
今回は、はてなブログのアンダーラインを「点線」にするCSSを紹介します。
これまで紹介してきた「波線」や「二重線」と同じように「text-decoration」を調整することで実装できるので、ぜひ試してみてください。
今回のCSSも基本コピペOKです。
はじめに
今回紹介する内容は「はてなブログのアンダーラインを点線にする方法」です。
過去に紹介している「波線」や「二重線」については以下のリンクからどうぞ。
同じアンダーラインでも、スタイルを変えるだけで全然違う見た目になるので、サイトのデザインに合わせて調整してみてください。
テキストにアンダーラインを設定する
これまで何度も紹介してきたので、すでにわかってるよ!って方は飛ばしてOK
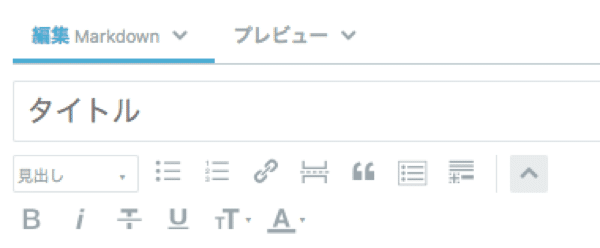
記事編集ページを開くと、以下のようなボタンが見つかると思います。

テキストにアンダーラインを設定する場合は、記事編集欄から「アンダーラインを引きたいテキスト」を選択した状態で「U」ボタンをクリックします。
テキストにアンダーラインを設定すると「uタグ」で囲まれます。
<u>選択したテキスト</u>
こんな感じになっていれば、アンダーラインを設定できているはずです。
このような下線の見た目を調整するイメージですね。
CSSを追加する
アンダーラインは「text-decoration」の値を調整することで、見た目を変更できます。
今回紹介する「点線」は2種類あるので、まず先にチェックしておきましょう。
アンダーライン(点線1)
アンダーライン(点線2)
「普通の点線」と「ちょっと横長の点線」って感じですね。
今回の記事では、1番目のアンダーラインを「点線1」2番目のアンダーラインを「点線2」として解説していきます。
サイトデザインによって、どっちにするか選んでください。
点線1のCSS
まずは、普通の点線を設定してみましょう。
今回のカスタマイズでは以下のようなCSSを設定します。
u {
text-decoration: underline dotted;
}
こんな感じのCSSを「はてなブログ > デザインCSS」の中に追加することで、以下のような見た目になります。
アンダーライン(点線1)
ちなみに「dotted」の後ろに「カラーコード」を追加すれば点線の色も自由に設定できるので、合わせてチェックしておいてください。
これは、点線2でも同じです。
u {
text-decoration: underline dotted indigo;
}
カラーコードについては、以下の記事も参考にしてみてください。
点線2のCSS
続いて、点線2のCSSをチェックしましょう。
この場合設定するスタイルは、dottedではなく「dashed」となります。
u {
text-decoration: underline dashed orange;
}
こちらも点線の色を調整できるので、その部分は自由に書き換えてみてください。
こんな感じのテキストができました。
まとめ
今回紹介した方法を使うことで、はてなブログのアンダーラインを「点線」にすることができました。
一言に点線といっても、text-decorationを使った場合は2種類の点線を設定できるので、サイトデザインによって使い分けてみてください。
ではまた。