
WordPressのブログを見ていると、よく「この記事は〇〇分で読むことができます」のような、読了時間を表示している人がいると思います。
WordPressであれば、Insert Estimated Reading Timeというプラグインを使うことで、簡単に読了時間を導入できるので紹介します。
もくじ
はじめに
今回紹介する方法は「WordPress」で作成されたサイトで、使用テーマは「Simplicity」です。
テーマによって、読了時間を設置する位置が変わってくるため、注意してください。
また、今回の方法ではテーマを編集するため、あらかじめサイトのバックアップを取った上で、全て自己責任でお願いします。
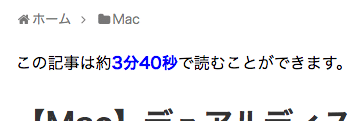
さて、WordPressの読了時間ですが、私の場合以下のように設定しました。

このように、記事のコンテンツ量に対して、どのくらいの時間で読むことができるかをだいたいで表示できます。
では、WordPressプラグイン「Insert Estimated Reading Time」をインストールしていきましょう。
プラグインを導入
WordPressの管理画面から「プラグイン > 新規追加」を選択してください。
表示されたページの右上部にある検索欄に「Insert Estimated Reading Time」と入力して、以下のプラグインを探してください。

このプラグインをインストールして有効化しましょう。
プラグインが導入できると、管理画面の「設定」内にInsert Estimated Reading Timeが追加されたかと思います。
![]()
テキストをカスタマイズ
先ほど追加できたInsert Estimated Reading Timeを選択すると、以下のようなページが表示されるかと思います。

この中の「フォーマット」を書き換えることで、表示される読了時間を自分の好きなテキストに変更できます。
例えば私の場合、以下のようにカスタマイズしました。
<p class="estimated-reading-time">この記事は約<span style="font-weight: bold; color: blue">%min%分%sec%秒</span>で読むことができます。</p>
というように設定でき、<span>で囲むとテキストの色や太さなどの装飾を変更することもできます。
これらを組み合わせて自分なりのテキストに編集してみてください。
その他のカスタマイズ
Insert Estimated Reading Timeでは、テキスト以外にもいくつか設定項目があります。
以下の画像を元にそれぞれ見ていきましょう。

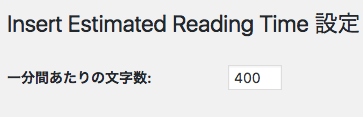
文字数を変更
先ほどテキストをカスタマイズしましたが、その上に1分間あたりの文字数という項目があるかと思います。

読了時間は、記事の文字数を元におおよその時間を設定します。
人間は、1分間に400文字読むと言われているらしく、このプラグインも400文字であれば1分、800文字なら2分といった具合で表示されます。
これを元に、読了時間の目安を設定してください。
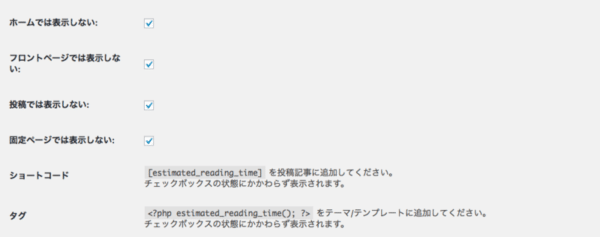
表示しないページ
先ほども紹介した通り、Insert Estimated Reading Timeの読了時間は、記事の文字数を元に設定されています。
ですので、記事の文字数が存在しないトップページなどでは読了時間を表示しないようにできます。
同様に、フロントページや固定ページで表示するかの設定を行いましょう。
画像では「投稿に表示しない」にチェックが入っていますが、これはphpから好きな位置に配置したためです。
もし投稿に読了時間を表示した場合、以下の画像のように「記事の冒頭」部分に自動で挿入されます。

私の場合は、タイトルの上に表示したかったため、phpを編集して挿入する位置をカスタマイズしました。
phpを使った方法は後述します。
実際に表示する
Insert Estimated Reading Timeの管理画面に「ショートコード」や「PHP」の書き方が表示されていると思います。
php -> <?php estimated_reading_time(); ?>
このようなコードを任意の位置に設置することで、読了時間が表示される場所を自由にカスタマイズできました。
では、実際にショートコードやphpを使って読了時間を表示しましょう。
ショートコードで表示
ショートコードで表示する場合、ウィジェットなどを使って読了時間の位置を設定することもできます。
管理画面から、外観 > ウィジェットを開きましょう。
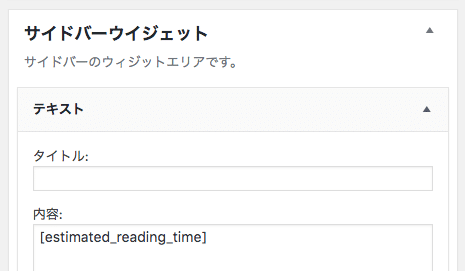
ウィジェットでショートコードを使う場合、テキストウィジェットから先ほどのショートコードを入力します。
以下の画像を参考にして、任意の位置に読了時間を設置しましょう。

このように設置して保存すると、サイドバーの一番上に読了時間を表示できました。

phpで表示
私はSimplicityテーマを使っています。
Simplicityでphpを編集して読了時間を表示する場合とテーマが変わる場合で、編集する位置も変わるため注意してください。
では、実際にphpを使って表示しましょう。
先ほども紹介した通り「<?php estimated_reading_time(); ?>」を使います。
今回の場合、タイトルとシェアボタンの間に表示してみました。

このように、テーマが編集できるのであれば、読了時間を好きな位置に設定することができます。
このような編集の場合、Simplicityでは「entry-body.php」を編集しました。
<?php wlw_edit_post_link('WLWで編集', '<span class="wlw-edit"><span class="fa fa-pencil-square-o fa-fw"></span>', '</span>'); ?>
<?php get_template_part('admin-pv');//管理者のみにPV表示?>
<?php estimated_reading_time(); //読了時間 ?>
<?php if ( is_single() ) get_template_part('ad-top');//記事トップ広告 ?>
<?php if ( is_single() ) get_template_part('sns-buttons-top');//タイトル下の小さなシェアボタン?>
<?php //投稿本文上ウイジェット
このようなコードを探して、先ほどのphpコードを差し込むことで実装できますが、Simplicityで親テーマを編集した場合、テーマのアップデート時に元に戻ってしまうので注意してください。
まとめ
今回紹介したように、Insert Estimated Reading Timeを使うことで、WordPressの記事内に読了時間を設置することができます。
ショートコードやphpを活用すれば、任意の位置に表示できるのでレイアウトに合わせて設定してみてください。
読了時間を表示することで、記事ボリュームの目安を表示できるのでぜひ参考にしてみてください。
ではまた。






















































