
先日、WordPressで作成したブログのSNSボタンを、ページの左側に追従させるカスタマイズをしました。
SNSシェアボタンを記事の上部に表示したり、下部に表示することはあると思いますが、記事をスクロールしてしまうとボタンが見えなくなってしまうので追従させてしまいましょう。
はじめに
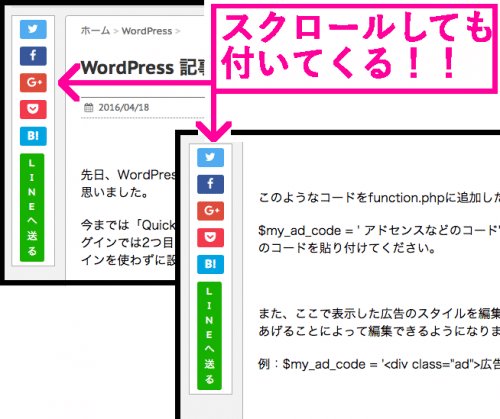
今回紹介する方法を使えば、記事のどこを読んでいてもページの左側にSNSシェアボタンが表示されるようになります。
今回の方法ではテーマを編集することになるので、必ずバックアップを取った上で、全て自己責任でお願いします。

この画像のように記事をスクロールしていっても常に左側にシェアボタンが表示されているので、ユーザーの方が読み終わったタイミングに合わせてシェアボタンが目につくようになります。
今回の方法ではプラグインを使わないので、気兼ねなく設定することができると思います。
※今回は追従させるためのSNSボタン作成の説明はしておりません。あらかじめ用意しておいてください。
また、今回私がカスタマイズしたテーマはStinger7です。Stingerであれば同じようにすることで、画像と同じSNSボタンを表示できるかもしれません。
他にもウィジェットを追従させたい場合、WordPressのプラグインを使えばたった1つの項目にチェックを入れるだけで、追従させることができるのでとても簡単です。
こちらもオススメなので、ぜひ確認してみてください。
WordPressでサイドバーを追従させるプラグインQ2W3 Fixed Widgetの使い方 - クリアメモリ
追従するシェアボタン
追従するように設定するためには「style.css」を編集することになります。
私の場合、SNSボタンの以下の箇所を編集することで追従させることができました。
.sharebutton .sns {
width: 50px;
float: left;
position: fixed;
padding-left: 5px;
margin-left: 0px;
background-color: white;
border: 1px solid #ADADAD;
}
私がカスタマイズしたコードではこのようになりました。
このコードは私のブログレイアウトでの例なので、各サイトに合わせて値を調整してください。
先ほど紹介したコードの中で、追従させるために重要なコードは「position: fixed;」です。
このように記述することで、常に同じ場所に配置させることができるようになります。
fixedは常に同じ場所に表示させるというコードのようです。ここの値を変更すれば追従しなくなります。
同じようにすればTwitterのタイムラインを追従させたり、カスタマイズの幅が広がると思います。
ぜひやってみてください。
注意点
※今回紹介した方法はSNSボタンの追従以外でも応用することができると思います。
同じような方法で広告を追従させることができるかもしれませんが、アドセンス広告はフローとさせることを禁止しているので、アドセンスのを追従させてしまうとポリシー違反になってしまいます。絶対にやめましょう。
もし広告を追従させるのであれば
などのASPにしておきましょう。
まとめ
今回の方法を使うことで、常にユーザーの目に止まる位置にSNSボタンを配置させることができました。
このようにすることで、ユーザーの方が記事を読んでいる途中であっても、任意のタイミングでシェアしてもらえるようになるので敷居が低くなるかもしれません。
【Simplicity】拡大時にサイドバーのスクロール追従領域が邪魔になる - クリアメモリ
SNSでの拡散はアクセスアップに欠かせない要素だと思うので、ぜひ伸ばしていきましょう。
ではまた。





















































