今回はRuby on RailsでTwitter Apiを使って、Twitterのユーザー名を表示させてみようと思います。
Twitter Apiは、ユーザーの様々な情報を取得できるのですが、今回はその中からユーザー名を表示させる方法について紹介します。
もくじ
はじめに
今回紹介する方法では、Ruby on Railsで、Twitterのユーザー名を表示できるようになります。
この方法では、Twitter Apiを使うため、Consumer KeyやConsumer Secretが必要です。
こちらで紹介されている方法を使って、あらかじめTwitter Apiを使うための準備を行っておいてください。
では早速ですが、Twitter Apiを使っていきましょう。
まずは新規プロジェクトを作成します。
プロジェクトを作成
Railsで新規プロジェクトを作成するためには「new」コマンドを使います。
今回は、こんな感じで作成してみました。
rails new twitter_api_user
このようなコマンドをターミナルなどで実行すると、新しくプロジェクトが作成されます。
作成したフォルダの中にRailsに関する階層が作られていたらOKです。
コントローラーを作成
続いてTwitter Apiを操作するための「コントローラー」を作成しましょう。
Railsでコントローラーを作成するコマンドは以下の様になっています。
rails g controller users
この時、ターミナルで参照するファイルは、先ほど作成した「twitter_api_user」です。cdコマンドを使って、参照するファイルを移動しておいてください。
また、Railsの命名規則でコントローラー名は複数形になっている点にも注意しましょう。
これで、users_controller.rbというファイルが作成されました。
この段階では、まだ空のコントローラーです。
モデルを作成
今回の方法では、Userの名前などを格納しておくモデルを実装します。
ターミナルで、以下のコマンドを実行してください。
rails g model user name:text
この様にすると、「name」データを持つ「user」モデルを作成できます。
モデルを作成できたら「マイグレーション」を実行しておきましょう。
rake db:migrate
これでモデルにアクセスできるようになります。
テンプレートを作成
コントローラーだけでなく、テンプレートも先に作成してしまいましょう。
twitter_api_user > app > views > usersの中に「index.html.erb」と「user.html.erb」を作成してください。
ここにテンプレートなどを実装していくわけですね。実際に記述してみましょう。
indexを完成させる
今回の流れで言うと、インデックスページに「Twitterのユーザー名をチェック」と言う様なボタンを表示させておいて、それをクリックすると確認できるという様な形にしてみます。
index.html.erbを以下の様に書き換えてください。
<div class="content">
<h1>INDEX</h1>
<div class="user">
<h2>User Name</h2>
<%= form_for(@user, url:{ action: 'user' }) do |f| %>
<%= f.submit 'ユーザーをチェック' %>
<% end %>
</div>
</div>
この様にすると、userというアクションを持つsubmitボタンを設置できました。
インデックスの処理はこれだけです。次回以降、ユーザー名以外の機能を使う時に追加で記述していく予定なので、ここでは「user」というクラスを実装しておきました。
userを完成させる
続いて、userテンプレートを完成させていきましょう。
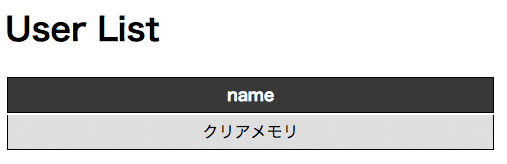
userページには、設定したKeyを持つユーザーの名前を表示させるので、この様になりました。
<h1>User List</h1>
<table>
<tr><th>name</th></tr>
<td><%= @user.name %></td>
</table>
Userページも、今後Name以外の処理を記述していくのですが、現段階ではこれだけでOKです。
twitter gemを追加する
Ruby on RailsでTwitter Apiを使う時にGemという機能を使うことで、より簡単に実装できるようになります。
フォルダの中にGemfileというファイルがあるので、その一番下に以下の様な記述を追加しましょう。
gem 'twitter'
これができたら、ターミナルでコマンドを実行します。
bundle install
これを実行すると、twitter gemが使えるようになります。
現在ローカルサーバーを実行している場合は、一度サーバーを再起動させる必要があるので注意してください。
コントローラーを完成させる
先ほど作成したコントローラーは、まだ中身が空のままでしたね。
ここに、Twitter Apiを使うための処理を記述していきましょう。Ruby on RailsでTwitter Apiを使ってユーザー名を取得する場合、user.nameと言う処理を使います。
class UsersController < ApplicationController
def index
@user = User.new
end
def user
require 'twitter'
client = Twitter::REST::Client.new do |config|
config.consumer_key = Rails.application.secrets.user_consumer_key
config.consumer_secret = Rails.application.secrets.user_consumer_secret
config.access_token = Rails.application.secrets.user_access_token
config.access_token_secret = Rails.application.secrets.user_access_token_secret
end
@user = User.new(name: client.user.name)
end
end
こんな感じのコントローラーを使います。
Twitter Apiを使っている部分は「client = Twitter::REST::Client.new do |config|」のあたりです。これを使うために「require 'twitter'」を追加してあります。
これだけで、ユーザーのアカウント名を取得できるのですが、これだけだとYour credentials do not allow access to this resourceと言うようなエラーが発生しました。
これは、TwitterのKEYがうまく取得できていないと言う意味を持っています。
実は、このコードは「secrets.yml」と言うファイルに記述されたConsumer_keyを参照しているんです。
この様にすることで、セキュリティ面で強くなるらしく、現在はこの方法が主流だそうです。
では、secrets.ymlに記述を追加しましょう。
secrets.ymlに記述を追加する
secrets.ymlは「config」の中にあります。
その中を以下の様に書き換えてください。
default: &default
user_consumer_key: "取得したキー"
user_consumer_secret: "取得したシークレット"
user_access_token: "取得したアクセストークン"
user_access_token_secret: "取得したアクセストークンのシークレット"
development:
<<: *default
secret_key_base: XXX
test:
<<: *default
secret_key_base: XXX
# Do not keep production secrets in the repository,
# instead read values from the environment.
production:
user_consumer_key: <%= ENV["USER_CONSUMER_KEY"] %>
user_consumer_secret: <%= ENV["USER_CONSUMER_SECRET"] %>
user_access_token: <%= ENV["USER_ACCESS_TOKEN"] %>
user_access_token_secret: <%= ENV["USER_ACCESS_TOKEN_SECRET"] %>
secret_key_base: <%= ENV["SECRET_KEY_BASE"] %>
初めから記述されている箇所は維持しつつ、user_consumer_keyなどの記述を追加してください。
この様にすることで、先ほど記述したコントローラーから表示できるというわけですね。
これでTwitter Apiでユーザー名を表示できるようになります。
cssを調整してから実際にアクセスすると、こうなりました!

routesを追加
最後に、作成したページへアクセスできるように
「routes.rb」に処理を追加していきましょう。
Rails.application.routes.draw do
# For details on the DSL available within this file, see http://guides.rubyonrails.org/routing.html
get 'users', to: 'users#index'
get '/user', to: 'users#user'
post '/user', to: 'users#user'
root to: 'users#index'
end
このように入力しないと、作成したページにアクセスできないので注意してください。
まとめ
今回紹介した様に、Twitter ApiをRuby on Railsで使うためには、RESTと言う処理が必要になります。
他の機能を使う時にも、この様に記述するので、基本形として覚えておきましょう。
今後紹介していく機能でも同じ様に記述していく予定です。参考にしてみてください。
ではまた。