
WordPressでサイトをカスタマイズする時、広告を表示することがあると思います。
そのような時に、指定した複数の広告をランダムで表示できるプラグイン「Ads by datafeedr.com」を紹介します。
はじめに
サイトに追加する広告は、アドセンスを使えばユーザーに合わせて自動で最適な広告を表示してくれるのですが、Value CommerceなどのASPを使っている場合だと1箇所に1つの広告しか表示できません。
記事内で紹介する内容に合わせた広告を貼る場合はそれでも良いのですが、記事外に配置した広告では複数の広告をランダムで表示したいですよね。
またアドセンスの場合、1つのページに表示できる広告ユニットは3つまでと規約で決まっています。
追記:アドセンスの規約が改定され、広告ユニットの最大数はなくなりました。
例えば記事の途中に1つ、記事の下に2つアドセンスを表示したらサイドバーには表示できません。そういった時にはASPの広告をランダム表示しましょう。
では「Ads by datafeedr.com」の使い方を説明していきます。
Ads by datafeedr.comの使い方
ASPの広告をランダムで表示できないか探していたところ「Ads by datafeedr.com」というプラグインを見つけました。
ダッシュボード > プラグイン > 新規追加 > Ads by datafeedr.comと検索してプラグインをインストールしてください。
インストールが完了したら、ダッシュボードに「Ads」という項目が追加されているので、選択しましょう。

広告を追加
記事一覧の画面と似たレイアウトなのですが、所々英語になっていたりします。
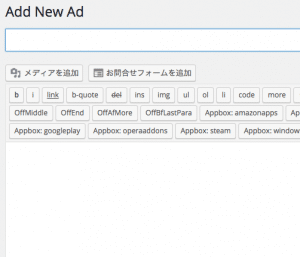
試しに「Add New Ad」を選択して、新しい広告を追加してみましょう。

このように表示されたら、記事を作成する時と同じように「本文」欄に広告コードを貼り付けてください。
(タイトルは広告主の名前などにしておくと管理しやすいと思いますよ)
続いて「Group」を指定していきます。
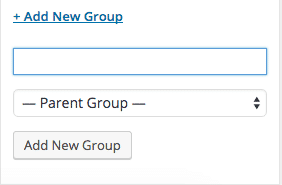
Groupを追加
Groupは記事で言う所の「カテゴリー」だと思ってください。

このように自分で管理しやすいGroupを作成し、チェックを入れましょう。
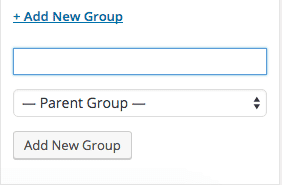
Groupは広告追加画面の「Add New Group」から作成するか、Ads > Groups > Add New Groupから作成してください。

広告コードとGroupを設定できたら「公開」を押して追加を完了させます。
先ほど空白だったAdsページに追加した広告が表示されていれば成功です。
どのような広告が表示されるのか、画像付きで確認できるのでとてもわかりやすいですね。
ですが、このままではまだ広告は表示されません。
では広告を表示するためのコードを作成していきましょう。
広告を表示する
Adsに追加した広告を実際に表示するためにはコードが必要になります。
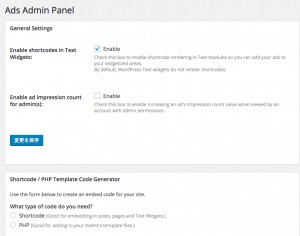
設定 > Adsを選択してください。

このようなページになるので、画面下部に「Shortcode」か「PHP」の選択箇所があるので、どちらか選びましょう。今回はPHPで説明していきます。

チェックすると、このようにPHPが自動的に生成されます。
このコードを表示したい場所に書き足すことで広告が表示できるのですが、このプラグインはさらに詳細な設定をすることもできます。
詳細設定
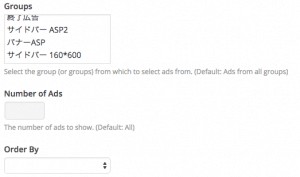
コードが生成された欄をさらに下へスクロールすると、以下の選択項目があります。

基本的にこの3項目だけ設定すれば、表示設定がおこなえるので説明していきます。
「Group」は先ほど作成したGroupです。例えば300250を集めたGroupを「A」とし、160600のサイズを集めたGroupを「B」とします。
サイドバーに表示する場合160600の広告であれば、正しく表示されるのですが300250だと横幅が大きすぎますよね。
そのような時は「Group」を「B」だけにしてください。
続いて「Number of Ads」です。
ここでは表示する広告の数を設定できます。
サイドバーに200*200の広告を2つ表示したい時はNumber of Adsを2にすることで、同じ広告が続けて表示されてしまうという状態を回避できます。
最後に「Order By」です。
これは「広告の表示順」を設定できます。
今回は「広告をランダムで表示する」のが目的なので「Random」にしました。

これ以降の項目では「cssのクラス名やIDを指定」できるようですが、私は使ったことがありません。
広告をランダムで表示するぶんには特に設定する必要はありません。
広告の設定が完了したら、先ほど表示されていた「PHP」のコードが少し変わっているのがわかると思います。
デフォルト↓

変更後↓
![]()
このようになっていたら、いよいよコードを配置していきます。
サイドバーに表示したい場合は、sidebar.phpの適当な箇所に貼り付けるなどして表示してみてください。
もしコードを貼り付ける箇所がわからない時はウィジェットで表示しても良いかもしれません。
ウィジェットで表示する時は「PHP」ではなく「Shortcode」に変更して、テキストウィジェットに貼り付けましょう。
表示したい場所にウィジェットエリアがない場合は新しく作っちゃいましょう。
WordPressのウィジェットエリアを新たに作ればカスタマイズ性アップ! - クリアメモリ
注意点
先日記事内でショートコードを使ったのですが、たまにグループ内の広告がすべて表示されてしまうということがありました。
その時私は「作成されたコードをメモ帳に保存」していたのですが、もしかしたらこのような使い方は危険かもしれません。注意してください。
基本的に注意すべき点はこれだけです。
まとめ
このプラグインを使うことによって、複数の広告を簡単にランダム表示することができるようになりました。
ランダム表示だけでなく、お気に入りの広告コードを管理するのにも使えるかもしれませんね。
ぜひ使ってみてください。
【WordPress】人気記事を表示できるプラグインWordPress Popular Postsの使い方 - クリアメモリ
ではまた。





















































