
今回は、はてなブログの記事下に「フォローボタン」を追加する方法を紹介します。
その記事のサムネイルと一緒に「この記事が気に入ったら〜」を表示することで、フォローしてくれる可能性が増えたり、読者を増やすことができるので試してみてください。
はじめに
今回紹介する内容は「はてなブログの記事下にフォローボタン(この記事が気に入ったら〜)を表示させる方法」についてです。
このブログの記事下にも設置してあるのですが、今回は、解説のリクエスト(お問い合わせ)いただいたので記事にしてみました。
HTML・Javascript・CSSを組み合わせるので、それぞれ確認してください。

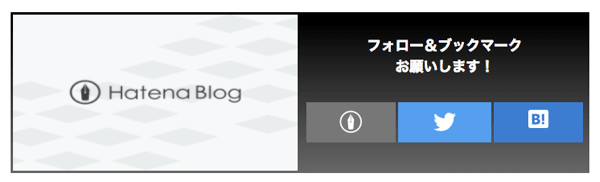
これが完成形。
左側に表示されている画像は「はてなブログのデフォルトサムネイル」です。
実際には、記事のサムネイル(アイキャッチ画像)を自動で取得するようにしました。
私の環境では、PCとスマホで別々のHTML(CSS)を使用しているため、今回のカスタマイズは「PC表示」を想定して紹介します。
スマホだとうまく表示されない可能性があるので注意してください。
スマホ版のカスタマイズ方法を公開しました。
PC版と合わせてチェックしてみてください。
ではまず、フォローボタンリストの土台になる「HTML」から記述してみましょう。
HTMLを書く
今回の方法では、以下のようなコードを用意してみました。
<div class="post-sharecontent">
<img src="" class="post-share-img">
<div class="post-share-list">
<p>フォロー&ブックマーク<br />お願いします!</p>
<div class="post-sharebutton">
<ul>
<li>
<a class="hatena" href="読者登録用URL" target="_blank">
<i class="blogicon-hatenablog"></i>
</a>
</li>
<li>
<a class="twitter" href="https://twitter.com/intent/follow?screen_name=@TwitterのID" target="_blank">
<i class="blogicon-twitter"></i>
</a>
</li>
<li>
<a href="http://b.hatena.ne.jp/entry/{URLEncodedPermalink}" class="hatebu" target="_blank" data-hatena-bookmark-title="{Title}" data-hatena-bookmark-layout="simple" title="このエントリーをはてなブックマークに追加"><i class="blogicon-bookmark lg"></i></a>
</li>
</ul>
</div>
</div>
</div>
はてなブログ > デザイン > 記事下の設置したい場所に貼り付けてください。
後でJavascriptやCSSを使って動作させたり、デザインを調整したりするのでとりあえずコピペでOK

こんな感じになりました。
「フォロー&ブックマークお願いします!」の部分は自由なテキストに変更可能です。
ただし、文字数によってはレイアウトが崩れるので注意してください。
読者登録用URLを取得する
先ほど紹介したHTMLの「読者登録用URL」は自分の環境に合わせて書き換えが必要です。
はてなブログの管理画面から「設定」を開きましょう。
「詳細設定」タブをクリックし、下の方へスクロールすると「読者になるボタン」という項目があるのでチェックしてください。

<iframe src="https://blog.hatena.ne.jp/XXXXXXXXXXXXXXX/XXXXXXXXXXXXX.com/subscribe/iframe" allowtransparency="true" frameborder="0" scrolling="no" width="150" height="28"></iframe>
こんな感じのコードが書かれているので「https://〜〜〜〜〜〜/subscribe」までをコピーし、先ほどの「読者登録用URL」をコピーしたURLに書き換えてください。
Twitterフォロー用ID
続いて、先ほど紹介したコード内の「TwitterのID」部分をチェックしていきましょう。
ここで書き換えるIDは「@XXXXX」という形になります。

私の場合は「@clr_memory」ですね。
うまく書き換えられると、すでに「読者になる」「Twitterフォロー」「はてなブックマーク」それぞれのボタンが機能するようになったはず。
CSSを設定
次はCSSを設定していくのですが、基本的にサイトのデザインに合わせて作成してください。
今回の記事では「私のサイト」で行なった一例を紹介します。
.post-sharecontent {
width: 100%;
height: 200px;
background: linear-gradient(#000, #676767);
}
.post-share-img {
width: calc(50% - 6px);
height: 194px;
float: left;
overflow: hidden;
margin: 3px;
}
.post-share-list {
float: left;
width: 50%;
}
.post-share-list p {
color: white;
font-weight: bold;
text-align: center;
padding: 30px;
padding-bottom: 20px;
margin: 0;
font-size: 1.1em
}
.post-sharebutton ul {
margin: 0 5px;
padding: 0;
}
.post-sharebutton li {
list-style-type: none;
width: calc(100% / 3);
height: 50px;
margin: 10px 0;
float: left;
text-align: center;
font-size: 2em;
position: relative;
box-sizing: border-box;
border: 3px solid transparent;
border-top: 0;
border-bottom: 0;
}
.post-sharebutton li:nth-child(2) {
border-left: 0;
border-right: 0;
}
.post-sharebutton .hatena,
.post-sharebutton .twitter,
.post-sharebutton .hatebu {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
transition: all .3s ease-in-out;
}
.post-sharebutton .hatena {
color: #fff;
background-color: #777;
}
.post-sharebutton .twitter {
color: #fff;
background-color: #559fee;
}
.post-sharebutton .feedly {
color: #fff;
background-color: #60c667;
}
.post-sharebutton .blogicon-bookmark.lg {
vertical-align: 2px;
font-size: 1em;
}
.post-sharebutton .hatebu {
color: #fff;
background-color: #3c7dd1;
}
.post-sharebutton .hatena:hover,
.post-sharebutton .twitter:hover,
.post-sharebutton .feedly:hover,
.post-sharebutton .hatebu:hover {
color: #666;
background-color: #fff;
}
このようなコードを「はてなブログ > デザイン > デザインCSS」の中に追加しましょう。
CSSを独自に設定したい場合、この項目は飛ばしてOK
すでに設定してあるCSSやサイトのテーマによっては、コピペでうまく行かない可能性があるので、その場合は各自調整してみてください。
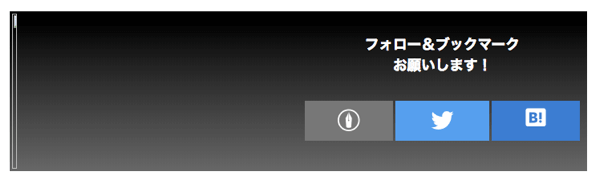
私の環境では、以下のような見た目になりました。

現段階では、サムネイル画像は表示されていません。
記事ごとのサムネイル(アイキャッチ画像)を取得するためには「Javascript」という言語を利用します。
Javascriptを記述する
最後にJavascriptを使って「記事のサムネイル」を取得していきましょう。
今回のカスタマイズでは、以下のようなコードを用意してみました。
<script>
document.addEventListener("DOMContentLoaded", function() {
var $image = $('meta[property="og:image"]').attr('content');
$('.post-share-img').attr("src", "" + $image);
});
</script>
このようなコードを「記事下」などに追加します。
実は、このコードは「背景をアイキャッチ画像にする方法」で紹介したコードとほとんど同じものになっています。
同じ感じで実装できるので、合わせてチェックしてみてください。
実際に表示してみると、先ほど設置した「この記事が気に入ったら〜」の中に「サムネイル画像」が表示されました。

まとめ
今回紹介した方法を使えば、はてなブログの「この記事が気に入ったら〜」と一緒にサムネイルを表示して、より目立たせることができました。
フォロー率や読者登録率が上がるので、ぜひ試してみてください。
ではまた。