
PCでブログのカスタマイズをしている時など、スマホでどのように表示されるのかを確認したい時がありますよね。
そんな時にいちいちスマホから確認するのではなく、PCから直接スマホページの確認をできる方法を紹介します。
この作業にはプラグインやツールは必要ありません。
はじめに
今回の方法は「要素の検証」というものを利用します。
これは、主にWEBページをカスタマイズする時などに使われるのですが、この機能の一つにスマホビューがあります。
まずページ内で右クリック > 要素の検証を選択します。
![]()
コードの羅列が出てきますが、このコードを書き換えることでカスタマイズするとどのようになるのかが一目でわかるようになります。
スマホページを表示する
では肝心のスマホページの表示方法へ入ります。
先ほどと同じように「要素の検証」を開きましょう。
今回は私のブログでやり方を追っていきます。

開いたページの上部にあるタブがこのようになっていると思います。
左から2つ目のスマホのようなボタンを押しましょう。
すると表示が変わります。

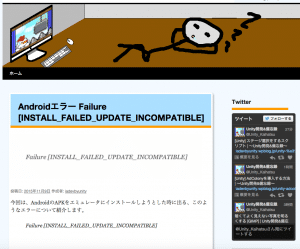
ですが、見てわかる通りこのページはまだPC用のページのままです。
スマホ用のページに切り替えるにはこの状態でリロードします。
![]()
(WEBページをカスタマイズする時はこの方法を使ったほうが良いです
cssをカスタマイズしたのに変更が反映されない時はリロード方法を変えてみたら? - クリアメモリ
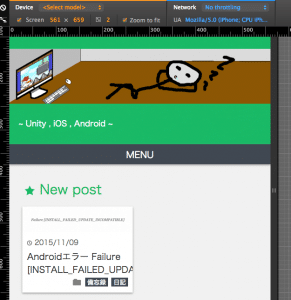
するとスマホ用のページに変更されると思います。

この状態でもスマホページになるのですが、端末ごとに画面サイズを変更したくなりますよね。
そういった時に画面のサイズを変更する方法があります。
画面の大きさを変更
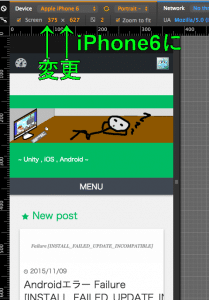
スマホページの大きさを変更するには、「Device」の部分を変更すれば良いだけです。

例えばiPhone6のサイズにしたい時には、以下のようにDeviceをiPhone6に変更すれば自動的に画面のサイズが切り替わります。
この後も先ほどと同じようにリロードしましょう。
これでスマホ用のページをスマホから確認できるようになりました。
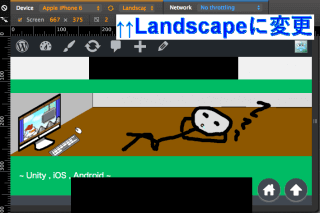
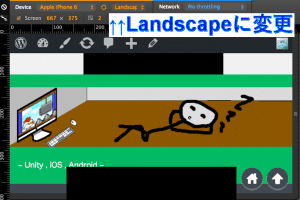
ちなみに「Portrait」となっている部分を「Landscape」に変更すると横画面に変更できます。

またはこのボタンを押すことで画面の向きを変更できます。
まとめ
PCでWEBページをカスタマイズしたとしても、最近はスマホ用のページも作らなければなりません。
スマホ用のページを確認しないわけにはいきませんが、今回の方法を使えばPC用のページを確認する時と同じくらいの手間で済むようになります。
是非使ってみてください。
ではまた。





















































