
Unity内のMeshTextを使った際に、他のスプライトと被った場合どうしてもテキストが後ろに回ってしまうという状態に陥りました。
そこで表示順を変更する方法を模索してみたところ、テキストのSortingLayerを変更すればOKということがわかりました。
無事解決できたので備忘録を兼ねて記載。
はじめに
MeshTextのSortingLayerを設定するのはUnityのInspectorからでは設定できません。
どのようにSortingLayerを変更するかというと、実は簡単なコードを書くだけで済んでしまいます。
というのも、Inspectorからは変更できなかったSortingLayerですが、コードからだとちゃんと方法が存在していました。
SortingLayerとは
SortingLayerとはゲーム内で使用するSpriteなどの描画順を決めるものです。
DefaultのSortingLayerに比べて、上に表示したい画像のSortingLayerを新たに作成することで、もし画像が重なってしまった場合にどちらの画像を上に表示するか設定することができるようになります。
ですが、テキストの場合だとSpriteと違い、SortingLayerの設定がありませんでした。
テキストのSortingLayerを変更したい場合は簡単なコードを書くだけで対応できますので紹介します。
テキストの表示順をコードで制御しよう
では、実際にどのようなコードを入力するのか説明します。
以下のようなコードを入力してください。
using UnityEngine;
using System.Collections;
public class TextLayer : MonoBehaviour {
public string LayerName;
public int SortingOrder;
// Use this for initialization
void Start () {
}
// Update is called once per frame
void Update () {
//レイヤーの名前
this.GetComponent ().sortingLayerName = LayerName;
//Order in Layerの数値
this.GetComponent ().sortingOrder = ortingOrder;
}
}
これだけで、TextのSortingLayerを変更することができるようになります。
もちろん、もっと手の込んだことをすればいくらでも使いやすくできるのでしょうが私の場合これで十分です。
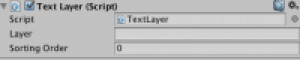
SortingLayerを変更したいTextのオブジェクトに先ほどのスクリプトを追加したらこのようになっていると思います。

「Layer」には設定したいSortingLayer名を入力してください。
(私の場合はFadeOutのオブジェクトより手前に持って来たかったのでFadeOutと入力しました。)
※自分で追加したものでも構わないので必ず存在するSortingLayerを指定してください。
次はSortingOrderを設定します。
例: FadeOutというSortingLayerのオブジェクト(Obj1)があり、そのオブジェクトのOrder in Layerが0だとします。
もう一つのオブジェクト(Obj2)をObj1より手前に表示させたいときは、Obj2のOrder in Layer を1にします。
同じように、優先して表示させたいテキストのOrder in Layer(_sortingOrder)の数値を変更していきましょう。
ここまで出来たらPlayボタンを押してみてください。
実際にテキストが手前に表示されていると思います。
まとめ
今回紹介した方法を使えば、テキストの表示順を制御できるようになりました。
とても簡単なコードで実装も楽なのでぜひお試しください。
ではまた。






















































