前回、アニメーションが完了した後に処理を呼び出す方法を紹介しました。
前回の記事では「complete」を使ったのですが、連想配列を使うことでアニメーションを順番に実行させることもできるので紹介します。
はじめに
今回の記事でもjQueryを使っています。
jQueryを使うためには、ファイルをダウンロードして配置する必要がありますので、用意しておいてください。
連想配列でアニメーションさせる
jQueryのアニメーションで連想配列を使う場合、以下のように記述します。
$('this')
.animate({
width:'25%'
})
.animate({
width: '50%'
.animate({
width: '75%'
})
.animate({
width: '100%'
});
このようにすることで、$(this)の横幅が25%ずつ増加していきます。
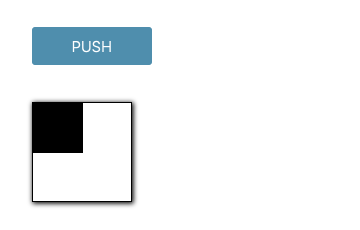
また、以下のようなコードを使うと「枠の中を黒いブロックが動く」というような処理を作成することもできます。
アニメーション使用例
.html
<!DOQTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="sample.css">
<script src="jquery.js"></script>
<script src="sample.js"></script>
</head>
<body>
<input type="button" class="botan" value="PUSH">
<div class="shikaku">
<div class="block"></div>
</div>
</body>
</html>
.css
.shikaku {
width: 100px;
height: 100px;
position: relative;
border: 1px solid black;
box-shadow: 1px 1px 5px black;
}
.block {
position: absolute;
background-color: black;
width: 50px;
height: 50px;
left: 0;
top: 0;
}
.js
(function($) {
window.onload = function() {
$('.botan').click(function() {
$('.block')
.animate({
left: '50'
})
.animate({
left: '50',
top: '50'
})
.animate({
left: '0',
top: '50'
})
.animate({
left: '0',
top: '0'
});
});
}
})(jQuery);
このようなコードを作成することによって、順番にアニメーションを実行することができるようになります。

上の画像にある「黒い四角」が「左上 -> 右上 -> 右下 -> 左下 -> 左上」という順番で移動していくようになっています。
実際の動作は「サンプルページ」から確認してください。
コードの内容としては、「left:0、 top:0」から始まり、left -> 50 top -> 50というように順番に余白を大きくしています。
アニメーションを順番に実行することによって、オブジェクトが自由に動いているように見せることができますね。
まとめ
今回紹介した方法を使えば、順番に再生されるアニメーションを作成することができました。
このようなコードを使うことで、cssだけでは実現できなかった処理を作成することができますね。
jQueryを使うことで、自由な処理を実行することができるので色々試してみてください。
jQuery アニメーションが完了してから処理を実行させる方法 - クリアメモリ
ではまた。