
Unityのテキストは「とても簡単に文字が打てる」のでとても便利です。テキストはどんなゲームでも、ほぼ必ず使われる機能です。
そんなテキストの中心点はデフォルトでは「左上」になっています。
テキストの中心点は配置する位置によって変えたほうが良いので、今回は「テキストの中心点を変更する方法」を紹介します。
はじめに
ただテキストを描くだけなら問題はないのですが、テキストの文字数が変わるような時には「中心点は真ん中」に表示しておきたいですね。
※中心点の変更は必ずしも必要になる動作ではありません。
中心点が「左上」と「真ん中」だとどのような問題が発生してしまうのか、言葉で説明しても分かりづらいと思うので、以下の画像をご覧ください。
左上と真ん中の違い
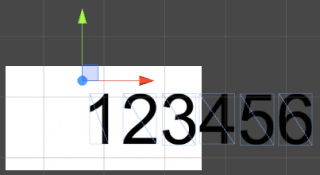
まず「中心点が左上」の場合の画像です。

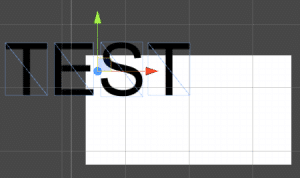
続いてこの配置のまま「TEST」の中心点を真ん中に変更してみます。
以下の画像をご覧ください。

この画像を見ていただくとわかると思うのですが、中心点が「左上」の時は、右に4文字ですが、「真ん中」の時は、2文字ずつになります。
別にどちらでもテキストを移動すれば良いのかというと、そういうわけではありません。
このようなテキストを「コードから書き換える」時に問題が発生してしまいます。
中心が左上だと発生する問題
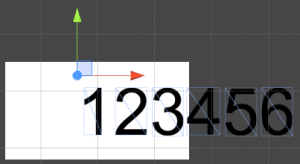
1から10まで数えるテキストを書いた時などにこの問題が発生してしまいます。
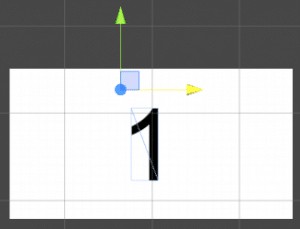
以下の画像をご覧ください。


テキストが「1」の場合と「10」の場合で、表示され方が変わってしまっています。
テキストの1桁目の位置を基準にするので、桁数が増えれば増えるほど、右に伸びていきます。

これだと「テキストが2桁になった時」にオブジェクトの座標を変更しなければならなくなります。
これは「中心点を真ん中」にすれば解決します。
中心を真ん中にするとこうなる
対して、「中心が真ん中の場合」だとどのようになるのかみていきましょう。
一桁の時:

こちらは先ほどと変わらず、中心に「1」が表示されます。
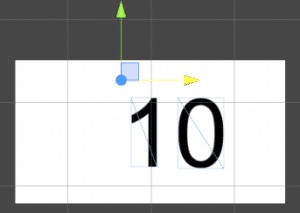
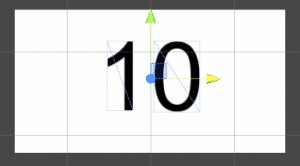
では先ほど問題があった「10」だとどうなるかみていきましょう。
二桁の時:

このように桁数が変わっても「テキストが中心に表示」されるようになりました。
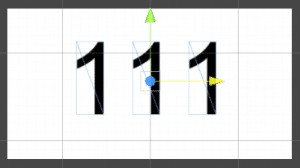
もちろん3桁の場合でも中心からズレることなく表示することができます。

ではいよいよ実際に「テキストの中心点を変える方法」をみていきましょう。
テキストの中心点を変える
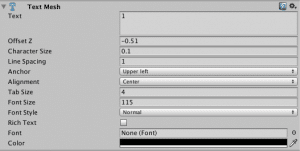
テキストが追加されたオブジェクトをみてください。

TextMeshがこのようになっていると思います。
上から5つ目に「Anchor」という項目があり、デフォルトでは「Upper left」になっているはずです。
この「Anchor」が中心点を意味しているので、「Middle center」に変更してみましょう。
変更直後はテキストの位置も変わってしまいますが、無事テキストの中心点を真ん中に変更することができました。
「center」だけでなく「right」や「left」に変更することで、中心点を9箇所の中で変更することができます。
応用する
例えば「スコア」を表示するテキストを右上に配置したい時に、「Upper left」のままだと「スコアが画面外まではみ出してしまう」ということになりかねません。
ですが「Upper right」にしておけば、桁が増えるたびに左側に追加されていくので、よほどスコアが高くない限り安心して使えます。
逆に左上に配置したい時に「Upper right」にしてしまうと、画面外にスコアが飛び出てしまいますね。
他にも「Lower left」にしておけば左下に配置できたりと、基本的に「画面外にテキストが出ないようにする」ために使えれば良いと思います。
その時テキストを配置する箇所に合わせて変更してください。
まとめ
今回の方法はUnityで「テキストを使う」時には必ず覚えておいてください。
予想外のスコアだったり、テキストの編集ミスをしていた時などに画面外に表示されてしまうと大変です。
アプリの場合などは早急に対応が必要になってしまうので、そうならないためにもテキストの中心点はしっかり設定しましょう。
とはいっても、テキストをコードから編集する時ぐらいしかこの方法は役に立ちません。
テキストをコードから変更する方法はこちら
【Unity】スクリプトからテキストを書き換える方法 - クリアメモリ
コードを使わない場合は「GAMEビュー」から動作確認するだけで良さそうですね。
ではまた。





















































