
前回メーターの作り方を紹介しました。
Unityでは同じような使い方で、メーターを活用することができます。
今回は作成したメーターに手を加えることで、いろいろな応用ができるので紹介します。
はじめに
前回紹介した記事はこちらからお願いします。
この記事で紹介している「メーターのオブジェクト」と「メーターを制御するスクリプト」はあらかじめ作成しておいてください。
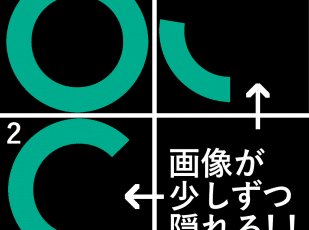
ではまず「メーターの表示、非表示を繰り返す」ようにしましょう。
繰り返し表示する
前回のコードを以下のように編集してみてください。
using UnityEngine;
using System.Collections;
using UnityEngine.UI; // Required when Using UI elements.
public class UI : MonoBehaviour {
public Image UIobj;
public bool roop;
public float countTime = 5.0f;
// Update is called once per frame
void Update ()
{
if (roop) {
//Reduce fill amount over 30 seconds
UIobj.fillAmount -= 1.0f / countTime * Time.deltaTime;
} else if (!roop) {
UIobj.fillAmount += 1.0f / countTime * Time.deltaTime;
}
if (UIobj.fillAmount == 0 ||UIobj.fillAmount == 1) {
UIobj.fillClockwise = !UIobj.fillClockwise;
roop = !roop;
}
}
}
基本的な流れはメーターが1周したら、右回りから左回りに変更した後で今度はメーターを増やすというようになっています。
UIobj.fillClockwise = !UI.fillClockwise
にしないと、メーターが1周すると帰ってくるようになってしまうので注意してください。
これでメーターが無限に回り続けるようになりました。
では続いて「メーターが1周したらカウントする」処理を作成してみましょう。
メーターをカウントする
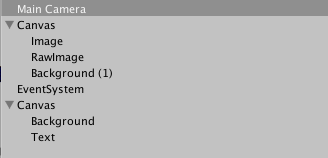
前回作成した「Canvas」と別にもう一つCanvasを作成し、新規作成したCanvasの子オブジェクトに「Text」を追加しましょう。

(Backgroundは後で使います。)
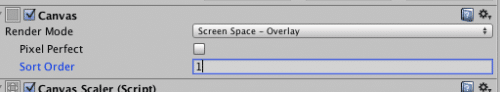
Textを作成できたら、新しく作成した「Canvas」のInspectorを開いてください。

Sort Orderという項目があるので、この値を1に変更しておいてください。
このようにすることで、前回作成したCanvasと被っているオブジェクトの描画順を指定することができます。
(前回のCanvasのSort Orderは0)
続いてTextの位置を調整しましょう。

このように円の画像の中心にテキストが来るような配置にしてみましょう。
3桁の数字を使っているのは、編集しやすいというだけなので気にしなくて大丈夫です。

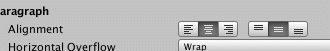
Alignmentはこのようにしておくと、テキストの桁が変わっても中心点が変わらないので、常に真ん中に表示することができます。
詳しくはこちらの記事でも紹介しているので、確認してみてください。
最後にテキストの値をコードから変更しましょう。
コードから値を変更しよう
以下のコードを作成しましょう。
先ほどと被っている箇所もあるので注意してください。
using UnityEngine;
using System.Collections;
using UnityEngine.UI; // Required when Using UI elements.
public class UI : MonoBehaviour {
public Image UIobj;
public Text UItex;
public bool roop;
public int count;
public float countTime = 5.0f;
public float amountcount;
// Update is called once per frame
void Update ()
{
amountcount = UIobj.fillAmount;
UItex.text = string.Format ("" + count);
if (roop) {
//Reduce fill amount over 30 seconds
UIobj.fillAmount -= 1.0f / countTime * Time.deltaTime;
} else if (!roop) {
UIobj.fillAmount += 1.0f / countTime * Time.deltaTime;
}
if (UIobj.fillAmount == 0 ||UIobj.fillAmount == 1) {
count = count + 1;
UIobj.fillClockwise = !UIobj.fillClockwise;
roop = !roop;
}
}
}
先ほどのコードと変わった箇所は
public Text UItex;
public int count;
の追加と
amountcount = UIobj.fillAmount;
UItex.text = string.Format ("" + count);
でテキストを書き換えて
if (UIobj.fillAmount == 0 ||UIobj.fillAmount == 1) {
count = count + 1;
UIobj.fillClockwise = !UIobj.fillClockwise;
roop = !roop;
}
の中の「count」で、1周したタイミングでTextの値を1ずつ増やしています。
このようにできたら確認してみてください。
メーターが1周したら中心に配置したテキストの値が増えるようになっていれば成功です。
オープニングのロゴに使ってみよう
ここまで作ってきたコードを使うことで、メーターとして使うだけでなく「オープニングで表示する自分のロゴ」に使うこともできます。
動画を撮影したので、先に見ておくとイメージしやすくなるかもしれません。
とりあえず以下の画像を用意しました。

こちらの画像も自作なので、もし素材がないというときにはこの画像を使って試してみてください。
オープニングのロゴを表示するだけであれば、テキストを表示する必要はないので前回紹介した1番簡単なコードだけで作成できると思います。
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
public class asdfNewBehaviourScript : MonoBehaviour {
public Image UIobj;
public bool roop;
public float countTime = 5.0f;
// Update is called once per frame
void Update (){
if (Input.GetButtonDown ("Jump")) {
roop = true;
}
if (roop) {
//Reduce fill amount over 30 seconds
UIobj.fillAmount += 1.0f / countTime * Time.deltaTime;
} else if (!roop) {
UIobj.fillAmount -= 1.0f / countTime * Time.deltaTime;
}
if(UIobj.fillAmount ==1){
StartCoroutine("Logo");
}
}
IEnumerator Logo(){
yield return new WaitForSeconds (1);
roop = false;
UIobj.fillClockwise = false;
}
}
これはあくまで1例ですが、スペースキーを入力したら先ほどのロゴ画像が少しずつ表示され、表示されてから1秒後に消えるというコードになっています。
このように使い方次第で、簡単なコードであっても応用が効くのでぜひ試してみてください。
まとめ
前回、今回と紹介してきましたが、このFill Amountは他にも様々な応用が効くと思います。
例えば「Fill Method」を「Horizontal」や「Vertical」にして体力ゲージやパワーゲージに使ってみたりですね。
さらに画像をくるくる回らせているだけで、ロード画面の見栄えが良くなると思います。
いろいろ探してみてください。
ではまた。