
今回はUnityで作成したアプリに、SocialConnectorを使ってTwitterやLINEなどのSNSを導入する方法を紹介します。
SNSシェア機能は、アプリの拡散に便利なのでぜひ検討してみてください。
はじめに
まずSocialConnectorとはなんなのかというところですが、 このプラグインを利用することでアプリ内からツイートしたりLINEで送信したり、直接SNSに繋ぐことができるというものです。
SocialConnectorを使うことで自作したアプリをより多くの人に知ってもらえます。
ぜひ入れておきたいですね。
導入
では、早速導入方法の説明に入ります。
※前提としてSocialConnectorのプラグインをダウンロード、インストールまで済ませて おいてください。
Unityで適当なスクリプトを新規作成します。
名前はなんでもいいのですが、今回はSampleとします。
コード処理
ではスクリプト処理に入ります。
まず、自分が作ったボタンにタップ処理を追加します。
void Update()
{
Vector3 mousePos = カメラ.ScreenToWorldPoint (Input.mousePosition);
Collider2D col = Physics2D.OverlapPoint (mousePos);
if(Input.GetMouseButtonDown(0)){
if(col == this.GetComponent()){
StartCoroutine(Share());
}
}
}
といった感じでしょうか。
※Share()はこの後使います。
続いて、タップした後の処理を追加します。
private Enumerator Share(){
yield return new WaitForEndOfFrame();
if(Application.platform == RuntimePlatform.Android){
string text = "ツイートした際に自動で入力される文字";
string URL = "アプリのダウンロードリンク";
string Path = Application.streamingAssetsPath + "/Twitter.png";
/* ↑ここではTweetする際に使用する画像です。
基本自由ですが自分でわかりやすい場所に保存すると良いです。
ちなみに/Assets/StreamingAssetsPath/Twitter.pngとなっています。*/
SocialConnector.Share(text, URL, Path);
}else if(Application.platform == RuntimePlatform.IPhonePlayer){
/*Androidの時と同じ処理を追加。
もしプラットフォームごとに違うテキストを記載する場合は変更してください。
※ 必ずAndroidとiOSでそれぞれのダウンロードリンクを入力してください。
iOSのみやAndroidのみという方は片方で構いません。*/
}
}
このようにすればとりあえずの導入は完了です。お疲れ様でした。
ですが、このままだとLINEのアイコンが存在しません。
LINEのみアイコンを各自用意しろとのことです。
アイコンを準備したら/Assets/SocialConnector/Editor/LINE.imageset内にある サンプルのアイコンにそれぞれのサイズを上書きしてください。
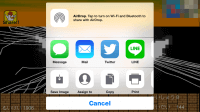
ここまで完了したら実機に転送し、タップ処理をしたボタンをタップしてみましょう。
このようになっていたら成功です。

うまくいきましたか?
応用
余談ですが、私の場合SteepStepで各ステージごとにShareボタンを配置し、どこまでクリアしたかをツイートできる機能を追加しました。
また、最後までクリアすると自分の記録をツイートできるようにしてあります。
少し応用になるのですが適当に
string Goal;
string StageText;
void Awake(){</p>
DontDestroyOnLoad(this.gameObject);
}
void Update(){
StageText = Application.loadedLevelName;
Goal = "" + 回数;
}
private Enumerator Share(){
yield return new WaitForEndOfFrame();
if(Application.platform == RuntimePlatform.IPhonePlayer){
string text = "激ムズゲーム!! 何回でクリアできるか";
string URL = "ダウンロードリンク";
string Path = Application.streamingAssetsPath + "/Twitter.png";
string stage = "ステージ" + StageText + "まで到達したよ!";
string goal = "[Steep Step]" + Goal + "回でクリアしたよ!";
if(Application.loadedLevelName == "Title"){
SocialConnector.Share (text, URL, Path);
}else if(Application.loadedLevelName == "Ending"){
SocialConnector.Share (goal, URL, Path);
}else {
SocialConnector.Share(stage, URL, Path);
}
}
}
もちろんコードは自由ですが、私はこのようにしました。
おそらくもっと簡単に実装できると思います。
このコードのように応用していけば様々な使い方ができると思います。
ぜひ自分なりのコードを使用してSNSサービスをより効率的に利用しましょう!
ちなみに、Twitter.pngはShareボタンを押した時のスクリーンショットにする事もできるようなのですが、今回は使用していないのでそちらの説明はまた別の機会に。
【Unity】SocialConnectorで画像付きツイートができない時の対処 - クリアメモリ
まとめ
今回紹介した方法を使うことで、UnityでSNSにシェアすることができました。
アプリに限らず、TwitterなどのSNSで拡散されることは、ダウンロード数などにも影響してくるので、ぜひ実装してみてください。
ではまた。
























































