
先日紹介したContactForm7というWordPressプラグインですが、初期状態だと「スパムメール」届いてしまって迷惑していました。
ContactForm7では、reCAPTCHAというサービスを利用することで、簡単にスパム対策ができたので紹介します。
もくじ
はじめに
ContactForm7は、WordPressで「お問い合わせフォーム」を簡単に作成できるプラグインです。
インストール方法や、基本的な使用方法などについてはこちらの記事で紹介しているので確認してみてください。
ですので、今回は細かい使い方は省略し「スパムメール」に対策する「reCAPTCHA」の使い方を紹介していきます。
reCAPTCHAの管理画面を表示
reCAPTCHAを使用するためには、まず「サイトを登録」する必要があります。
管理画面のお問い合わせ項目にマウスカーソルを合わせて、コンタクトフォームを選択してください。

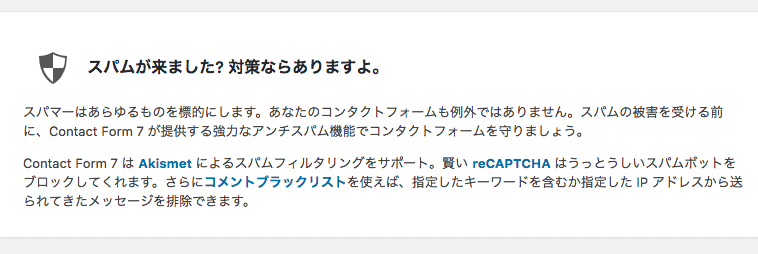
表示されたページの中に、以下の画像のようなメッセージが表示されると思います。

この中に「reCAPTCHA」というリンクが表示されていると思いますので、クリックしてページを移動しましょう。
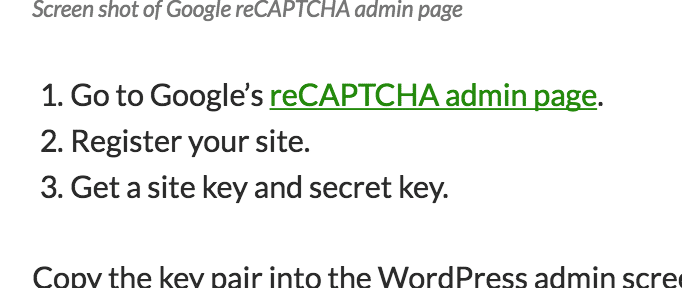
reCAPTCHAのページが表示されたら少し下にスクロールし、以下の画像にあるような項目を探してください。

ここに表示された「reCAPTCHA admin page」をクリックしてreCAPTCHAの管理画面にアクセスしましょう。
サイトを登録
reCAPTCHAの管理画面にアクセスできたので、実際にサイトを登録していきます。

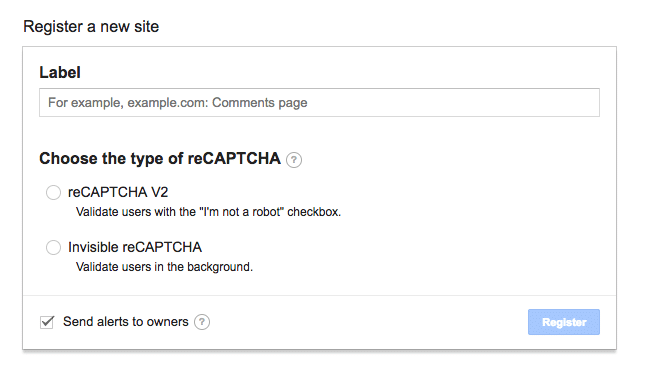
このような項目があるので、順番に入力していきましょう。
Label
Labelには、登録したサイトの名前を入力します。
特に設定したい名前がない場合は、自身のサイトタイトルなどわかりやすいものに設定しましょう。
Choose the type of reCAPTCHA
Choose the type of reCAPTCHAでは「私はロボットではありません」ボタンの設定ができます。
reCAPTCHA v2を選択すると「通常のボタン」になります。

Invisible reCAPTCHAを選択すると、先ほどのようなチェック項目は表示されず、すでにサイト上に設置されている任意のボタンと関連付けてチェックを実行できます。
その場合は「JavaScript」で関連付けを行うようなのですが、こちらについては以下を確認してください。
https://developers.google.com/recaptcha/docs/versions
カスタマイズする必要がないのであれば「reCAPTCHA v2」を選択しましょう。
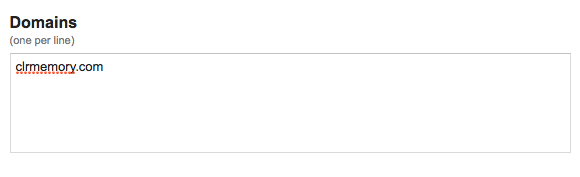
Domain
reCAPTCHAのチェック項目を選択すると、新たに「Domain」という項目が表示されます。
ここはそのままの意味で「サイトのドメイン」を入力してください。
例えば私のサイトは「https://clrmemory.com/」というURLなのですが、この場合は「clrmemory.com」と入力します。

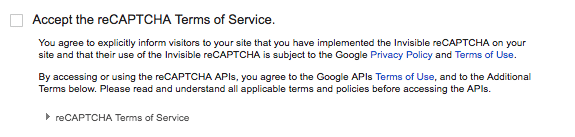
Accept the reCAPTCHA Terms of Service.
この項目は、プライバシーポリシー(利用規約)ですね。
Acceptなので、チェックを入れて同意しないと先に進めないのでとりあえずチェックしましょう。

reCAPTCHA Terms of Service をクリックすると、詳細なプライバシーポリシーが表示されますが、すべて英語なので難しいです。
ここまで出来たら、Registerボタンを選択してサイトの登録を完了させましょう。
APIを取得
サイトの登録ができたので、ContactForm7で使うAPIのKeyを取得していきましょう。

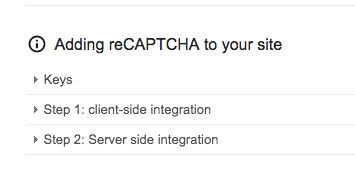
先ほど作成した項目をクリックすると表示されるページの中に、このような項目が見つかるかと思います。
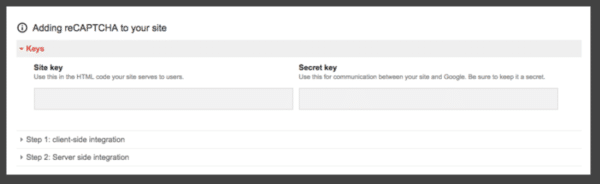
そのなかから「Keys」をクリックして「Site Key」と「Secret Key」を確認してください。

これらをContactForm7で使用するので、このページを開いたままWordPressの管理画面を開きましょう。
ContactForm7にAPIを設定
ContactForm7にスパム対策を導入するためには、先ほど表示したAPI KeyをContactForm7に設定する必要があります。
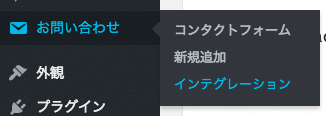
管理画面のお問い合わせの中から「インテグレーション」を選択してください。

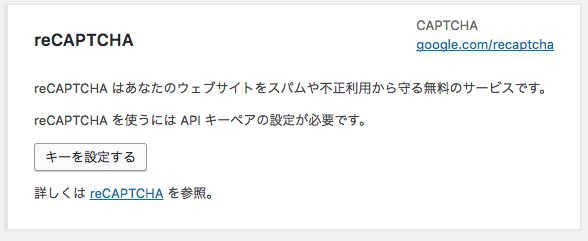
以下のようなページが表示されるので「キーを設定する」ボタンをクリックしましょう。

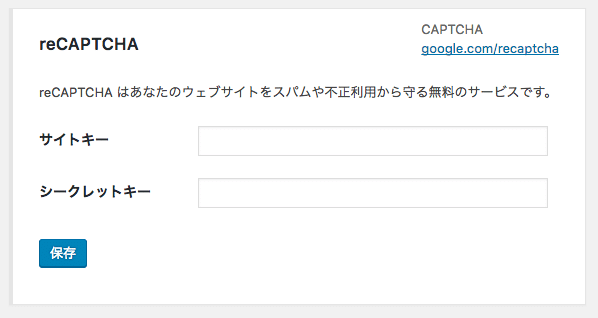
すると以下のような表示に切り替わるので、この中に先ほど確認した「Site Key」と「Secret Key」を貼り付けてください。

正しく入力できたら「保存」しましょう。
ロボットではありませんボタンを導入
ここまでくれば、あとは「私はロボットではありません」ボタンを表示するだけです!
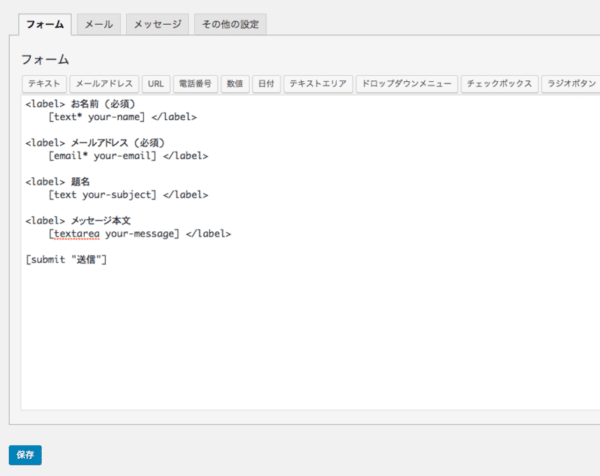
お問い合わせ > コンタクトフォーム からContactForm7で作成したお問い合わせフォームを選択し、以下のようなページを表示してください。

こちらはデフォルトの設定なのですが、フォーム欄に表示されているボタンの中に「reCAPTCHA」というボタンがあるのを確認してください。

このボタンをクリックすると、わたしはロボットではありませんボタンのコードを追加できます。
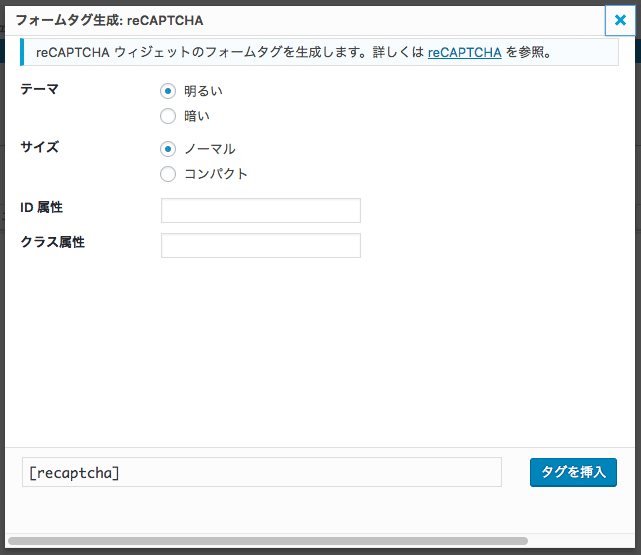
また、ボタンのスタイルも設定できるので合わせて確認してください。

シンプルなデザインで良いならば、このまま「タグを挿入」ボタンをクリックしてコードを追加しましょう。
私の場合は「メール送信ボタン」の上に「ロボットではありませんボタン」を表示したかったので、以下のようになりました。
<label> お名前 (必須)
[text* your-name] </label>
<label> メールアドレス (必須)
[email* your-email] </label>
<label> 題名
[text your-subject] </label>
<label> メッセージ本文
[textarea your-message] </label>
[recaptcha]
[submit "送信"]
送信ボタンの上に「recaptcha」という記述が追加されたのがわかるかと思います。
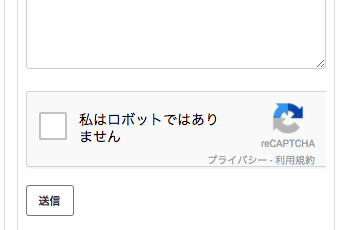
これで、ContactForm7を確認すると、以下のように「わたしはロボットではありません」ボタンが追加されました。

これでContactForm7でスパム対策ができましたね。

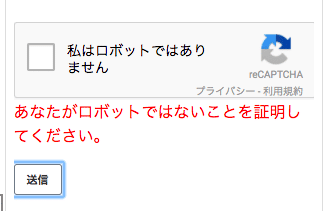
ロボットではありませんボタンにチェックを入れずに「送信」ボタンがクリックされた場合は、このようなエラーがしっかり表示されました。
まとめ
今回紹介したreCAPTCHAを使うことで、簡単に「私はロボットではありません」ボタンを追加できるようになりました。
比較的面倒なAPI Keyの取得はサイトごとに登録できるので、同サイトの別フォームからreCAPTCHAを使う時はかなり楽です。
ContactForm7を使っていて、まだスパム対策をしていない方はぜひreCAPTCHAを導入してみてください。
ではまた。