
今回はWordPressプラグイン「SyntaxHighlighter」について紹介します。
SyntaxHighlighterとは、WordPressにプログラミングのコードを貼り付けることができるプラグインです。
もくじ
はじめに
SyntaxHighlighterを使えばGistなどを使わずにブログ内にコードを貼り付けることができます。
記事の編集画面から直接コードを貼ることができるので、Gistなどのサービスを使うより素早くコードを貼り付けることができますね。
Gistについてはこちらから
https://clrmemory.com/wordpress/gist-blog-sourcecode/
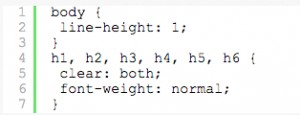
SyntaxHighlighterを実際に使うと以下のようになります。
body {
line-height: 1;
}
h1, h2, h3, h4, h5, h6 {
clear: both;
font-weight: normal;
}
追記:都合によりこちらのプラグインの使用をやめました。
同じようなプラグインでの動作を表示しております。

SyntaxHighlighterなら、このようなコードを表示することもとても簡単にできます。
では使い方を紹介します。
SyntaxHighlighterの設定
ダッシュボード > プラグイン > 新規追加 > SyntaxHighlighterと検索しインストールしてください。
その後、SyntaxHighlighterを有効化しましょう。
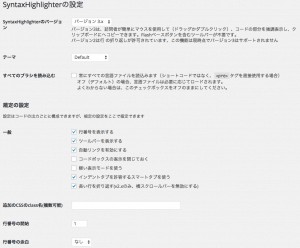
すると、「設定」内にSyntaxHighlighterという欄が追加されるので、自分の使いやすいように設定していきます。

SyntaxHighlighterのバージョン
-> バージョンを設定します。ここは3.xのままにしましょう。
テーマ
-> 表示されるコードの見た目を変更できます。
複数あるテーマの中から自分のお好みで設定しましょう。
[Default]







すべてのブラシを読み込む
-> コードを表示するときに全てのコードを<pre>タグで表示できます。
(<pre>の使い方がわからない方はチェックを外しましょう)
行番号を表示する
-> 行数付きのコードを表示できます。
ツールバーを表示する
-> SyntaxHighlighterのツールバーがコード表示されます。
他にも行間を広くしたり、コードにタイトルをつけたりすることができます。
SyntaxHighlighterを表示する
次は実際にコードを表示する方法です。
仮に表示するコードが.cssだった場合
[[css] 表示するコード [/css]]
というように記入します。
このようなショートコードを記事編集欄内に普通に入力すると、公開後自動で変換されてしまいます。
それのような問題を回避するにはこちらから
また、PHPのコードやC#などのコードを表示させたいときには、[ ]内の部分を対応するコード名に変更して記入しましょう。
([ ]内がコードの拡張子と合っていないと、コードに色がつきません)
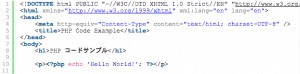
<が<に変換される
実際に表示されているかを確認してください。
body {
line-height: 1;
}
h1, h2, h3, h4, h5, h6 {
clear: both;
font-weight: normal;
}
ol, ul {
list-style: none;
}
blockquote {
quotes: none;
}
blockquote:before, blockquote:after {
content: '';
content: none;
}
del {
text-decoration: line-through;
}
/* tables still need 'cellspacing="0"' in the markup */
table {
border-collapse: collapse;
border-spacing: 0;
}
a img {
border: none;
}
記事編集画面の「プレビュー」から確認していると、< が < に変換されます。
コードを確認する時は、記事を公開した後で直接記事から確認しましょう。
PS Disable Auto Formattingを導入していた場合
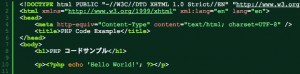
記事の自動整形をするプラグイン「PS Disable Auto Formatting」を導入していると、コードを公開後に確認した場合でも<になってしまいます。
このプラグインはSyntaxHighlighterとの相性が悪いようなので、使わないようにする事で<に変換されるのを回避する事ができます。
(PS Disable Auto Formattingを外してしまうと、記事編集時に改行がされなくなってしまいます。)
その場合はこちらから対処しましょう
確認
ここまで全て完了したら、公開ボタンを押した後コードが正しく表示されているかどうか確認してみましょう。
とても見やすくコードを表示できていると思います。
まとめ
今回のプラグインを使う事で記事をとても見やすくする事ができると思います。
記事にプログラミングのコードを表示したいという方は、ぜひ使ってみてください。
ではまた。























































