先日、WordPressのカスタマイズをしていたところ、ウィンドウを小さくすると見だしの背景と目次が重なってしまい、目次が見えなくなってしまいました。
そのような時には項目の描画順を管理することで、どちらを上に表示するか設定することができるので紹介します。
はじめに
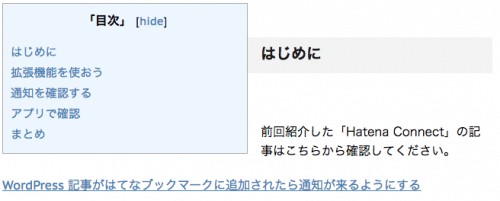
描画順を正しく指定していないと、以下のようになってしまいます。

このように見だしの背景とかぶってしまうと、目次が見えなくなってしまいますよね。
そのような時には描画順を変更すると、このように設定することができます。

ではどのように変更すれば、描画順を変更することができるのか紹介していきます。
描画順を変更する
描画順を変更する方法はとても簡単で「z-index」というコードを指定してあげることで解決します。
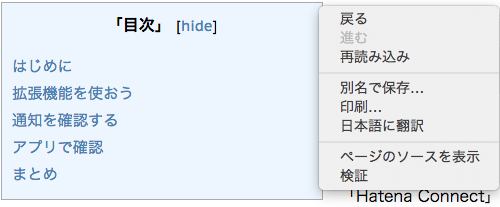
被ってしまう項目に合わせて右クリックすると「検証」という項目が表示されるので選択してください。

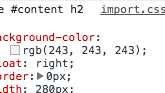
右側に表示されるウィンドウから編集したい箇所に「z-index : x」というように書いてみてください。
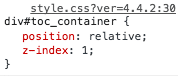
この画像では「div#toc_container」内を編集していますが、見だしを選択した場合は「h2」だったりと描画順を変更したい箇所によって変わるので注意してください。

「x」はここに書いた順番で表示されるようになるので、一番上に表示したい項目のz-index : xの値を大きくしましょう。
例えば、Aを上に表示して、Bをしたにしたい時は「A」のz-index : 1、「B」のz-indexを0のようにすることで、描画順を変更することができます。
設定を反映させる
先ほどの「検証」で描画順をどのように編集すればよいかがわかりました。
では最後に「style.css」から変更を反映させましょう。
外観 > テーマの編集 > style.cssを開いてください。
style.cssですでに変更されている場合は項目があると思いますが、新しく変更する時はstyle.cssの一番下に新しく項目を作成してください。
編集箇所がすでに存在している時は新しく「z-index : x」を書き込んであげるだけで大丈夫です。
こちらの記事でも紹介しているのですが、inspector-stylesheet : 1というように書かれている時はstyle.css内に項目が見つからない状態なので、style.cssに新しく項目を作成してください。
あとはページをリロードして、設定が反映されていれば完了です。
確認してみてください。
まとめ
今回の方法を使えば、ページ内の項目が重なってしまった時に描画順を設定することができます。
z-indexを覚えておけば、カスタマイズする際に便利になると思いますので、是非覚えておいてください。
今回は見だしと被ってしまった時の対処法として紹介しましたが、もちろん他の場所でもz-indexを使うことができると思うので、試してみてはいかがでしょうか。
ではまた。