLineDashを使うことで、点線で描画されたグラフを作成することができました。

直線を点線に変えるだけで雰囲気がガラッと変わったりすることもあるので、用途に合わせて使い分けてみましょう。
まとめ
今回紹介した「setLineDash」を使えば、直線を点線に変更することができるようになります。
線の使い分けをしたい時や、点線の図形を描画したい時なんかで使えそうですね。
ぜひ活用してみてください。
【Swift】明るさとコントラストをCIFilterで調整するアプリを作ってみた - クリアメモリ
ではまた。





















































