
はてなブログで記事を書く時に、マークダウン(Markdown)モードを使っている人は多いと思います。
見たままモードであれば簡単に画像サイズを変更できるのですが、マークダウンモードではそうはいきません。
そこで今回は、マークダウンで追加した画像の横幅を設定する方法を紹介します。
はじめに
今回は「マークダウン(Markdown)」で画像の横幅を設定する方法を紹介します。
マークダウンというのは、はてなブログの記事編集モードの一つで、他に「見たまま」や「はてな記法」などが存在します。
この記事で紹介するのは「マークダウンモード」なので、そのほかのモードを使っている人はうまくいかないので注意してください。
見たままモードは簡単
見たままモードを使ってみるとわかるのですが、名前の通り直感的に画像などのサイズを変更できるんですよね。
試しに画像を貼ってみるとこのようになります。

画像が表示されたらクリックすることで強調表示されました。

あとは四隅にある四角をドラッグすれば、自由にサイズを変更できます。

見たままモードであれば、たったこれだけで画像のサイズを変更できましたが、マークダウンモードの場合、そもそもプレビューに画像が表示されるため選択できませんよね。
では、どのように画像サイズを変更すれば良いのでしょうか?
マークダウンで画像サイズ指定
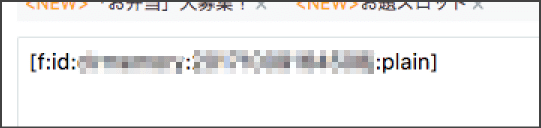
マークダウンで画像を貼り付けると、以下のようなテキストが入力されると思います。

実は、このテキストにちょっと追加するだけで画像の横幅を設定できるようになります。
それがこちら。
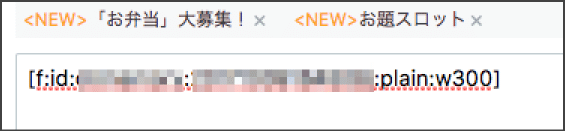
仮に、画像の横幅を300pxに設定したい場合は「:w300」というように入力します。
先ほどの画像の場合を例にとると以下のようになりますね。

これは、横幅を小さくする時や大きくする時に使えるのですが、極端に小さい画像を引き延ばしたりすると粗くなるので注意してください。
高さも設定できる
先ほどと同じ方法で「画像の高さ」も指定することができるんです。
横幅は「w(width)」なのに対して、高さは「h(height)」ですね。
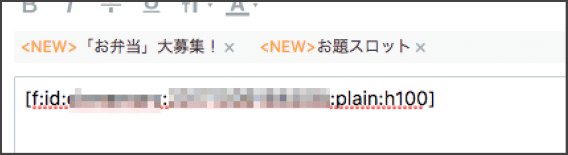
書き方は簡単で「w」の部分を「h」にするだけ。
px数の指定なども同じように記述してください。

横幅と高さを両方指定する
余談なのですが、マークダウンで追加した画像は「横幅と高さを両方指定」することもできるんです。
それによって、画像のアスペクト比を変更することもできるので覚えておきましょう。
書き方は、「:w300:h100」こんな感じで追加していきます。

このように、本来の比率とは違う画像サイズで指定できるのですが、見た目が崩れないように注意しましょう。
まとめ
今回紹介したように、マークダウンで画像のサイズを指定するときは「:w」や「:h」を使うことで指定できました。
画像を小さく表示したいときや、複数画像の横幅を揃えて表示したいときなどに活用すれば、思った通りの見た目に調整できますね。
ぜひ試してみてください。
ではまた。























































