Swiftに限らず、プログラミングをやっていると、数字を表示させる機会が多いですよね。
そのような時「1」と「01」では、レイアウトに大きな違いが出ます。
そこで今回は、値が1桁の時は文字の先頭に0をつけて表示する方法を紹介します。
1桁だけではなく3桁や8桁といった場合でも使えるので参考にしてみてください。
はじめに
今回紹介する方法は、Swiftで動作を確認しています。
また、Xcodeを使用して実行しているため、Xcodeはすでにインストールされているものとして進めます。
ではまず、実際の動作を確認してください。

Countボタンを押すと、それぞれのラベルに1追加されます。
この時、上のラベルはそのまま、下のラベルは先頭に0を追加します。
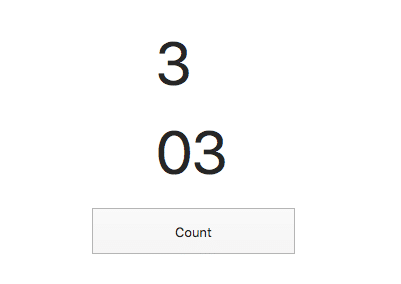
実行すると以下のようになりました。

どちらも同じ「3」という値ですが、レイアウトで見るとこのように大きな差が生まれてしまいます。
そこで「値が1 ~ 9 」の時は「01 ~ 09」のように表示を変更させましょう。
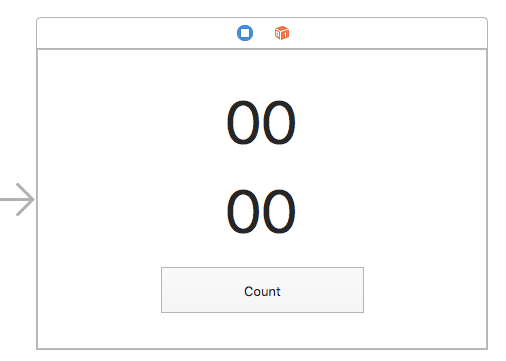
ストーリーボードを作成
今回はシンプルに「0を追加するラベル」と「追加しないラベル」「押されるとカウント+1するボタン」を配置しました。

今回は、Cocoa (MacOSX)アプリとして作成しましたが、iOSでも同様の作り方ができると思います。
ラベルを編集
通常、ラベルを編集するコードは以下のようになると思います。
NSTextField.stringValue = “ テキスト ”
今回の場合は、
NSTextField.stringValue = String(describing : count
になりました。
countはボタンが押された時に「+1」される値になっています。
ラベルの編集に必要なコードはたったこれだけです。
先頭に0をくっつけて表示する場合も、このコードを若干書き換えるだけで実装できてしまうんです。
以下から実際のコードを確認してください。
先頭に0を追加する
値が1から9の時に先頭に0をくっつけて表示するコードはいたってシンプルです。
addZeroLabel.stringValue = String(format: "%02d", count)
こちらが、0をくっつけて表示する時の書き方になります。
ちなみに全文はこちら
import Cocoa
class ClickLabelViewController: NSViewController {
@IBOutlet weak var defaultLabel: NSTextField!
@IBOutlet weak var addZeroLabel: NSTextField!
var count: Int = 0
override func viewDidLoad() {
super.viewDidLoad()
// Do view setup here.
}
@IBAction func countButton(_ sender: Any) {
count += 1
defaultLabel.stringValue = String(describing: count)
addZeroLabel.stringValue = String(format: "%08d", count)
}
}
普段ラベルを書き換える時に使用するコードと違うのは「format: “%02d"だと思います。
このように記述することで、「01」「02」といった表示にすることができました。
同様に「"%02d"」の数値を「"%08d"」のように変更すると、以下のようになります。

これで8桁の数値でも、0をくっつけて埋めることができました。
もちろん、10や100になってもレイアウトは崩れません。

これで、桁数が変わってもレイアウトを変えないようにできました。
スポンサーリンク
まとめ
今回紹介した方法を行うことによって、簡単に02などの数値をラベルに表示できるようになりました。
countの値が「0から9なら」のようなif文を作成しても良いのですが、"%02d"だけで同じ動作を実装できるのでオススメです。
ぜひ試してみてください。
ではまた。