
今回は、WordPressでテーマの編集をする際にコードの行数を表示させる便利なプラグインを紹介します。
このプラグインを導入する事で、行数指定されたコードを簡単に編集する事ができるようになります。
もくじ
はじめに
WordPressでブログをカスタマイズしようとした時に、要素の検証を使うと便利ですよね。
要素の検証を使えば、このように編集したい部分をWeb上から探す事ができるのですが、WordPressのPHPやCSS編集画面では行数が表示されていません。

そこで行数を表示できるプラグイン「Advanced Code Editor」というものがあります。
プラグインの導入
ダッシュボード > プラグイン > 新規追加 から[Advanced Code Editor]と検索し、インストールしてください。
その後、Advanced Code Editorを有効化しておいてください。
これだけでプラグインの導入作業は完了です。
確認
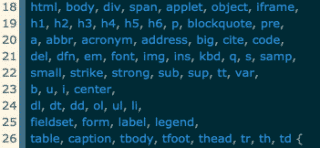
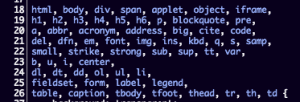
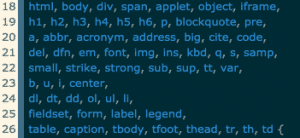
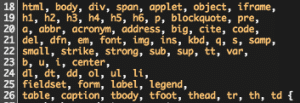
ダッシュボード > 外観 > テーマの編集 を開き、実際にコードの行数が表示されているか確認してみてください。
デフォルトとは表示のされ方が異なっているので、慣れるまで多少使いにくさがあるかもしれません。

ですが、実際にコードを表示してカスタマイズしてみるとわかります。
慣れてしまえば、とても使いやすくなりますね。
より便利に使うには
Advanced Code Editorにはさらに便利な機能が沢山ありますが、私が気に入ったものをピックアップして紹介します。
指定した行へジャンプ
Advanced Code Editorは行数を表示させるだけでもとても便利なのですが、さらに「指定した行数へジャンプ」する事もできます。
![]()
このようなボタンを選択し、行数を指定しましょう。
指定した行にジャンプしましたか?
キーワードを置き換える
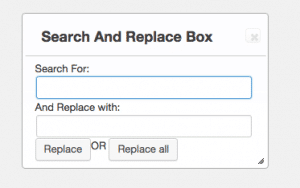
このボタンを選択すると以下のようなウィンドウが開きます。
![]()
Search For:
に入力したキーワードを

And Replace with:
に入力されたキーワードに変更させる事ができます。
例えば、編集欄の中にある「A」というキーワードを「B」というキーワードに置き換えたい。
というような時に使えます。
ですが、キーワードを置き換えると、関係ないところまで編集してしまう可能性がありますので、使用には細心の注意を払いましょう。
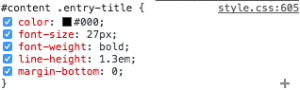
コードの色を変更

このような部分を探して、editor themeを変更しましょう。
色々変更してみるとわかりやすいですが、「コードの色」や「背景の色」などを変更する事ができます。
自分のお好みで設定してください






コードをダウンロード
![]()
このボタンを押してください。
自動でコードのダウンロードが始まります。
ダウンロードしたコードを編集して、FTPで再度アップロードすると、安全に編集できます
また、コードのバックアップにも使えますね。
テーマをダウンロード
![]()
こちらはあまり使う事がないかもしれませんが、テーマをダウンロードする時に使います。
使う場合として、すべてのファイルのバックアップに使用したり、自分が作ったテーマを配布したりという時があります。
一度はバックアップをとっておくと良いかもしれません。
まとめ
Advanced Code Editorを導入する事で、今まで不便だったWordPressの行数検索を簡単に実装する事ができました。
さらに、行数を表示させるだけでなく他の作業でも便利に使えるので、このプラグインは導入しておいて損はないと思います。
ただ、使い方によっては取り返しのつかない編集をしてしまう可能性があるので、使用する際は自己責任で行ってください。
WordPress 記事がはてなブックマークに追加されたら通知が来るようにする方法 - クリアメモリ
ではまた。





















































