
ブログをカスタマイズするとき、ページの表示速度を気にしますよね。
そういった時に、Chrome拡張機能からページ速度を確認できたら便利です。
そこで探してみたところ、Page load timeというChrome拡張機能を発見したので紹介します。
はじめに
今回紹介する拡張機能は、Google Chromeの拡張機能になります。
ですので、SafariやFirefoxなどでは機能しないので注意してください。
今回紹介する Page load time を使用することで、Google ChromeのURLバーの右側に以下のようなアイコンを表示できます。
![]()
ページにアクセスするだけで、自動的に表示速度を計測してくれるのでとても便利です。
では実際にChrome拡張機能を追加していきましょう。
Page load timeを追加
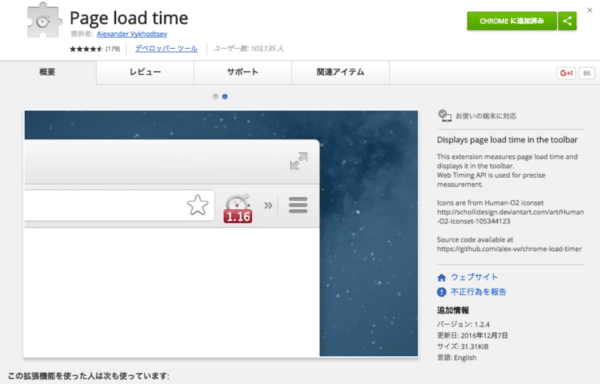
Page load timeは以下のリンク先から追加することができます。
画像のようなウィンドウが開くので、右上部にある「Chromeに追加」を選択しましょう。

私はすでに Page load time をChromeに追加しているため表示が異なっています。
ChromeにPage load timeが追加できると、先ほど紹介したようなアイコンがURLバーの隣に表示されたと思います。
実際に使ってみる
では実際にPage load timeを使って、ページの速度を測ってみましょう。
Page load timeで速度を測る方法はとても簡単で、この拡張機能を追加した状態でページにアクセスするだけになります。
試しに適当なページにアクセスしてみましょう。

ページの読み込みが完了すると、自動でアイコンの下に結果が表示されます。
例えば、このページの速度は「3.35」だったというわけですね。
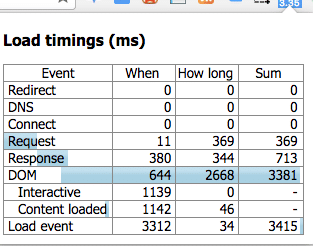
またPage load timeは、かかった時間の詳細を確認することもできます。
Page load timeのアイコンをクリックしてみてください。

先ほど計測したページでは、このような時間がかかっていました。
DOMに時間をかけているので、こちらの読み込み速度をあげることができれば、ページの表示速度もアップするというわけですね。
まとめ
今回紹介した「Page load time」は手軽にページ速度を確認できる、便利なGoogleChrome拡張機能です。
ですが、やはり簡易的なものなので、より本格的に速度を調べたい時は、GTmetrixのような測定サービスを利用したほうが良いのかもしれません。
ページにアクセスするだけで速度を計測できるというのは、とても簡単で便利なのでカスタマイズ時などにかなりオススメです。
複数のページ速度を確認する場合や、とりあえず速度を確認したい場合に活用してみてください。
ではまた。






















































