今回は、はてなブログで「クリックすると記事の途中まで飛ばすアンカーリンク」を使う方法について紹介します。
記事内に「〇〇まで進む」というようなリンクを設置することで、読者の方は自分に不要な部分を飛ばしたり、目的の場所まで自動スクロールさせることができます。
リンクを貼るときに、ちょっとしたキーワードを付け足すだけで簡単に実装できるのでチェックしてみてください。
はじめに
今回紹介する内容は「はてなブログでアンカーリンクを設置する方法」です。
アンカーリンクというのは、クリックすることで、記事内の見出しや記事の途中までスクロールできるリンクのこと。

試しに、実際の導入方法の部分まで飛ばしてみてください。
こんな感じのリンクをクリックすることで、後で紹介する「アンカーリンクを作成しよう」という見出しまで自動スクロールできたと思います。
うまく使えば、記事内のポイントを明確にしたり人によって不要な項目があるときに便利ですね。

実装は結構簡単なので早速チェックしていきましょう。
アンカーリンクを作成しよう
アンカーリンクを使うときに必要なのは以下の2つだけ。
- 「リンク」
- 「目的地」
まずは、リンクを作っていきましょう。
はてなブログでリンクを作成するのは超簡単なのですが、勝手に補完されてしまうため使えませんでした。
以下は通常のリンク作成方法。

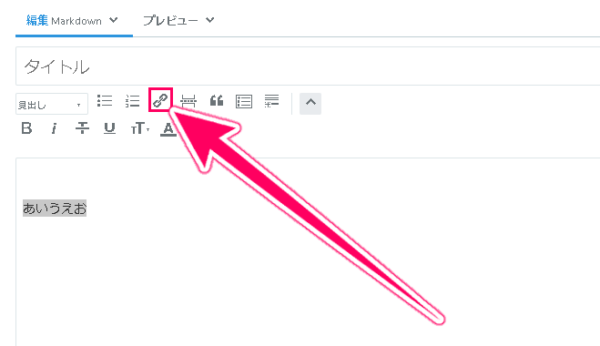
こんな感じで「あいうえお」というテキストにリンクを設定したい場合、マウスドラッグでハイライトさせて「リンクボタン」をクリックします。

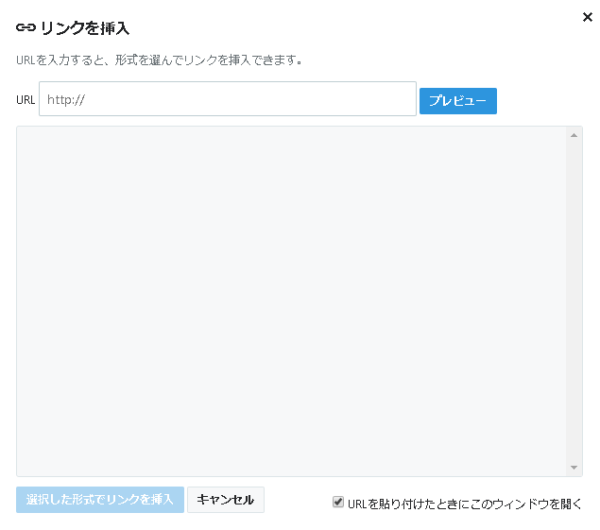
リンクウィンドウが表示されたら「対象のURL」を記入すればリンクが作成できました。

本来、URLは「https://~~~」という形で作成しますよね。
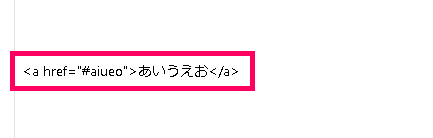
アンカーリンクの場合「記事の途中へ飛ばす」ため、ちょっと変わった書き方になっています。

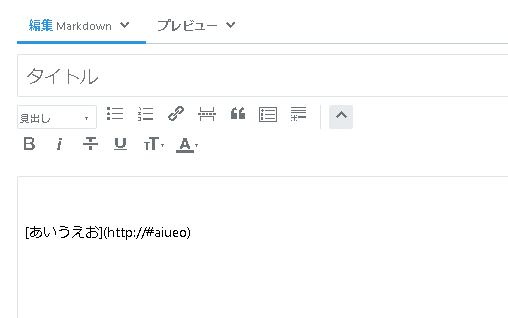
画像のように「#aiueo」と記述しました。
https://~~~のような、よく見るURLではなく「頭に#」がついています。
この後、作成する目的地に「aiueoというid」を追加することで実装できるんです。

アンカーリンクで飛ばす目的地を作る
アンカーリンクの目的地を設定する場合、以下のように記述します。
「さっき指定したテキスト」は、リンク先に指定したキーワードから「#を外したテキスト」を記述してください。

このように、見出しにIDを記述することで「目的地」として設定できます。
では、実際の記述方法を見ていきましょう。
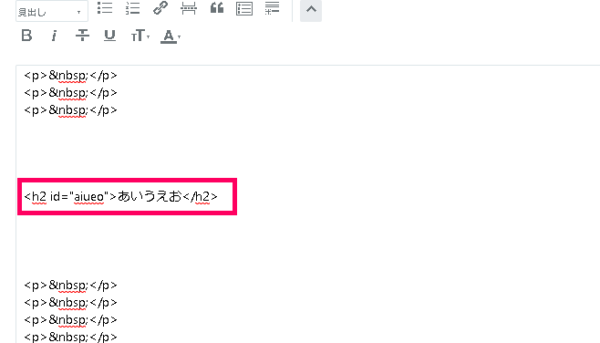
はてなブログの編集方法が「マークダウン」の場合、以下のようになりました。

記事内に書かれている「<p> </p>」はただの空白文字なので気にしなくてOK
中見出し(h2)を設置するときに「id="~~~"」が追加されていますよね。
アンカーリンクの「#」は、idのことだったんです。

マークダウンで中見出しを表す「##」みたいな書き方ではなく、直接リンクを記述している点に注意してください。
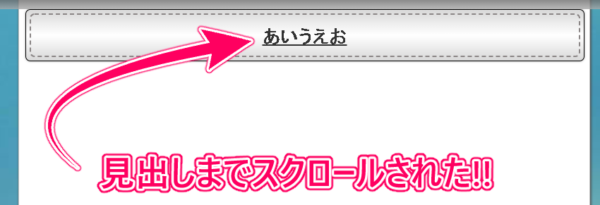
記事を公開し実際にクリックしてみると、「あいうえお」という見出しまで自動でスクロールされたと思います。


まとめ
今回紹介した方法を使えば、「アンカーリンク」で記事の途中まで飛ばすことができました。
はてなブログで記事を書く際、「cssがわかる場合」と「cssがわからない場合」みたいな感じで、読者によっては不要な部分があるときにも便利だと思います。
うまく活用してみてください。
ではまた。