
cssでアニメーションを行うことによって、要素をゆっくり移動させたり色を変えたりすることができるようになります。
使用するコードは「animation-delay」
cssのアニメーションは遅らせて実行することで、実際の動作は同じなのに「順番に動かす」こともできるので参考にしてみてください。
もくじ
はじめに
今回紹介する内容はcssの「animation-delay」について。
animation-delayを使えば、複数の要素のタイミングをそれぞれ変えて実行させることができます。
それによって、イラストが順番に点灯しているようなカスタマイズをすることができますね。

今回は以下のようなカスタマイズを作成してみました。

この画像はアニメーションをしていない状態なので、何の変哲もないただの丸にしか見えないと思います。
ですがこの丸にアニメーションを加えてあげることによって、色を変えながら丸ではなく形を変えることができるようになります。
では実際にどのような変化ができるのか見ていきましょう。
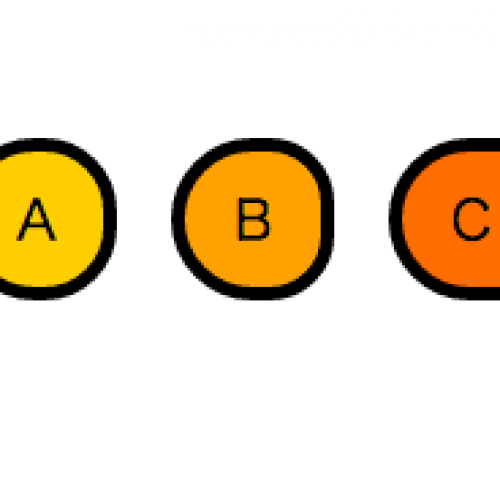
アニメーションを実行してみると
先ほどの丸にアニメーションを当ててみると、以下のように変化させることができます。

順番に少しずつ変化しているのがイメージできるでしょうか。
実際にこれらのアニメーションを見てみると、少しずつずれて再生されるアニメーションが繰り返し実行されるようになっています。

では実際にアニメーションを作成するためのコードを書いてみましょう。
animation-delayでアニメーションを遅らせるcss
今回のアニメーションはcssを使って実装します。
私が作成したコードは以下のようになっているのですが、クラス名などを変更する場合はhtmlのクラス名とcssのクラス名を合わせるようにしてください。
では実際のコードを確認してください。
( 解説は後述 )
html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div id="content">
<div class="title">
<h1>sample page</h2>
</div>
<!-- ここからアニメーション -->
<h2>アニメーション</h2>
<div class="sample05-anim">
<ul class="sample05-anim-list">
<li>A</li>
<li>B</li>
<li>C</li>
<li>D</li>
<li>E</li>
<li>F</li>
<li>G</li>
<li>H</li>
<li>I</li>
</ul>
</div>
<!-- ここまで -->
</div>
</body>
</html>

続いてcssを紹介します。
アニメーションを実装する場合、htmlやphpよりもcssが重要になるので確認してください。
css
/*アニメーション*/
.sample05-anim {
box-sizing: border-box;
width: 100%;
height: 500px;
background-color: white;
padding: 20px;
}
.sample05-anim-list {
margin: 30px 0;
}
.sample05-anim-list > li {
animation: sample05-anim 0.6s cubic-bezier(0.4, 0, 1, 1) infinite alternate;
width: 50px;
height: 50px;
margin: 0 10px;
border: 5px solid black;
overflow: hidden;
float: left;
list-style-type: none;
background-color: yellow;
border-radius: 35px;
font-size: 20px;
line-height: 50px;
text-align: center;
}
.sample05-anim-list > li:nth-child(1) {
animation-delay: 0;
}
.sample05-anim-list > li:nth-child(2) {
animation-delay: 0.1s;
}
.sample05-anim-list > li:nth-child(3) {
animation-delay: 0.2s;
}
.sample05-anim-list > li:nth-child(4) {
animation-delay: 0.3s;
}
.sample05-anim-list > li:nth-child(5) {
animation-delay: 0.4s;
}
.sample05-anim-list > li:nth-child(6) {
animation-delay: 0.5s;
}
.sample05-anim-list > li:nth-child(7) {
animation-delay: 0.6s;
}
.sample05-anim-list > li:nth-child(8) {
animation-delay: 0.7s;
}
.sample05-anim-list > li:nth-child(9) {
animation-delay: 0.8s;
}
@keyframes sample05-anim {
0% {
background-color: yellow;
border-radius: 95px;
}
100% {
background-color: red;
border-bottom-right-radius: 0;
border-top-right-radius: 0;
}
}
今回はこのようなコードを書いてみました。
後で詳しい処理の内容を説明しますが、ざっとみると「animation: sample05-anim 0.6s cubic-bezier(0.4, 0, 1, 1) infinite alternate;」でアニメーションの実行処理や変化の方法などを設定しています。
では詳しい解説を見ていきましょう。
animation-delayを理解しよう
今回のコードで、アニメーションを実行するために使っているコードは以下。
- animation:
- animation-delay:
- @keyframes
これらを記述することでアニメーションを実装できるようになります。
では今回のコードで実装したアニメーションを例にとって見ていきましょう。
animation
アニメーションを実行する時のコードです。
というような処理になっています。
さらに細かく、これらの4つを見ていきましょう。
キーフレーム名
後で記述する「@keyframes XXX」で指定する名前を入れることで、そのアニメーションを実行するというコードになります。
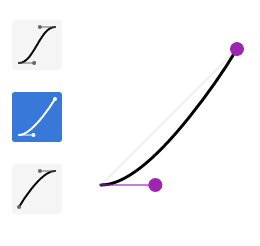
変化の方法
アニメーションの変化の仕方を指定できます。

このように開始位置から終了位置までのアニメーションがどのように実行されるかを指定できます。
今回の場合であれば上の画像のような動きになっています。

一定速度で実行する【linear】などがあるね
繰り返す回数
アニメーションを繰り返し実行する回数を指定できます。
「1」や「2」のように記述することで、「1回」「2回」とアニメーションの回数を指定できるのですが、今回のコードでは「infinite」と記述しています。
infiniteと指定することによって「無限」にアニメーションを繰り返すという意味になっています。
再生の流れ
alternateというように記述することで、アニメーションの再生が完了したら逆再生で元の位置に戻るというような命令を出すことができます。
点灯してから消えるというような処理をする時などに「パッ」と消えるのではなく、じっくり消えるというアニメーションになります。
※これらのコードは、必ずしも書き込まなければいけないというわけではありません。

5,4,3,2,1と戻るイメージだね
特にアニメーションに変化をつける必要がないのであれば、以下のような短いコードだけでもアニメーションを再生することができます。
animation: sample05-anim 1s 1;
これは「sample05-animを1秒で1回だけ再生する」という意味になります。
animation-delay

animation-delayは再生するアニメーションに「遅延」処理を実装することができます。
今回のコードを例にとると、
- リスト1 ... 0秒遅延(遅延なし)
- リスト2 ... 0.1秒遅延
- リスト3 ... 0.2秒遅延
というように0.1秒ずつ遅らせてアニメーションを再生しています。
animation-delayを使うことで、順番に再生されるアニメーションを実装することができました。
@keyframes
再生されるアニメーションを作成するためのコードです。
@keyframes 名前 というように作成し、先ほどのanimation: XXX 1s 1; から呼び出すことでアニメーションを再生できます。
keyframesを作る時は「%」で変化を指定することができ、0%から100%までの間で徐々に色を変化させたり、形を変えるなどといったアニメーションを作成しました。
今回は「0%」と「100%」のみの実装でしたが「25%」「50%」というように細かく変化をつけることもできます。

0%と100%のスタイルを同じにするとスムーズに繰り返しできるかも
ですが、アニメーションを作成する場合、ある程度まとまった流れするのがオススメ。
例えば「0%」->「10%」->「35%」->「100%」のようにしてしまうと、アニメーションの動きが一定にならなくなってしまうので、先ほど紹介した「ease」や「linear」「cubic」などを使いづらくなってしまいます。
ですので、細かく区切るとしても0、25、50、75、100というような法則性のある数値にしておきましょう。
これで今回紹介したコードの解説は全て完了しました。

まとめ
今回の方法を使うことで、cssからアニメーションを送らせて実行を実装することができるようになりました。
ただし、ブラウザの種類によってはアニメーションに対応していないものもあるっぽいので注意してください。
animation-delayを使えば、cssから好きな動きにカスタマイズすることができるようになります。
ぜひ使えるようにしておきましょう。
ではまた。





















































