
前回「PaintFont」で使うテキストの指定、作成前の注意点などを紹介しました。
まだ前回の記事を読んでいないという方は、そちらから作成しておいてください。
フォントを自作する前に幾つか注意点がありますので、できれば前記事を読んでおいたほうが良いと思います。
今回は、フォントの作成と実際にフォントとして保存する方法をみていきましょう。
はじめに
前回の記事は以下のリンクからお願いします。
前回の記事を読んでいるものとし、記事の内容は省略します。
では実際に使うフォントを作成していきましょう。
フォントを作る
Part1でダウンロードした画像を開いてみてください。

このように下書きが書かれた用紙が保存されています。
数字部分をなぞることでフォントを作成することができます。
では自分の好きなようにフォントを作成していきましょう。
イラストツールを開いてください。
イラストツールは絵を描くことができればどのようなものでも良いのですが、私はClipStudioPaintを使いました。
無料ツールならGIMPなどがオススメ。
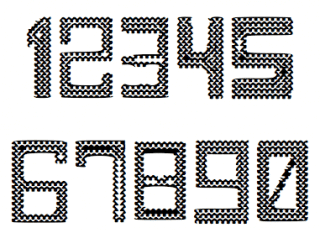
イラストツールで画像を開いたら、数字を書いていきます。
必ずしも下書きをなぞる必要はありませんが、はみ出しすぎると正しく認識されない可能性があるので、できる限り下書きに近いイラストにしましょう。

このようにしてみました。今回は実際に使うフォントではないので適当に書きました。ですので、ここまでしっかりなぞる必要はありません。
フォントが完成したら画像を保存してください。
(下書きの線などは消す必要はありません。)
ではいよいよフォントとしてアップロードしましょう。
フォントをアップロード
PaintFontのトップページは以下の画像のようになっているので
「Upload your completed templates.」
を選択してください。

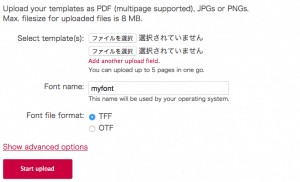
以下のようなウィンドウが開くので、各設定をしてください。

「ファイルを選択」を押し、先ほど作成したフォントの画像をアップロードしてください。
Font name:に保存するファイルの名前を入力しましょう。
特に指定したい名前がない場合はmyfontのままで大丈夫です。
Font file formatを選択してください。
特に必要がなければTFFのままにしておきましょう。
確認できたら「Start Upload」を選択してフォントを完成させてください。
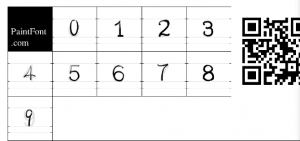
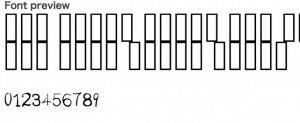
私が作成したフォントでは以下のようになりました。

特に問題がなければDownload myfont.ttfを選択してください。

ひとつ思ったのですが、拡張子は.tffなのか.ttfどちらなのでしょう。
先ほどアップロード時に選択したフォーマットはTFFですが、作成されるフォントの拡張子はttfなんですよね。
話が逸れましたが、続いて作成したフォントをUnityで使ってみましょう。
フォントをUnityで使う
ダウンロードしたフォントをUnityで使っているプロジェクトファイルにコピーしましょう。
Unityでフォントを変更するのはとても簡単です。
まずテキストを作成しておきます。
フォントの作成は、空のGameObjectを作成し「TextMesh」を追加、その後テキストに表示したい内容に変更します。
![]()
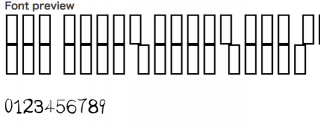
最後に「Font」欄に先ほど作成したフォントを設定すればテキストの表示形式が変わると思います。
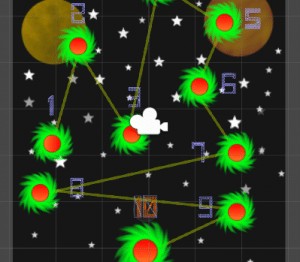
ちなみに私の実装例は以下の画像のようになりました。

デフォルトのフォントと比べると、かなり違いがわかりますね。

まとめ
今回の方法を使う事で、自由にフォントを作成する事ができるようになりました。
自分が開発しているアプリに合わせたフォントを作成する事で、メニュー画面やステージ選択画面が、よりなじむと思います。
数にもよりますが、とても簡単に作成する事ができるので、まだフォントを作った事がないという人はぜひ1度自作のフォントを作ってみてはいかがでしょうか。
ではまた。