
先日、Googleアドセンスの関連コンテンツユニットをブログに設置したところ、Uncaught SyntaxError: Unexpected token <というエラーが発生しました。
アドセンスをウィジェットに配置しているだけでこのエラーが表示されるのはおかしいと思い原因を探ってみたところ、思わぬ問題があったので紹介します。
はじめに
今回紹介する「関連コンテンツ」ユニットというのは、Googleアドセンスで一定の基準を満たすと設置できるようになる広告ユニットになります。
関連コンテンツを設置することで、サイトに関連記事を表示でき、それらの隙間に広告を設置できるという優れものです。
詳しくは以下の記事で、紹介しているので参考にしてみてください。
さて、今回の本題ですが、私は関連コンテンツユニットをWordPressのウィジェットからサイトに設置していました。
実際に表示を確認したところブログのレイアウトが崩れてしまっており、Consoleのエラーを確認すると関連コンテンツに関するコードが表示されました。
エラーの内容
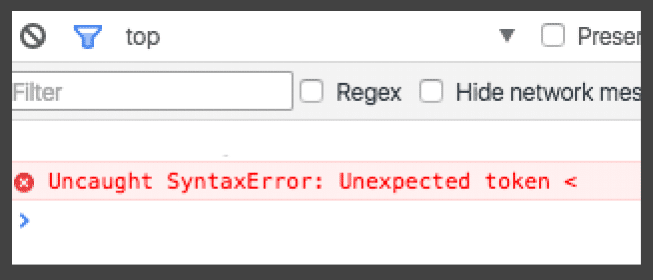
私がぶつかったエラーは以下になります。
Uncaught SyntaxError: Unexpected token <
内容としては、特に難しくもないエラーで
「未知のエラー:よくわかんないトークン [<] がいるよ」
というような単純なものです。

多くの場合は、コードの中に「<」が無駄に記述されているような時に発生するものです。
簡単なものであればこの「<」を削除するか、正しく書き換えることで対処できるのですが、今回はアドセンスのコードで発生しました。
アドセンスからコピーしたコードだけをテキストウィジェットに貼り付けても、同様のエラーが発生していたため少し焦りました。
まずは原因を探す
私が陥った失敗は単純なものだったのですが、まずはプラグインが悪さをしていないか確認しましょう。
例えば、
jsを書き換えるプラグインを導入した
ウィジェット周りのphpを編集した
などを確認しましょう。
それらが問題ない場合は、私が実際に解決した方法を確認してみてください。
エラーの原因を発見
アドセンスが原因で発生した「Uncaught SyntaxError: Unexpected token <」の対処方法はとても単純なものでした。
結論から申しますと、
アドセンスに表示されるコードが間違っていた
というものでした…。
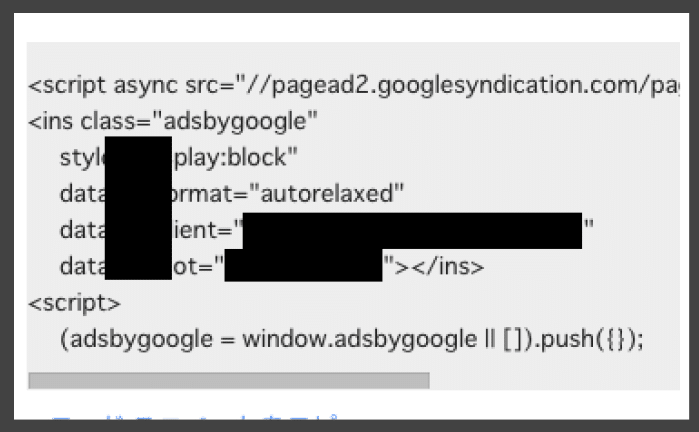
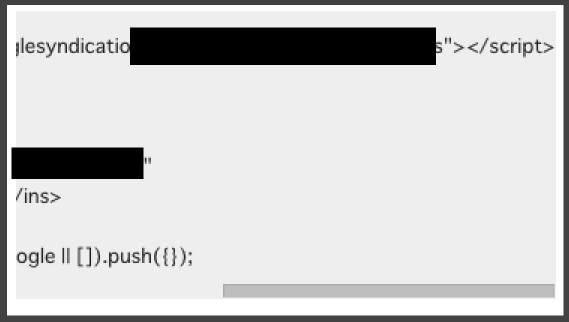
実際に以下の画像を確認してみてください。

コードが読める方はすぐに勘づくかもしれませんが、この中にあるべきコードが抜けていました。
もちろん右にスクロールしても、重要な箇所は記載されていません。

この通り「</script>」が書かれていないんですよね。
簡単に説明すると、「<script> 略 </script>」これでひとまとめになります。
ですので、</script>の閉じタグが記載されていないと、ドアが開きっぱなしのような状態になります。
そのあとのコードが「<script>」内にあることになるので、レイアウトは崩れますし、当然意図しない < もエラーになります。
私の場合は「</div>」がエラーになっていました。
解決方法
これで Uncaught SyntaxError: Unexpected token < の解決方法は明確になりました。
その前にちゃんとしたコードの取得方法を確認しましょう。
私は関連コンテンツを作成し、保存してコードを取得というボタンをクリックして表示されたページからコードを取得しました。

これが良くなかったです。
いや、本来はここからコピーすれば良いのですが、今回に限ってはよくコードを確認しておくべきでした。
このページには、先ほどのコードが記載されています。
ですが「コード スニペットをコピー」から、コードをコピーすることで「</script>」までしっかり記述されたコードを取得できました。
このようにするか、すでにウィジェットなどに記述されているコード ( アドセンスでコピーしたコード ) の下に「</script>」を追記することでも対処できます。
まとめ
今回紹介したように、アドセンスのコードをコピーしてエラーが発生してしまいました。
アドセンスが原因でエラーが発生しているとは思っていなかったので、発見に至るまで若干手こずりましたが、無事修正できました。
アドセンスに限らず、コードをコピペするときはよく確認してから使用するようにしようと思います…。
参考にしてみてください。
ではまた。