
先日、Googleアドセンスで関連コンテンツユニットが追加されたという記事を公開しましたが、実際に表示されるのは関連記事のみで広告は表示されていませんでした。
関連コンテンツに、広告も表示したかったため解決法を探していたところ、無事関連コンテンツに広告を表示できたのでその方法を紹介します。
はじめに
まず、今回の方法は関連コンテンツが追加されていることが前提になります。
関連コンテンツユニットが追加されているサイトでなければなりません。
以下の記事でも紹介しているように、関連コンテンツユニットは、一定の基準をクリアしていなければ作成できなくなっています。
この記事でも書いているように、先日私のサイトでも関連コンテンツユニットが設置できるようになりました。
しかし、実際に関連コンテンツを見てみても広告は表示されていませんでした。
そこで、関連コンテンツで広告を配信する方法について調べてみました。
関連コンテンツの注意点
アドセンスの関連コンテンツに関するページにて、以下のような注意点が記載されていたので先に確認しておきましょう。
適切な広告がある場合のみ広告が表示されます。
関連コンテンツ ユニットのおすすめコンテンツの一部が広告に置き換えられます。
おすすめコンテンツのスロットが 1 つしかない小さい関連コンテンツ ユニットには、広告は表示されません。
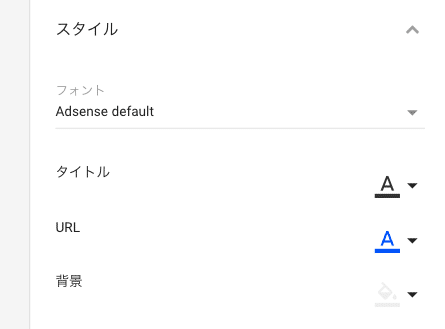
広告のスタイルは、おすすめコンテンツのデザインに合わせて設定されます。
広告を掲載した関連コンテンツ ユニットには、今後も AdSense プログラム ポリシーが適用されます。
関連コンテンツ ユニットに掲載した広告から発生した収益をトラッキングするには、[パフォーマンス レポート] タブの [広告ユニット] レポートを確認してください。ヘルプ
関連コンテンツユニットに広告を表示する より引用
この中に「適切な広告がある場合のみ広告が表示されます。」と書かれているように、私が試した方法でも、表示されないことがあるようです。
とはいってもおそらくサイト単位ではなく、記事が読まれたタイミングで適切な広告がない場合は表示されないということだとは思います。
これらの注意点を確認したら、実際に私が行った方法を見ていきましょう。
関連コンテンツに広告を表示する
関連コンテンツが追加されてから、実際にユニットを作成すると、以下のような項目が設定できたと思います。

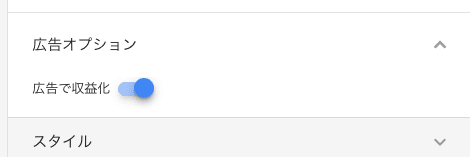
実際に関連コンテンツで広告を表示しようとなると、以下の項目を設定する必要があります。

関連コンテンツを追加した直後だと、このような項目は表示されていませんでした。
関連コンテンツユニットをサイトに設置した状態で、数日待ってみたところ「広告で収益化」という項目が追加され、これをオンにすることで広告が表示されるようになりました。
この日数は、サイトによって変わってくると思いますが、私の場合1週間程度で項目が追加されていました。
この時特に通知などはきていなかったので、広告ユニットから関連コンテンツ編集ページにアクセスして確認する必要があります。
設定が完了すると、プレビューからも広告が表示された状態を確認できると思います。
※表示されないこともありました。
実際に設置したサイトを開いてみると、ちゃんと広告が表示されているのが確認できました。
まとめ
今回紹介したように、サイトに設置した関連コンテンツで広告が表示されない原因は日数でした。
少し拍子抜けしましたが、関連コンテンツユニットで広告が表示できるようになってよかったです。
私のように、関連コンテンツが追加されて、即設置したという方は気長に待ってみましょう。
はてなブックマークの通知をブラウザで受け取れる拡張機能ちゃんと使ってる? - クリアメモリ
関連コンテンツ周りの広告表示は、少しややこしいですね。
ではまた。