先日、UnityのCanvasという機能を使っていたところ、その中のFill Amountという機能を使うことで、丸型ゲージを作成することができました。
他にも、経過時間を数えるメーターにも応用できたので紹介します。
もくじ
はじめに
丸いゲージと紹介しましたが、実際にどのようなものかわかりにくいと思います。
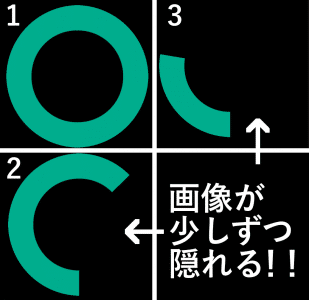
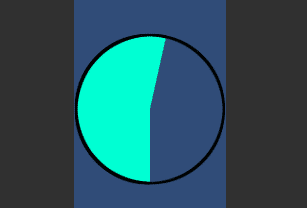
以下の画像をみてください。

このように丸が描かれたイラストがあるのですが、このイラストを少しずつ非表示にしたり、逆に表示したりする方法があります。
うまく使えば「ロード画面のくるくるまわるやつ」や「スキル使用後のクールタイム」などに使うこともできると思います。
実際に動かしている動画を作成しました。今回の方法を使えばこのような動作を簡単に実装することができます。
では早速このような丸いゲージを作る方法を紹介していきます。
まずはメーターに使う画像を用意しましょう。
画像を用意する
今回私は以下の素材を作成しました。


かなりわかりにくくなっていますが、1枚目のイラストは円の内側が空白で、2枚目のイラストは内側を白くしています。
この画像をそのまま使っても、新しく作成しても構いませんので似たような素材を用意しておいてください。
素材の準備が完了したら、いよいよUnityでメーターを作成していきましょう。
Sceneを準備しよう
Unityを起動し、先ほどの素材をインポートしておいてください。
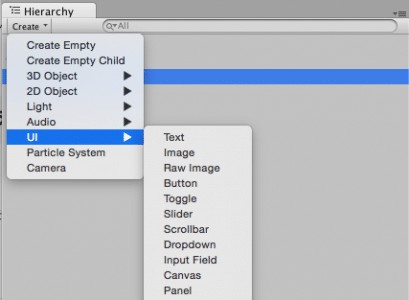
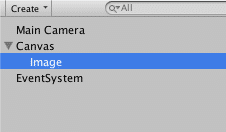
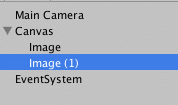
続いて、HierarchyにCanvasを作成し、子オブジェクトにImageを作成します。


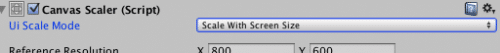
Canvasを作成したら、まずUI Scale Modeを「Scale With Screen Size」にしておきましょう。

「Image」に先ほどの3枚目の画像にしてください。
同じようにして新しく「Image(1)」を作成し、こちらには内側が透明の1枚目の画像を割り当ててください。
このようにすることで、3枚目の画像が消えても枠が残るようにしてみました。

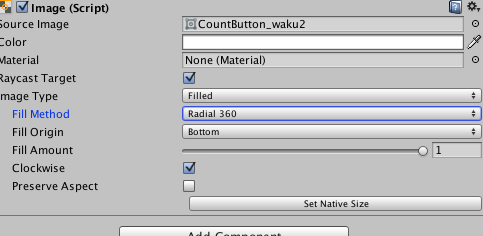
続いて「Image」のInspectorを見てみてください。

画像を参考にして、Image(Script)を変更しましょう。
主に確認する必要がある項目は「Image Type」「Fill Method」「Fill Origin」です。順番に見ていきましょう。
Image Type
画像タイプです。
Filledにすることによって、今回のように画像を少しずつ表示したり、消したりすることができるようになります。
Fill Method
今回は360にしたので円を描くように表示、非表示させることができるのですが、「上下のみ」や「左右のみ」などに変更することもできます。
用途に合わせて設定することができるのですが、今回は360°にしておきましょう。
Fill Origin
表示、非表示の開始位置を指定することができます。
私は今回「Bottom」にしてあるので、メーターの0と100が下に来ます。
もし0を上にしたいという方はBottomではなく「Top」にしてください。「Right」や「Left」もありますが、こちらも必要があったら変更しましょう。
スポンサーリンク
Fill Amountを使う
今回のメインになる「円を描くように画像を非表示」にする方法は「Fill Amount」という機能を使います。
先ほど編集したInspectorのなかに「Fill Amount」のスライドバーがありますので、左右に移動させてみてください。

このようにBottomを起点にして画像が非表示になっていくと思います。
このFill Amountの値をスクリプトから変更することで、1秒間にメーターが1周するというような処理を作成することができます。
ですが、この非表示される向きを逆回転にさせたいというような時もあると思います。そのような時は以下を確認してください。
この項目にチェックを入れることで、回転の向きを逆にすることができます。
Clockwiseにチェックを入れると、時計回りに表示するようになります。

コードを作成しよう
ではいよいよ「Fill Amount」を制御するコードを書いていきましょう。
以下のようなスクリプトを作成してください。
using UnityEngine;
using System.Collections;
using UnityEngine.UI;
public class UI : MonoBehaviour {
public Image UIobj;
public bool roop;
public float countTime = 5.0f;
// Update is called once per frame
void Update (){
if (roop) {
UIobj.fillAmount -= 1.0f / countTime * Time.deltaTime;
}
}
}
このコードがないと「public Image ○○」を使うことができなくなってしまうので注意してください。
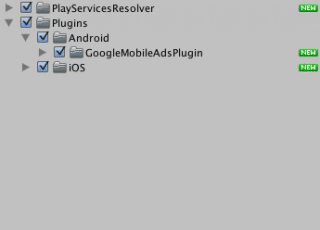
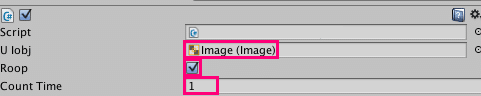
このコードを作成したら「Image」から設定していきます。
画像を参考にして変更してください。

※CountTimeは、画像が完全に非表示になるまでにかかる時間(秒)です。
この例だと、1秒で丸い画像が非表示になります。
ではコードの解説をしていきます。
UIobj.fillAmount
このコードを使うことで、先ほどのFill Amountのスライドバーを操作することができます。
Fill Amount は0〜1の間で値が変化するので、5分の1 * Time.deltaTimeと考えると、5秒で1になりますよね。
これをUIobj.fillAmountから引くことで、非表示にしていくことができます。
CountTimeの値は、○秒で変化させたい時間に合わせて調整してください。
また -= ではなく += に変えることで、○秒で画像を表示するというコードに変更することもできますよ。
たったこれだけで、冒頭で紹介したような「円を描くように少しずつ消えていく画像」を作ることができました。
丸型のゲージも作ってみた
同じような方法を使って丸いゲージも作ってみました。
ロゴの表示にも使えるのでチェックしてみてください。
スポンサーリンク
まとめ
今回の方法を使うことで、簡単にメーターやロード画面、タイトルロゴなどに使える画像を用意することができました。
この機能を応用すると「画像がすべて消えたら、次は画像を表示させる」というような処理を作成できるので、メーターの表示、非表示を無限に繰り返すこともできます。
参考にしてみてください。
ではまた。