今回は「はてなブログ」のマークダウンモードで記述した「引用」を、部分的に右寄せで表示させる方法を紹介します。
”〇〇より引用”みたいな行だけを右寄せにすることで、引用元がわかりやすくなりますし、設定方法も簡単なのでチェックしてみてください。
はじめに
今回紹介する内容は「はてなブログのマークダウンモードで記述した引用を部分的に右寄せで表示する方法」です。
まずは以下をチェックしてください。
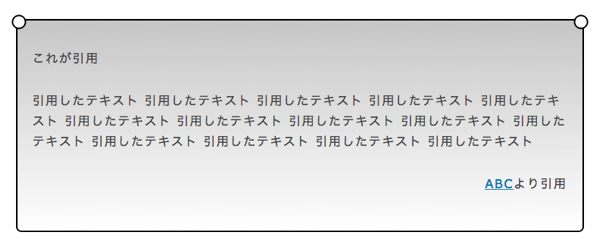
これが引用
引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト
ABCより引用
引用を使った場合、このように表示できます。
今回のカスタマイズを使うことで「ABCより引用」の部分だけを右寄せ(右側に表示)させることができるんです。
これが引用
引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト
ABCより引用
引用を部分的に右寄せにすることで、引用元がわかりやすくなり、見栄えも良くなるのでぜひ試してみてください。
ではまず、はてなブログのマークダウンモードで「引用」を使う方法をおさらいしておきましょう。
引用の使い方
マークダウンモードで引用を使う場合、使用する記号は「>」です。
引用したテキストの頭に「>」をつけてからテキストを入力することで、その1行が引用扱いになります。
先ほど紹介した引用のサンプルはこんな感じになっていました。
>これが引用
>
>引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト
>
>ABCより引用
行ごとに「>」をつけます
改行したい場合は何もつけなくて良いのですが、引用部分を管理しやすくなるため「>」だけを付けておきました。
引用にリンクをつける
先ほど紹介したコードでは、引用元へのリンクを付けていなかったのですが、本来は「〇〇より引用」の○○にはURLを追加しなければなりません
そのような場合は、先ほどのテキストを以下のように書き換えてみましょう。
><a href="http://引用元のURL">ABC</a>より引用
このような書き方をすることで、ABCの部分は「引用元へのリンク」になります。
コードのURL部分は設定したいアドレスに合わせて書き換えてください。
引用を右寄せにする
さて、ここまでで「引用」の書き方はバッチリです。
いよいよ「テキストの右寄せ」を実装していきましょう。
今回のカスタマイズは「1行ごと」に行なっていくため、過去に使用した引用に対しては1つずつ対応しなければなりません。
注意してください。
では、先ほど作成した引用を以下のように書き換えてみましょう。
>これが引用
>
>引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト 引用したテキスト
>
><p style="text-align: right;"><a href="http://引用元のURL">ABC</a>より引用</p>
具体的な編集項目は「style="text-align: right;"」だけ。
text-alignは「CSS」で設定するもので、「style="XX"」というような書き方をすることで、コード内から直接スタイルを調整することができるんです。
ちなみに「text-align: right」を「left」や「center」に変更すると、それぞれ対応した位置にテキストを表示させることもできるので覚えておきましょう。
書き換えの際は「p」の閉じタグ「</p>」の位置に注意してください。
実際に表示させてみると、以下のようになりました。

サイトによって引用のデザインや文字サイズは変わってきますが、最後の行「ABCより引用」の部分が右寄せに表示されているのがわかると思います。
スポンサーリンク
まとめ
今回紹介した方法を使うことで、はてなブログの「引用」を部分的に右寄せで表示できるようになりました。
ぱっと見も良く、引用元をはっきりさせられるので、ぜひカスタマイズしてみてください。
ではまた。