
私のブログはWordPressなのですが、テーマにSimplicityを使用させていただいております。
Simplicityのスクロール追従領域というウィジェットを使用すると、記事拡大時にサイドバーが記事に重なってきてしまうということがありました。
そこで、今回はSimplicityのスクロール追従領域をカスタマイズして記事に重ならないようにしてみました。
はじめに
SimplicityというWordPress無料テーマは有名で、サポートも充実しているので既に知っている方のほうが多いと思いますが、カスタマイズのしやすさや、SEO対策などの点で大変気に入っております。
テーマを変更して一新したいという方は無料ですし、是非検討してみてください。
さて今回紹介する方法ですが、Macで動作を確認していますのでWindowsでサイトを確認した場合はどのようになるかわかりません。
後日、古いWindowsを引っ張り出して確認する予定ですが、今回のカスタマイズは全て自己責任でお願いします。
追記:Windowsでも検証してみましたが、目立った不具合はなさそうです。
また、JavaScriptファイルを一部編集するため必ずバックアップを取った後で行うようにしてください。
カスタマイズする箇所を確認
では、今回カスタマイズする内容ですが、まずは以下を確認してください。

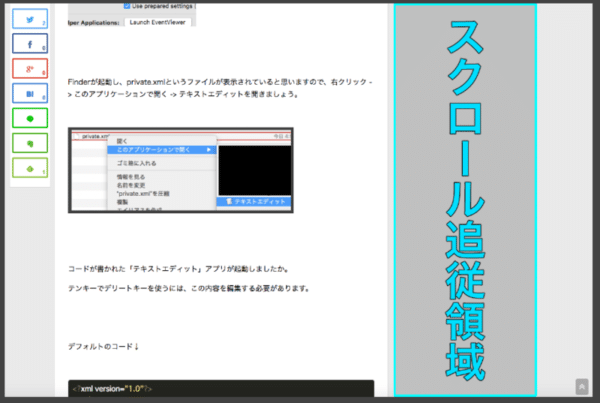
こちらが通常時の私のサイトですが、トラックパッドで拡大してみると以下のようになってしまいます。

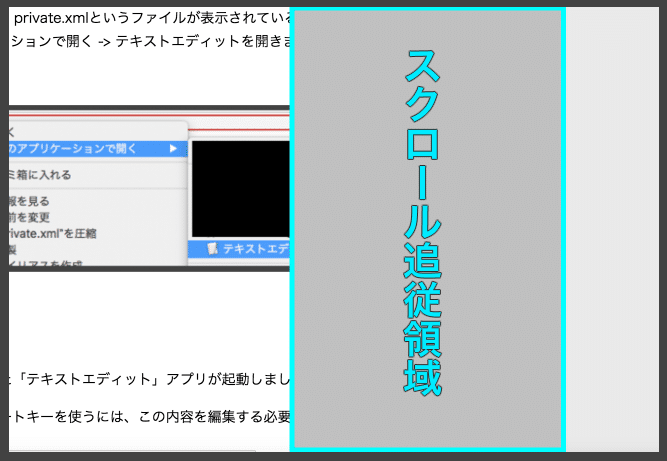
このように、スクロール追従領域が記事にかぶる形で動いてきてしまいます。
(実際に動いているのは、追従領域ではなく記事。)
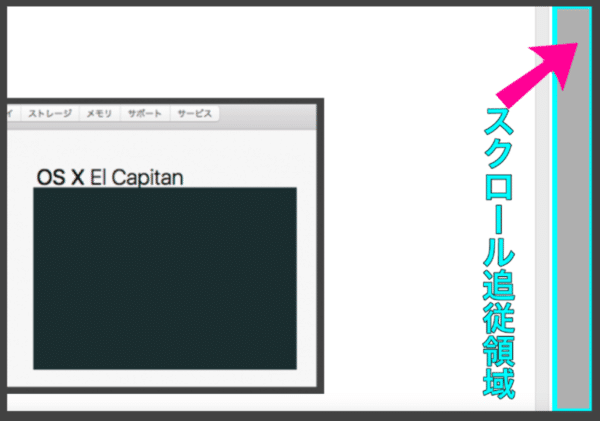
さらに横スクロールした時にもスクロール追従領域が移動してしまい、かなり記事が読みにくくなります。
Macから見たときだけなのかもしれませんが、こちらがSimplicityを使わせていただいていて、唯一修正したいと思った点ですが、これは不具合などではなく、作成者様の何かしらの意図があってこのような動きになっている可能性もあります。
こちらを変更することで、何らかの不具合が発生する可能性もあるため、正直あまりオススメはできません。
そういった点を理解した上でカスタマイズする方は、このまま進んでください。
以下からコードの編集に入ります。
修正してみる
今回紹介する方法は、JavaScriptを編集します。
子テーマからJavaScriptファイルを編集する方法がわからなかったため、親テーマを直接編集していますので、Simplicityをアップデートした際には、カスタマイズ前の状態に戻ってしまうので注意してください。
私自身、この記事は備忘録も兼ねて書いているようなものなので、今回の編集でどのような不具合が生じるかについてはわかりません。
ですので、全て自己責任でお願いします。
では、実際にJavaScriptを編集していきましょう。
FTPソフトを使用するか、ダッシュボード > 外観 > テーマの編集 から「Javascript.js」ファイルを開いてください。
※こちらは、親テーマのJavascript.jsです。子テーマのJavascript.jsではないので注意。
今回編集する「スクロール追従」が書かれた箇所を探してください。
Simplicityのコードはコメントでわかりやすくなっているため、すぐに見つかると思います。
/////////////////////////////////
//スクロール追従
/////////////////////////////////
var wrapperTop;//追従エリアのトップ位置を格納(追従開始位置
var wrapperHeight;//追従エリアの高さを格納
var sidebarHeight;//サイドバーの高さを格納
//非同期ブログパーツがあっても追従開始位置がずれないように修正(無理やり)
//スマートな良い方法があれば、ご教授お願いします。
setInterval(function (){
(...略)
}, 2000);
(function($) {
$(document).ready(function() {
(...略)
})(jQuery);
かなり長いコードが見つかると思いますが、実際に手を加える箇所は1箇所なので安心してください。
これらのコードの中から以下のように書かれた箇所を探しましょう。
var scrollAdjust = function() {
var
sideHeight = side.outerHeight(),
mainHeight = main.outerHeight(),
mainAbs = main.offset().top + mainHeight,
winTop = w.scrollTop()+side_top_margin,
winLeft = w.scrollLeft(),
winHeight = w.height();
var nf = (winTop > wrapperTop) && (mainHeight > sideHeight) ? true : false;
pos = !nf ? 'static' : (winTop + wrapperHeight) > mainAbs ? 'absolute' : 'fixed';
if (pos === 'fixed') {
side.css({
position: pos,
top: '',
bottom: winHeight - wrapperHeight,
left: sideLeft - winLeft,
margin: 0,
marginBottom: '-'+side_top_margin+'px'
});
}
この中の1行を編集します。
if(pos === ‘fixed’)の中にある「left : sideLeft - winLeft, 」を探してください。
このコードから「- winLeft」を取り除きましょう。
実際に完成した先ほどのコードがこちらになります。
var scrollAdjust = function() {
var
sideHeight = side.outerHeight(),
mainHeight = main.outerHeight(),
mainAbs = main.offset().top + mainHeight,
winTop = w.scrollTop()+side_top_margin,
winLeft = w.scrollLeft(),
winHeight = w.height();
var nf = (winTop > wrapperTop) && (mainHeight > sideHeight) ? true : false;
pos = !nf ? 'static' : (winTop + wrapperHeight) > mainAbs ? 'absolute' : 'fixed';
if (pos === 'fixed') {
side.css({
position: pos,
top: '',
bottom: winHeight - wrapperHeight,
//編集した部分 -> - winLeft を削除
left: sideLeft,
margin: 0,
marginBottom: '-'+side_top_margin+'px'
});
}
似たような項目が幾つかあるので注意してください。
編集が完了したら保存して、実際の動作を確認してみましょう。

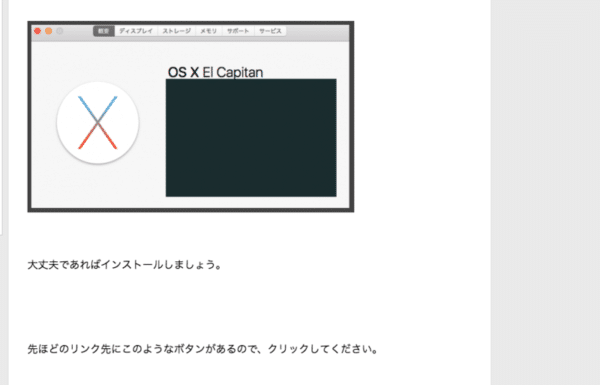
これでページを拡大しても、スクロール追従領域がかぶってくることはなくなりました。
現在わかっている不具合
私が実際に使用している中で、先ほどのコード改変を行ったことで発生した不具合は以下のものです。
・ページを拡大した状態でリロードすると、スクロール追従領域が消える。
おそらく、拡大した状態で再度読み込むことによって、sideLeftの値が本来の値と異なってしまい、どこか別の位置に飛ばされているのだと思います。

場合によってはスクロール追従領域の場所がずれているだけの時もありました。
ただ、拡大した状態でリロードすることはあまりないと思いますし、拡大している時点でサイドバーがかぶってきてしまっていたということなので、あまり問題はないはずです。
まとめ
今回紹介した方法を使うことによって、記事を拡大した時Simplicityのスクロール追従領域が記事にかぶってくるといったことは無くなりました。
ですが、何度も言っている通り作者様の意図に反したカスタマイズなので、何か不具合があったとしても全て自己責任でお願いします。
ではまた。






















































