
先日、UnityアプリにSocialConnectorの画像付きツイートを実装しようとしたところ、画像が表示されなかったり、たまに古い画像を取得してしまうことがありました。
そこで今回はSocialConnectorで画像付きツイートに失敗しない方法を備忘録を兼ねて紹介します。
もくじ
はじめに
今回の方法ではSocial Connectorのプラグインを使います。
まだSocialConnectorを導入していない方は以下のリンクからダウンロードしてください。
ここでダウンロードしたファイルを解凍し、Assets > SocialConnectorとなるように配置してください。
これだけで基本的な導入は完了です。
ちなみに画像を常にアイコンなどの固定画像にしたい場合は、過去に記事をアップしているので確認してみてください。
【Social Connector】UnityアプリでTwitterやLINEを使う方法! - クリアメモリ
また、SocialConnectorでLINEを使う場合は各自でアイコン画像を用意する必要があります。
それについても先の記事で説明しているので確認してください。
後はコードからシェアするタイミングを呼び出すのですが、まずはSocialConnectorについて詳しく紹介します。
Social Connectorとは
Social ConnectorはUnityアプリに導入できるプラグインで、iPhoneやAndroidから直接ツイートをできるというものです。
TwitterだけでなくLINEなどのアプリとも連携することができ、SocialConnectorを実装するだけで、いろいろなサービスとシェアできます。
実際にツイートボタンを押すと以下のように表示されるので、ワンクリックでシェアできますね。

今回紹介する方法ではツイートに「スクリーンショット」を添付することができるので、シェアしてもらいたいタイミングで画像付きツイートをしてもらえます。
また、ツイートするテキストなどもコードから指定できるので、「ステージ○をクリアしたよ!」
「記録○○!!」
というようなテキストにしておくとシェアしてもらえるかもしれません。
ここまでSocial Connectorについて紹介してきましたが、「スクリーンショットを保存するタイミング」や「保存先」によってはツイートに画像が添付されないということがあります。
では、どのようなコードを書けばうまく画像付きツイートができるのか見ていきましょう。
SocialConnectorのコード
私の環境では以下のようなコードを記述することで、無事画像付きツイートをすることができました。
using UnityEngine;
using System.Collections;
public class SocialC : MonoBehaviour {
string text;
string URL;
void Start () {
}
// Update is called once per frame
void Update () {
}
string imagePath{
get
{
//保存先を指定
return Application.persistentDataPath + "/image.png";
}
}
public void _share(){
StartCoroutine (Share());
}
public void _gameOverShare(){
StartCoroutine (GameOverShare());
}
public IEnumerator Share(){
//スクリーンショットを撮影
Application.CaptureScreenshot ("image.png");
yield return new WaitForEndOfFrame ();
if (Application.platform == RuntimePlatform.Android) {
text = "";
URL = "";
} else if (Application.platform == RuntimePlatform.IPhonePlayer) {
text = "";
URL = "";
}
yield return new WaitForSeconds (1);
SocialConnector.Share (text, URL, imagePath);
}
public IEnumerator GameOverShare(){
Application.CaptureScreenshot ("image.png");
yield return new WaitForEndOfFrame ();
if (Application.platform == RuntimePlatform.Android) {
text = "";
URL = "";
} else if (Application.platform == RuntimePlatform.IPhonePlayer) {
text = "";
URL = "";
}
yield return new WaitForSeconds (1);
SocialConnector.Share (text, URL, imagePath);
}
}
私のコードでは「ステージクリア時」と「ゲームオーバー時」にシェアボタンを導入しているので、Share()とGameOverShare()が存在していますが、あまり気にしないでください。
もし、2種類のシェアボタンを使いたいというときはこのようにすればできることだけ覚えておきましょう。
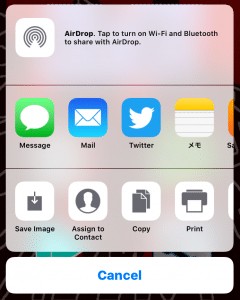
SocialConnector.Share(“a”, “b, "c”);を呼び出すと、以下のウィンドウが開くと思います。

※iPhone画面
コードの解説
このコードを使ってシェア用のコードを呼び出します。
StartCoroutine (Share());
シェアしたいタイミングで、「_share()」を呼び出してください。
続いて任意のタイミングでスクリーンショットを撮影します。
画像付きのツイートをする場合は以下のコードが必要です。
Application.CaptureScreenshot ("image.png");
このコードを記述することで、image.pngと言う名前でスクリーンショットを保存できます。
もしすでに同じ名前 (ここではimage.png) の画像が存在している場合は上書きされてしまうので注意してください。
続いて保存したスクリーンショットの保存先を指定します。
string imagePath{
get
{
//保存先を指定
return Application.persistentDataPath + "/image.png";
}
}
imagePathにスクリーンショットのパスが入りました。
imagePathはシェアするタイミングで使用しますので、間違えないようにしてください。
ユーザーのデバイスがiPhoneかAndroidなのかを判定します。
if (Application.platform == RuntimePlatform.Android) {
text = "";
URL = "";
} else if (Application.platform == RuntimePlatform.IPhonePlayer) {
text = "";
URL = "";
}
textにはツイートに表示するテキストを記述し、URLにアプリのダウンロードリンクを記述しておきます。
最後にシェアするためのコードを書いていきます。
yield return new WaitForSeconds (1);
SocialConnector.Share (text, URL, imagePath);
ここでWaitForSecondsを使って1秒待っているのですが、これがないとスクリーンショットがうまく撮影できませんでした。理由は後述します。
先ほど記述したtextとURLが表示され、保存先を指定したスクリーンショットのパスをimagePathで呼び出しています。
画像を撮影する時だけ背景を非表示
私のアプリの場合、GameOverになった場所でスクリーンショットを撮影するようにしているのですが、GameOverになったら以下のようになります。

この画面になってしまうと、スクリーンショットもこの画面になってしまうので、_gameOverShare()を呼ぶ前にこれらの画像を非表示にし、GameOverShare()の1番下に以下を記述
その下に先ほど非表示にした画像を再度表示させるようにしました。
yield return new WaitForSeconds(2);
つまり、スクリーンショットを撮影するタイミングだけ背景を非表示にしたということですね。
この書き方で不具合があるか、今の所わからないので注意してください。
うまくいかない時は
SocialConnectorを使って画像付きツイートがうまくいかない時は幾つか確認する点がありました。
「スクリーンショットを保存しているか」「保存先は合っているか」「スクリーンショットは正しく保存したか」を確認してください。
私が試したところ、Application.CaptureScreenshot(“”)に(“Assets/image.png”)のようにパスを指定したため正しくパスを受け取ることができていませんでした。
スクリーンショットを撮影したいだけであれば上のように指定できるのですが、シェアする時に画像が反映されません。
Unity上で確認した時、アプリケーションを切り替えるタイミングでないと画像が更新されないような人はこのスクリーンショットが正しく保存できていない可能性があります。
Androidの場合
端末がAndroidの場合はもう一箇所確認しなければならない項目があります。
以下の画像を参考にして「WriteAccess」を変更してください。
![]()
このようにしないとAndroidでは画像付きツイートができないようです。
まとめ
今回紹介したコードを使えば、画像付きツイートで画像がつけられなかったり、別の画像が表示されてしまったりというようなことはないと思います。
SNSで拡散するのはアプリのダウンロード数を伸ばすために必須になると思います。
複数のシェア機能をSocial Connectorだけで実装することができますので、SocialConnectorの導入を考えている方は参考にしてみてください。
【SocialDog】Twitterの分析・自動化・RSS投稿が無料でできて面白いので使い方紹介! - クリアメモリ
ではまた。