
今回は、Unityでアクションゲームを作りたいとなった時に、ほとんどの人が実装するステージ選択について紹介します。
Unityでは、オブジェクトを作った後にスクリプトを付け加えていくのですが、まず選択画面のオブジェクトから。
コードやオブジェクトを作るのはとても簡単なのですが、私の場合ステージが40近くあったのでステージの画像を準備するのが最も大変でした。
はじめに

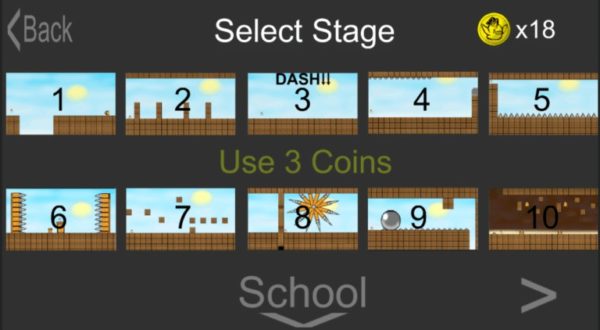
完成するとこのような選択画面が簡単に実装できます。
ステージ画像はすでに準備されているとして話を進めます。

ステージ選択のオブジェクトを配置
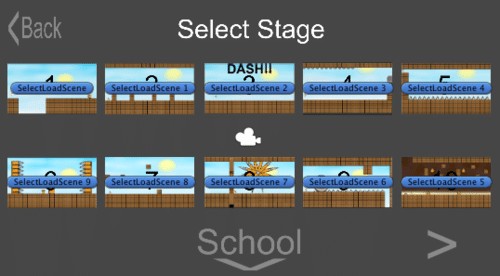
このように画像を順番に配置してください。

カメラはx0,y0の位置に配置しておくと後々楽になります。
ステージ名は空のオブジェクトに Component>Mesh>Text Meshで作成できます。
同じようにして
- Stage Select
- <
- >
- <Back
などを作ってください。
「<」「>」「<Back」は色は白のまま、透明度だけを下げています。
これらのオブジェクトにはTriggerを加えてください。
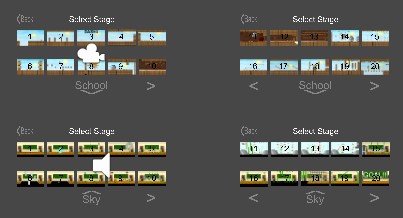
もし、もっと多くのステージ数がある場合には、以下のように一組ずつ均等な位置に配置しましょう。

動作の解説
ここで、今回の動作を説明しておきます。
私は上の画像を見たらわかる通り複数のページを作り、カメラ側を移動させようという方法で作りました。
ですので、カメラをx0,y0を基準にして作ると作りやすいというわけです。
当たり判定
次に、ステージを選択する時の当たり判定を作りましょう。
空のオブジェクトにTriggerを追加し、ステージのオブジェクトと同じ大きさにするだけで大丈夫です。
※絶対に隣のTriggerと被らないようにしてください。

ここからカメラを移動させたり、ステージを選択した時のロードを実行させるコードを書いていきます。
using UnityEngine;
using System.Collections;
public class CameraMove : MonoBehaviour {
public GameObject SelectCam;
public GameObject[] right;
public GameObject[] left;
public GameObject[] down;
public GameObject[] up;
public GameObject[] back;
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
Camera cam = SelectCam.GetComponent ();
Vector3 mousePos = cam.ScreenToWorldPoint (Input.mousePosition);
Collider2D col = Physics2D.OverlapPoint (mousePos);
if (Input.GetMouseButtonDown (0)) {
//右に移動
foreach(GameObject Right in right){
if (col == Right.GetComponent()) {
SelectCam.transform.position = new Vector3 (this.transform.position.x + 40, this.transform.position.y, -10);
}
}
//左に移動
foreach(GameObject Left in left){
if (col == Left.GetComponent ()) {
SelectCam.transform.position = new Vector3 (this.transform.position.x - 40, this.transform.position.y, -10);
}
}
//上に移動
foreach(GameObject UP in up){
if (col == UP.GetComponent ()) {
SelectCam.transform.position = new Vector3 (0, 0, -10);
}
}
//下に移動
foreach (GameObject Down in down) {
if (col == Down.GetComponent ()) {
SelectCam.transform.position = new Vector3 (0, -20, -10);
}
}
//タイトルへ戻る
foreach (GameObject Back in back) {
if (col == Back.GetComponent ()) {
Application.LoadLevel ("0");
//Scene0 = Title.name
}
}
}
}
}
このようなコードを書いてみましょう。
「Right」にタップされたら右に移動させたいオブジェクトを設定するといった具合で全てのオブジェクトを設定していきます。
このコードでは、Rightを押すと+40移動するようになっているのですが、ここをpublic float などにしてもいいです。
お好みで変更してください。
遷移処理を追加しよう
続いて、各ステージへの遷移処理を追加していきます。
using UnityEngine;
using System.Collections;
public class SceneSelect : MonoBehaviour {
public GameObject SelectCam;
public string SelectScene;
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
Camera main = SelectCam.GetComponent ();
//メインカメラ内のタッチ処理
Vector3 mousePos = main.ScreenToWorldPoint (Input.mousePosition);
Collider2D col = Physics2D.OverlapPoint (mousePos);
if (Input.GetMouseButtonDown (0)) {
if (col == this.GetComponent ()) {
Application.LoadLevel (SelectScene);
}
}
}
}
このようなコードを各トリガーに追加しましょう。
トリガーにスクリプトが追加されたら、string SelectSceneに遷移させたいシーン名を入力してください。
まとめ
これで、ステージ画像をタップするとそのステージに移動するという処理が完成しました。
本来であれば、ここからタップした時の音やセレクト画面の音楽などを追加していくのですが、それはまた別で紹介します。
余談ですが、ステージの画像を配置していく際、まず1ページ目の画像が配置できたら、それらをまとめてコピーし2ページ目の位置まで移動させ、その後画像のSpriteRendererを変更していくと要領よく配置できます。
ではまた。






















































