
こんにちはクリアメモリです。
今回は、はてなブログで「選択範囲に蛍光ペンを使ったように目立たせる」CSSの使い方を紹介します。
目立たせたいテキストをわかりやすくできますし、記事にメリハリをつけられるようになるので、ぜひカスタマイズしてみてください。
はじめに
今回紹介する内容は「はてなブログのテキストを蛍光ペンのように目立たせる」方法です。
蛍光ペンを適用させると「こんな感じ」のテキストになります。
cssを設定しておけば、1クリックで適用できるようになるので簡単です。
目立たせたいテキストがあるときに使ってみてください。
cssを調整する
先にCSSからチェックしましょう。
あとで、カスタマイズに関する注意点もあるので、必ずチェックしてください。
i,
em {
background: linear-gradient(transparent 60%,#fff36c 0);
font-style: unset;
font-weight: bold;
}
今回作成したCSSがこちらです。
このコードを「はてなブログ > デザイン > スタイルCSS」の中に追加しましょう。
たったこれだけで初期設定は完了です。
簡単ですね!
文字を目立たせる
では実際に文字を目立たせてみましょう。
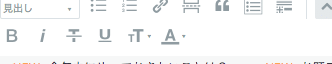
記事編集ページに以下のようなボタンがありますよね。

この中の「i」ボタンをクリックすることで、選択した範囲に「iタグ(emタグ)」を設定できます。
これで、先ほど設定した「iタグ(emタグ)へのCSS」が適用されるようになりました。
注意点
先ほど紹介したCSSを以下のように編集することで、iタグ以外にも「bタグ」や「strongタグ」にも蛍光ペンのようなデザインを適用できるんです。
b,
strong,
i,
em {
background: linear-gradient(transparent 60%,#fff36c 0);
font-style: unset;
font-weight: bold;
}
ただし、strongタグの多用は危険で、場合によっては「Googleからペナルティ」を受ける可能性があります。
さらに、はてなブログの「見たまま編集モード」では、bタグが自動的にstrongタグに変換されてしまうんですよね。
そのため、気付かないうちにstrongを多用してしまう危険性があります。
蛍光ペンカスタマイズを行うのであれば、iタグを利用するのがオススメです。
カラーは調節可能
蛍光ペンのカラーは、background内の色を調整することで、お好みの色に変更できます。

こちらは、カラーに「#ff6c6c」を指定した場合です。
各自調整してみてください。
2018/01/12追記:
蛍光ペンっぽい色のカスタマイズ方法をまとめました。
気になるカラーがあったらチェックしてみてください。
まとめ
今回紹介したカスタマイズを使えば、指定したテキストをより目立たせることができました。
私自身、目立たせたい部分は蛍光ペンのようにしているので、過去記事の目立たせたい部分を探して編集しなおしてみてはいかがでしょうか。
ではまた。