
先日、QuickAdSenseで表示した広告を、特定の記事でだけ非表示にする方法を紹介しました。
ですがQuickAdSenseを使わず、ウィジェットなどで広告を表示している場合だと非表示にできませんでした。
そこで今回は「ウィジェットや広告」を非表示にできるプラグイン「Display Widgets」を紹介します。
はじめに
QuickAdSenseで広告を非表示にする方法はこちら
Display Widgetsをまだ導入していない人は、プラグイン > 新規追加 > Display Widgetsと検索し、インストールしてください。
このプラグインは特に設定する必要はありませんが、非表示にしたい記事やページをチェックする必要があります。基本的にチェックするだけで済むのでとても簡単です。
Display Widgetsとは
Display Widgetsは広告やウィジェットを非表示にできるプラグインです。
指定したページでだけ非表示にすることができるので
というような使い方をすることができます。
また、アドセンス広告の場合「404ページ」や「検索ページ」などのコンテンツが存在しないページに広告を表示することは規約違反になっています。
このプラグインで、404ページに広告を表示しないという使い方をすることで気づかないうちの規約違反を避けることができますね。
では使い方を見ていきましょう。
Display Widgetsの使い方
プラグインをインストールし、有効化しただけでは特に変化は見られません。
ではどこから変更すれば良いのか説明します。
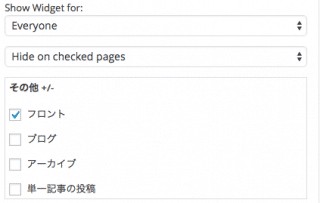
外観 > ウィジェットを選択し、現在追加されているウィジェットを開くと、以下の項目が追加されています。

ここから表示、非表示を選択すれば良いというわけですね。
例えば先に紹介したウィジェットは「フロントページのみ非表示」にする広告ウィジェットです。
フロントページとはトップページのことなので注意してください。
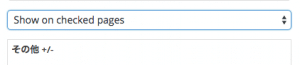
また「Hide on checked pages」を
「Show on checked pages」
に変更することで、チェックした項目だけ表示するという使い方に切り替わります。
1ページだけ表示というような場合でもチェック数が少なくなるので便利ですね。

フロントページの他にも404ページやカテゴリーに合わせてチェックを入れることで、表示非表示を変更することができます。
ではチェック項目のない「特定の記事だけ」は指定することはできないのでしょうか。
そうではありません。
以下から説明していきます。
特定の記事だけ非表示
まず先ほどのように非表示にしたいウィジェットを開いてください。
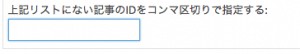
フロントページやカテゴリーなどのチェック項目の一番下に「上記リストにない記事のIDをコンマ区切りで指定する:」という項目があります。

ここに非表示、表示したい記事のIDを記入しましょう。
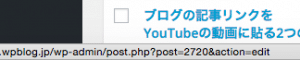
まずは記事のIDを調べないと入力できません。記事IDを調べるためには、まず投稿から記事のタイトル上にマウスカーソルを合わせます。
すると、ウィンドウ下部に記事の詳細情報が表示されるので、「post=○○○○」と書かれた数字を探してください。

この記事だとIDは「2720」になります。おそらく4桁の数字なので、簡単に発見することができると思います。このIDを覚えておいてください。
ウィジェット画面に戻ります。
先ほどのIDをウィジェット欄に入力しましょう。
私の場合は2720だったので、このようになりました。

この記事だけ非表示にしたい時は「Hide on checked pages」が選択されているか確認した上で保存してください。
あとは実際の記事を確認してみると、広告が表示されなくなり、ウィジェットが表示されていた枠も省略されました。
まとめ
今回の方法を使えば、404ページに表示できないアドセンスの代わりに別の広告を表示するというような使い方もできるかもしれません。
私はこの方法を取っていませんので、404ページに表示できる広告があるのかはわかりませんが、もし使えそうならぜひ試してみてください。
そうでなくても、コンテンツよりもサイドバーが長すぎてレイアウトが崩れるといった時に、サイドバーを短くするという使い方もできそうです。
このようにとても便利なプラグインなので、自分の用途に合わせて工夫してみてはいかがでしょうか。
ではまた。





















































