
今回はhtmlを使って配置したボタンをcssで動くようにカスタマイズしてみました。
そこで「マウスカーソル」がボタンの上に乗ったらというような処理の方法を紹介します。
もくじ
はじめに
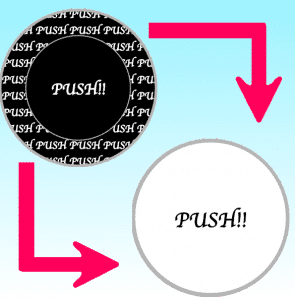
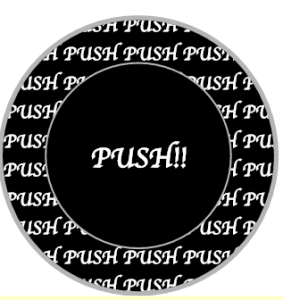
今回紹介する方法では、以下の画像のようなボタンが完成します。
マウスカーソルがボタンの上に乗った時に、ボタンの見た目が変わるようにしていますので、参考にしてみてください。

今回はこのようなボタンを作成してみました。
このようなボタンの上にマウスカーソルが乗ると、以下のようにボタンが変化します。

さらに今回の処理では「パッ」と切り替わるのではなく、少しずつボタンが変化していくようにしています。
では早速今回のコードを紹介していきます。
コードを書いてみよう
今回行った処理は「.css」を使って、以下のような手順で行っています。
- ボタンの外側を作成
- 外側のテキストを配置
- ボタンの内側を作成
- 内側のテキストを配置
- ボタンの上にマウスカーソルが乗った時にボタンの内側とテキストを変化させる
実際の動作は、サンプルページを作成しましたので確認してみてください。
ではコードを見ていきましょう。まずはhtmlからです。
このコードでは処理する要素の構成を作成しているものなので、必ずしも同じでなければいけないというわけではありませんが、クラス名を変えた場合はcssのクラス名も変更しなければいけません。
html >>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="sample.css">
</head>
<body>
<div id="content">
<div class="title">
<h1>sample page</h2>
</div>
<h2>ボタン</h2>
<div class="sample03-btn">
<div class="sample03-btn-out">
<p>PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH PUSH</p>
</div>
<div class="sample03-btn-in">
<p>PUSH!!</p>
</div>
</div>
</div>
</body>
</html>
続いて、cssのコードを書いてみましょう。
css >>
/*動くボタン*/
.sample03-btn {
width: 300px;
height: 300px;
position: relative;
}
.sample03-btn-out {
width: 300px;
height: 300px;
box-sizing: border-box;
background-color: black;
border-radius: 150px;
border: 5px solid #b5b5b5;
position: relative;
overflow: hidden;
}
.sample03-btn-out > p {
width: 400px;
height: 400px;
font-family: cursive;
font-weight: bold;
font-size: 20px;
color: white;
position: absolute;
top: -10px;
margin: 0;
}
.sample03-btn-in {
width: 200px;
height: 200px;
box-sizing: border-box;
box-sizing: border-box;
background-color: black;
border: 4px solid #b5b5b5;
border-radius: 100px;
position: absolute;
top: 50px;
left: 50px;
margin: 0;
transition: all ease 0.4s;
}
.sample03-btn-in > p {
font-family: cursive;
font-weight: bold;
font-size: 30px;
line-height: 200px;
margin: 0;
text-align: center;
color: white;
transition: all ease 0.4s;
}
.sample03-btn-in:hover {
background-color: white;
border: 5px solid #b5b5b5;
width: 295px;
height: 295px;
margin: 0;
padding: 0;
left: 2.5px;
top: 2.5px;
border-radius: 150px;
}
.sample03-btn-in:hover > p {
line-height: 295px;
font-size: 40px;
color: black;
}
このように書くことで、マウスオーバーしたらボタンが変化するようになりました。
では以下からこのコードの解説をしていきます。
コードを理解しよう
sample03-btn
このクラスでボタンのサイズを調整しています。
sample03-btn-out
まず「.sample03-btn-out」で外側のボタンを調整していきます。
background-color を使う事で背景を黒くし、border-radiusを使って角を丸くしています。
また「.sample03-btn-out」の中に入っている「PUSH」と書かれたテキストを丸く切り抜くために「overflow:hidden」で枠の外側にあるテキストを隠しています。
そのほか、sample03-btn-out の中のテキストを「cursive」に変更したり、borderで枠をつけたり、細かい調整をしています。
sample03-btn-in
このコードでは内側のボタンを調整しています。
こちらも先ほどの「out」の中で行った処理と同じように、背景の色を変更したり枠をつけたりテキストを表示したりしています。
テキストは「line-height」や「text-align」を記述することによって、ボタンの中心に表示しています。
( transitionというコードについては後述しています)
sample03-btn-in:hover
これが今回のコードの中でイチバン重要になるコードです。
すでに作成されているコードに「:hover」をつけることによって、「マウスが上に乗った時」の処理を作成することができるようになっています。
例えば、今回のコードで「.sample03-btn-in」にマウスカーソルが乗った時に処理を追加したい時は「.sample03-btn-in:hover」というように作成してあげます。
このようにすることで、.sample03-btn-inにカーソルが乗った時に.sample03-btn-inの値を変更するコードになっています。
また「.sample03-btn-in:hover > p」というような書き方をすると、.sample03-btn-in にカーソルが乗った時に「.sample03-btn-in の中の p」の値を変更するという処理になります。
これでマウスカーソルが乗った時にボタンの内側が変化すると思います。
ですが、このようにしただけだとカーソルが乗ると「パッ」と切り替わってしまいますので、最後に処理値を変更した時に時間をかけて変更させるようにしましょう。
この処理では「transition」というものを使います。
transitionを使いこなそう
先ほど紹介したコードの中に「transition: all ease 0.4s」というものがありました。
時間をかけてボタンの変化を完了させるためには、このtransitionを使って変化が完了するまでの時間や変化の方法、変化させる値などを指定していきます。
まず、「all」となっている箇所を見てください。
ここではどの処理の変化をじっくり行うかを指定できます。
allにした場合は「すべて」というようになるのですが、例えば「width」だけ時間をかけて変化させたいという時には「transition:width ease 0.4s」というように書いてみてください。
続いて「ease」についてです。
ここに記述した内容によって「動きに変化をつける」ことができます。
easeというように書くことで、変化の開始と終了の時に滑らかなアニメーションになります。
この部分の値はいくつかあって「linear」や「ease-in ( ease-out )」「ease-in-out」というような値を記述することもできます。
これらの意味する内容はここでは深く解説しませんが、ぜひ変化に合わせて使い分けてみてください。
まとめ
今回紹介した方法を使うことで、マウスカーソルが乗った時だけ処理を変化させることができました。
この処理をうまく使うことによって、自分のサイト特有の「動き」をつけることができるようになりました。
また、今回紹介したような処理は「javascript」から動かすこともできます。
javascript ( jQuery )で処理をすると、さらにアニメーションの幅が広がりますので試してみてください。
【jQuery】ストップウォッチを作ってみた! - クリアメモリ
ではまた。





















































