
先日サイトのトップページをカスタマイズしていたところ、トップページに最新記事が表示されているのにサイドバーにも最新記事が表示されてしまっていることに気がつきました。
そこで、サイドバーにはアクセス数が多い記事を表示しようと思いプラグインを探したところ、ぴったりなプラグインを見つけましたので紹介します。
もくじ
はじめに
今回紹介するプラグインは「WordPress Popular Posts」というプラグインです。
ダッシュボード > プラグイン > 新規追加
からWordPress Popular Postsと検索するとインストールできます。
まずはインストールを済ませておいてくださいね。
このプラグインをお勧めするポイントとして「人気のある記事を表示できる」のはもちろんのこと、「どのくらいのアクセスがあるのか」なども表示することができます。
このプラグインはウィジェットに追加することで、簡単に実装することができるので人気記事をランキング形式で表示したいけど、プログラムを組むのは大変と思っている人はぜひ試してみてください。
では早速「WordPress Popular Posts」の使い方を見ていきましょう。
WordPress Popular Postsの使い方
ここでは「WordPress Popular Posts」のインストールをすでに完了させているものとして説明します。
ウィジェットを配置
インストールすると、ウィジェット欄にWordPress Popular Postsという項目が追加されているので、人気記事を表示したい箇所に配置してください。

記事の上や下にウィジェットを表示したい時は、ウィジェットエリアを新しく作成してしまいましょう。
WordPressのウィジェットエリアを新たに作ればカスタマイズ性アップ! - クリアメモリ
ウィジェットを配置したら、表示する人気記事の設定をしていきましょう。
ウィジェットの設定
追加したウィジェットは「表示する記事の数」や「アクセス数を計測する期間」などの設定項目があります。
順番に見ていきましょう。
Title:
ウィジェットの名前です。
テーマのカスタマイズによって色などは変わりますが、ウィジェットの上部に設定した文字が表示されます。
必要ない時は空白にでも大丈夫です。

Show up to:
表示する人気記事の数です。
記事が多すぎてもあれなので、3〜5記事くらいにすると良いと思います。
Sort posts by:
順位を表示するために、どの情報で判断するかを設定できます。
基本的には「Total views」で良いと思いますが、「Comments」にするとコメント数で人気順を設定できるので、場合によっては変更してください。
Time Range:
アクセス数を数える期間を設定できます。
「24時間」「1週間」「1ヶ月」「全機関」で変更できます。
全機関にする場合は「All-time」にしましょう。
Post type(s):
どのページを計測するかを設定できます。
基本的にデフォルトのままにしましょう。
タイトルを省略
「Shorten title」にチェックを入れるとタイトルを省略することができます。
「Shorten title to [ ] 」
に最大文字数を記入しておいてください。
本文を表示
「Display post excerpt」にチェックを入れると表示される本文の文字数を制限することができます。
Excerpt lengthに最大文字数を指定してください。
characters と wordsはcharactersのままで良いです。
英語の場合はwordsに変更する必要があるようです。
※チェックを入れた後、一度保存しないと表示されませんでした。
サムネイルを表示
「Display post thumbnail」にチェックを入れることで、サムネイルを表示するかどうかを設定できます。
こちらも一度保存しないと表示されませんでした。
「Use predefined size」か「Set size manually」を選択してください。
Use predefined sizeのなかから、普段使っているサムネイルサイズを設定できると思います。
※私のテーマ(TwentyTen)ではサムネイルを表示すると、乱れてしまいました。
ウィジェット設定とは別にテーマを編集する必要があるかもしれません。
Stats Tag settings
人気記事と一緒にアクセス数などを表示するか設定できます。
上から順に
「コメント数」「閲覧者数」「筆者」「投稿日時」「カテゴリー」
となっています。
閲覧者数を表示した場合、以下のようになりました。

この項目は任意なので、必要な場合のみチェックしてください。
続いてこのプラグイン自体の設定をしていきましょう。
WordPress Popular Postsの設定
ここで設定しておいたほうが良い項目は2箇所です。
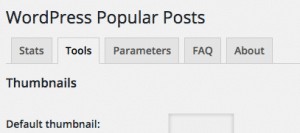
まずは「Tools」を選択してください。

Dataの中に「Log views from : 」という項目があるので、Visitors onlyにすると自分以外の訪問者からのアクセスのみ集計することができます。
※Visitors onlyに設定したほうが良いのですが、初めてこのウィジェットを使う場合はこの限りではありません。理由については後述します。
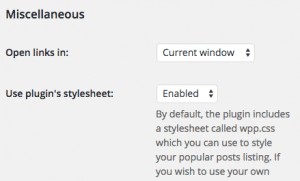
次は「Miscellaneous」の「Use plugin’s stylesheet : 」を探してください。
こちらも「Tools」内にあります。

この項目が「Enabled」になっているか確認しましょう。
デフォルトでは「Enabled」になっていると思います。
Enabledにすることで、WordPress Popular Postsに配置されているwpp.cssを使うことができます。
独自のスタイルを使いたい時は、Disabledに変更してください。
注意点
先ほど、アクセス数を集計する時に「自分以外の訪問者」に設定したほうが良いと説明しました。
ですが初めて使う場合、まだ設定しないほうが良いです。
と言うのも、設定してすぐの状態はアクセスが0のままなので「人気記事は見つかりません」というような文面が表示されてしまいます。
その場合、見栄えが悪くなることはもちろん、実際の表示を確認することができなくなってしまいます。
そのような状態を避けるためにはまず自分で「表示する人気記事の数」だけアクセスし、人気記事が表示された後で再度「Visitors only」に変更しましょう。
また、サムネイルが正しく表示されなかった場合には「」のテーマを編集する必要があります。
詳しくは以下のリンクから確認してください。
まとめ
自分の記事で人気のあるものだけを上位表示させることによって、伸びている記事をより伸ばすことができます。
また毎週集計結果が変わると、最近人気のある記事などがわかってユーザーの方にわかりやすくなるかもしれません。
よりユーザーの目に付くようにしたい時は記事をスクロールしてもウィジェットがついてくるように設定できるプラグインがおすすめですよ。
WordPressでサイドバーを追従させるプラグインQ2W3 Fixed Widgetの使い方 - クリアメモリ
今回のプラグインは簡単に人気のある記事を表示できるので、まだこのプラグインを試していない方はぜひ使ってみてください。
ではまた。






















































